用爆火的 ChatGPT AI 自动写代码、改Bug,太爽了!

这两天,被一款集写文章,写代码,找Bug、聊天、写歌等多功能的AI对话软件 ChatGPT 刷爆了朋友圈;就连马斯克都亲自出来为其站台,发了多条推特来夸赞它的强大;

如果就AI聊天、写作什么的,我兴趣还不太大,但你说能写代码,改bug,那我就得来看看到底是一个什么样的神器,因为这直接关乎着我的饭碗能不能保住的问题;
下面就一起来玩一下;
什么是ChatGPT?
ChatGPT是一种基于GPT-3的对话系统,它可以自动生成文本对话。GPT-3(Generative Pretrained Transformer 3)是一种大型语言模型,可以自动完成各种自然语言处理任务,包括文本生成和文本分类等。ChatGPT通过利用GPT-3的文本生成能力,实现自动生成文本对话。
ChatGPT 能用来干什么?
它可以自动生成文本对话,因此可以用来实现聊天机器人等应用。
例如,您可以利用ChatGPT构建一个聊天机器人,用户可以通过聊天机器人与ChatGPT进行文本对话。ChatGPT可以根据用户输入的文本,自动生成合适的回复。
此外,ChatGPT还可以用于实现其他文本生成应用,例如文本自动摘要、问答系统等。
ChatGPT与搜索引擎的区别?
ChatGPT是一种基于GPT-3的语言模型,它可以自动生成文本对话。而搜索引擎是一种信息检索工具,可以帮助用户查询信息。
两者存在显著的区别:
功能不同:ChatGPT可以自动生成文本对话,而搜索引擎可以帮助用户查询信息。
使用方式不同:ChatGPT通常用于实现聊天机器人等应用,用户可以通过文本对话的方式与ChatGPT交互;搜索引擎通常用于网站搜索,用户可以通过输入关键词搜索相关网页。
实现原理不同:ChatGPT是基于GPT-3的语言模型,可以根据训练数据自动生成文本对话;而搜索引擎是基于信息检索技术,可以根据用户输入的关键词检索相关信息。
❝以上几个问题来自于 ChatGPT 自己的回答
注册
由于没有对我们开放,账号注册就成了体验这个AI神器的最大障碍,网上现在有代注册服务,一个账号的收费大约在几块到几十块不等;
搞技术的怎么能花这个冤枉钱,必须亲自动手安排一个。有任何问题,可以扫文末二维码加微信交流;
准备
由于【长城】的原因,需要用到比较科学的方法去上网,才能完成注册,这个大家自行解决;代理的城市可以选择:美国、日本、新加坡等地,不要选择香港、澳门;
准备一个国外的手机号码,用来接收验证码;可以选择国外的一些接码平台,比如:https://sms-activate.org/cn ,其他的一些接码平台都试过,但很多都被 ChatGPT 给风控了,没办法正常接收验证码。
注册接码平台
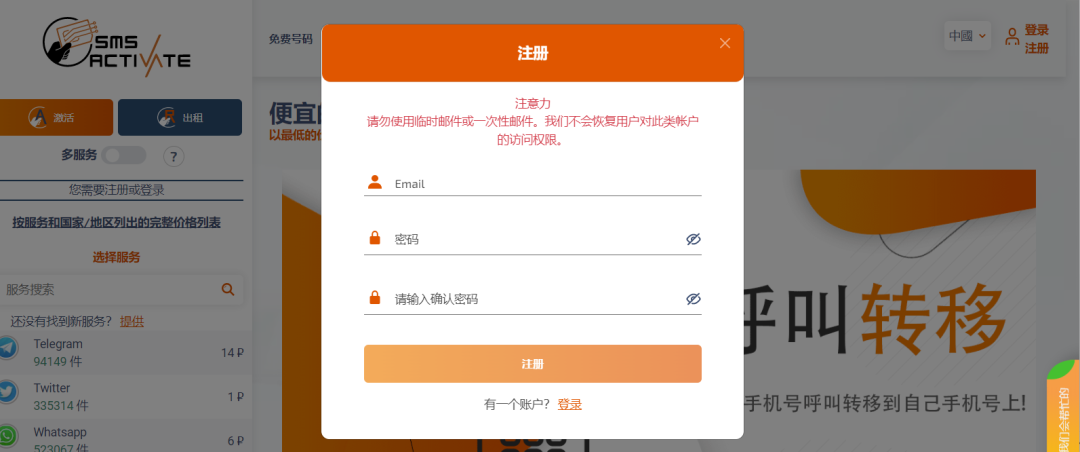
第一步,注册 打开接码平台首页(https://sms-activate.org/cn),点击右上角的注册按钮 注意:官方强调,不要使用临时邮箱,一次性邮箱注册,否则会被封号;QQ邮箱可以正常使用

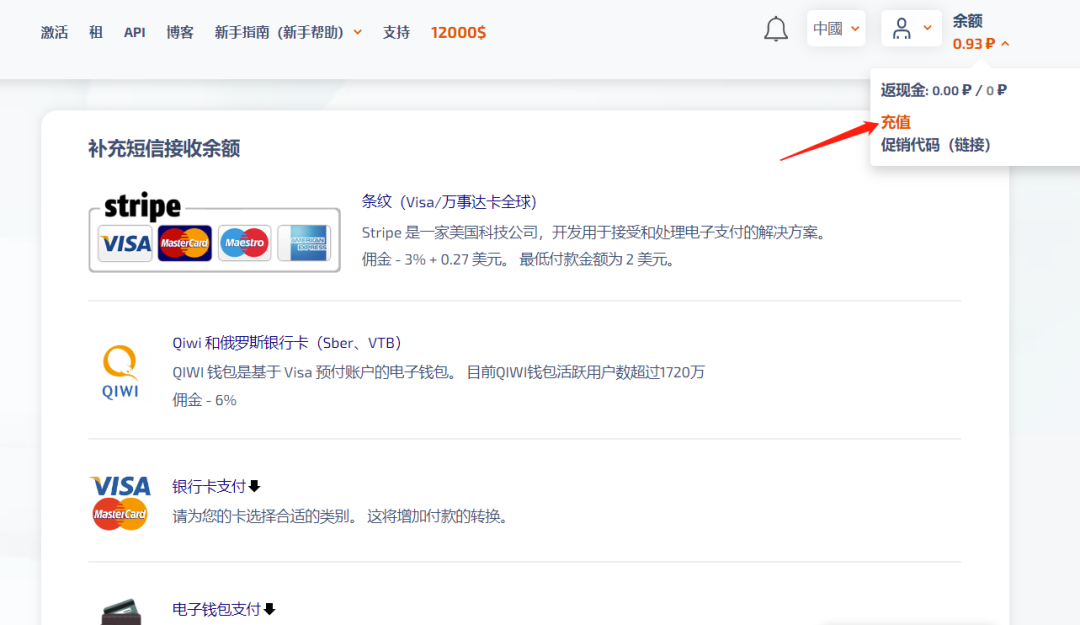
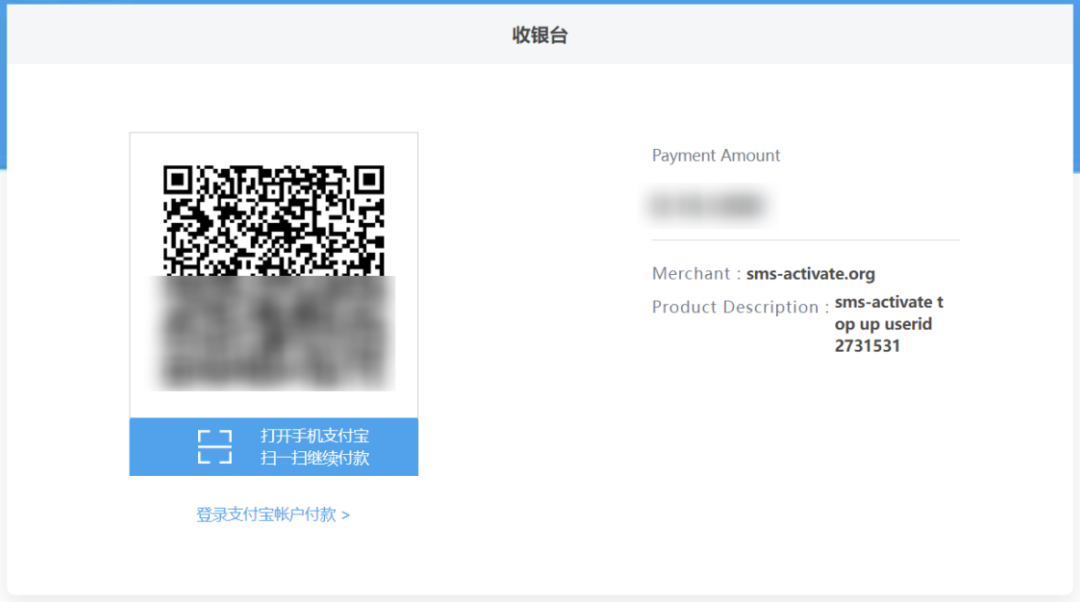
第二步,充值 平台充值支持支付宝,我充了0.2刀,也就差不多1块钱的样子


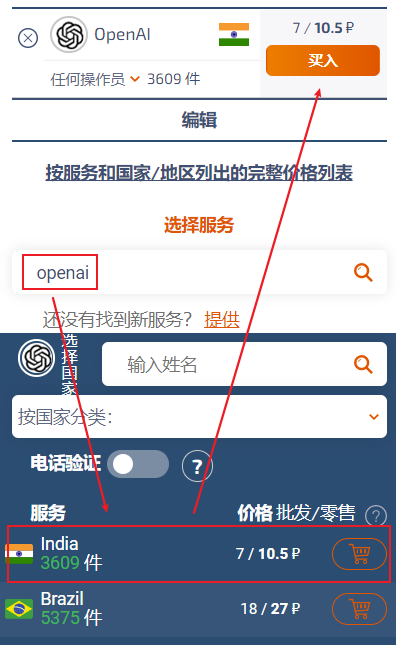
第三步,选择接码号码 在左侧的输入框输入:openai,筛选最便宜的印度,然后选择买入

就能得到一个可用的印度号码,并复制出来

注册ChatGPT
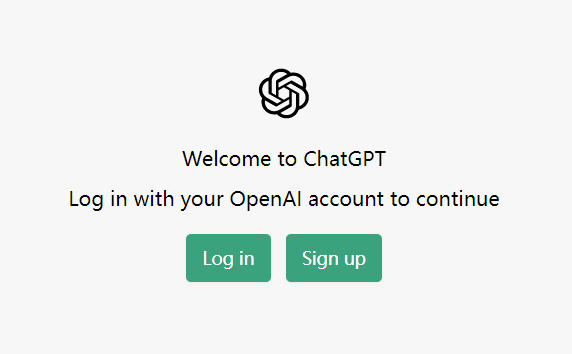
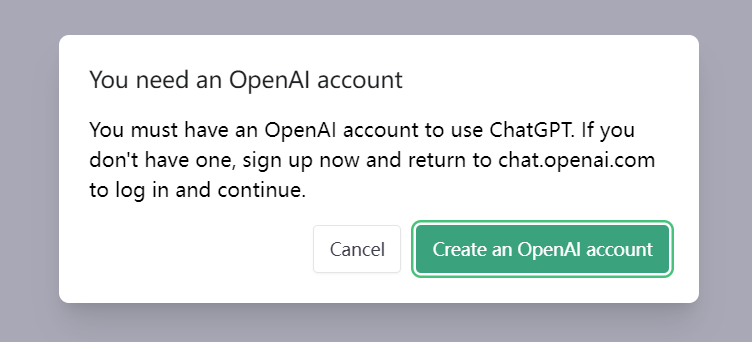
第一步,注册 进入官网:https://chat.openai.com/auth/login 点击 Sign up 按钮开始注册


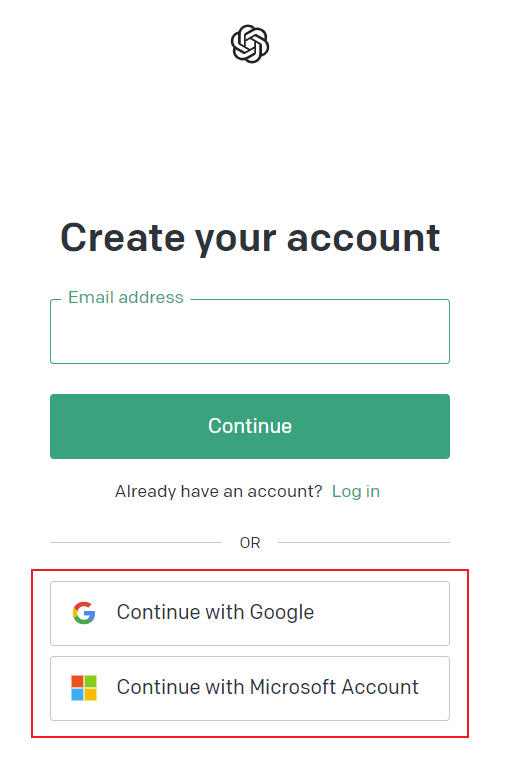
第二步,输入邮箱 这里建议直接使用Google邮箱或者微软邮箱,后续使用能够快捷登录;

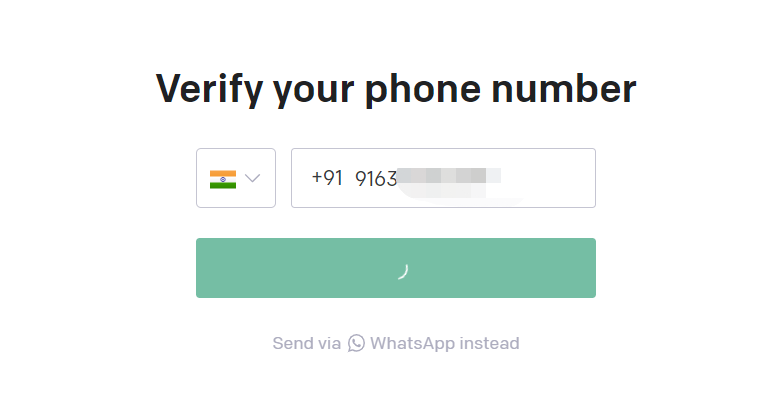
第三步,验证手机号码 首先将地区选择印度,再输入前面接码平台买的印度的号码,点击发送验证码

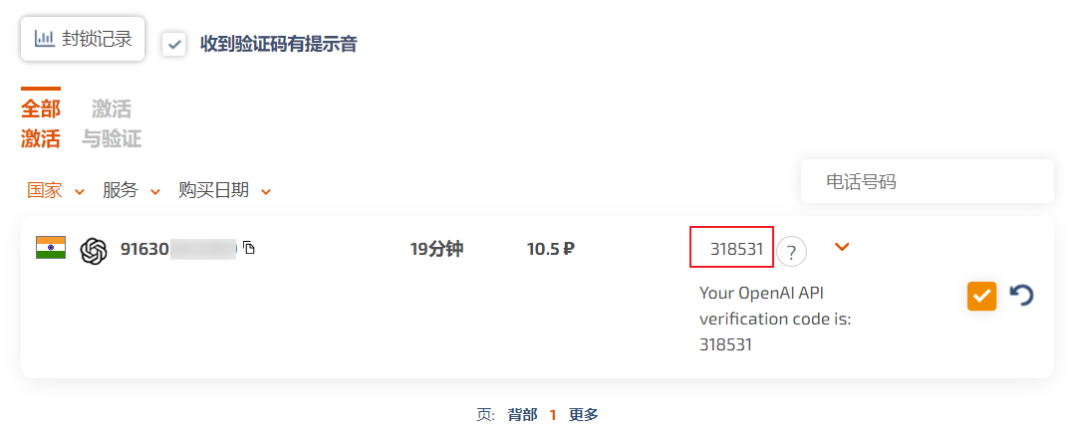
稍微等一会儿,在接码平台那边就能收到一条验证码消息

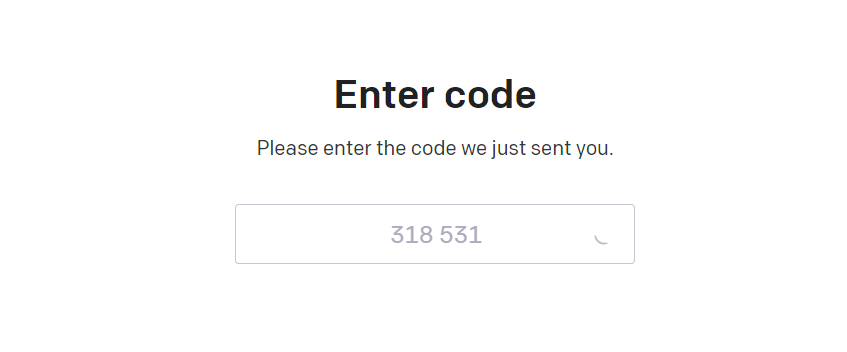
输入验证码就能完成注册

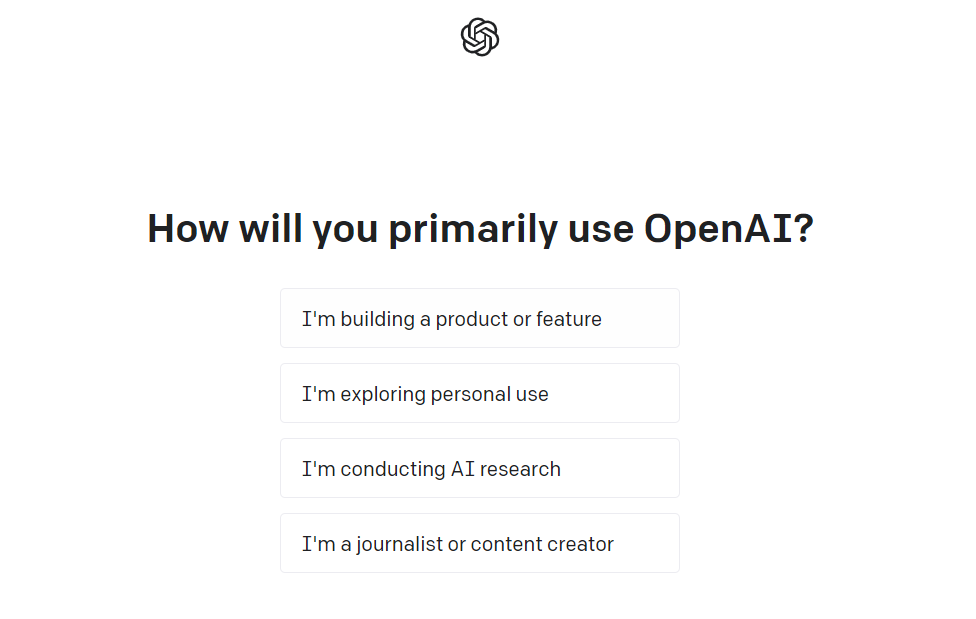
第四步,进入首页 以下选项随便选择一个,就能进入主页


玩起来
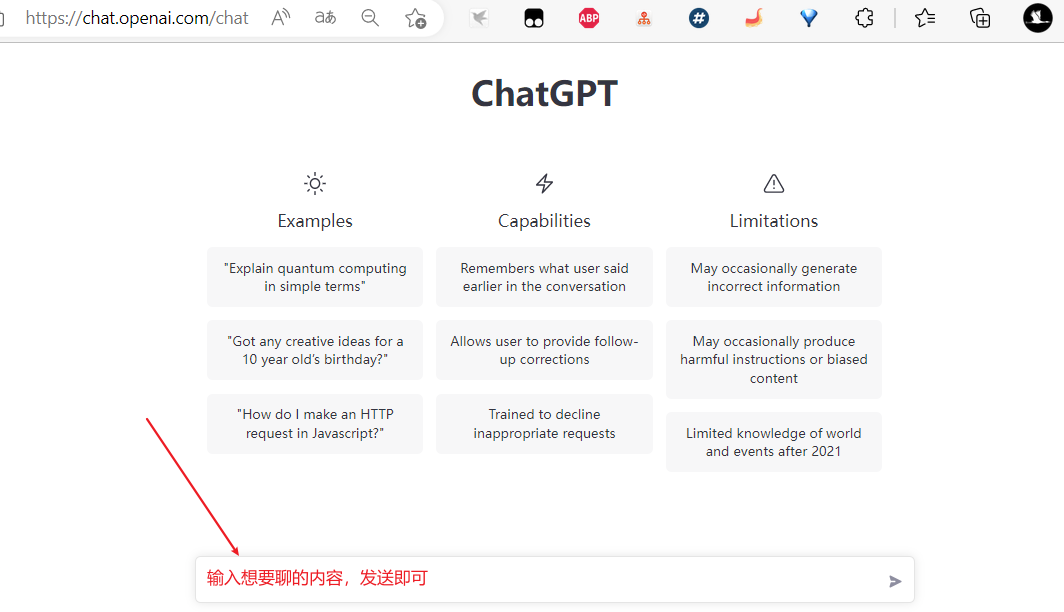
打开聊天主页:https://chat.openai.com/chat
在下图的文本框输入想聊的内容,发送即可,想问什么都行!

写代码
前段时间,Github 出品了一款辅助写代码的插件Copilot ,只需要写一段注释,就能帮你自动补全代码,非常的好用;今天的主角ChatGPT,同样也能自动写代码的功能,不仅会写,还会帮你讲解原理,分析优缺点;哪怕是注释,都写的非常完美;
下面就用几个示例来一起体验体验:
冒泡排序
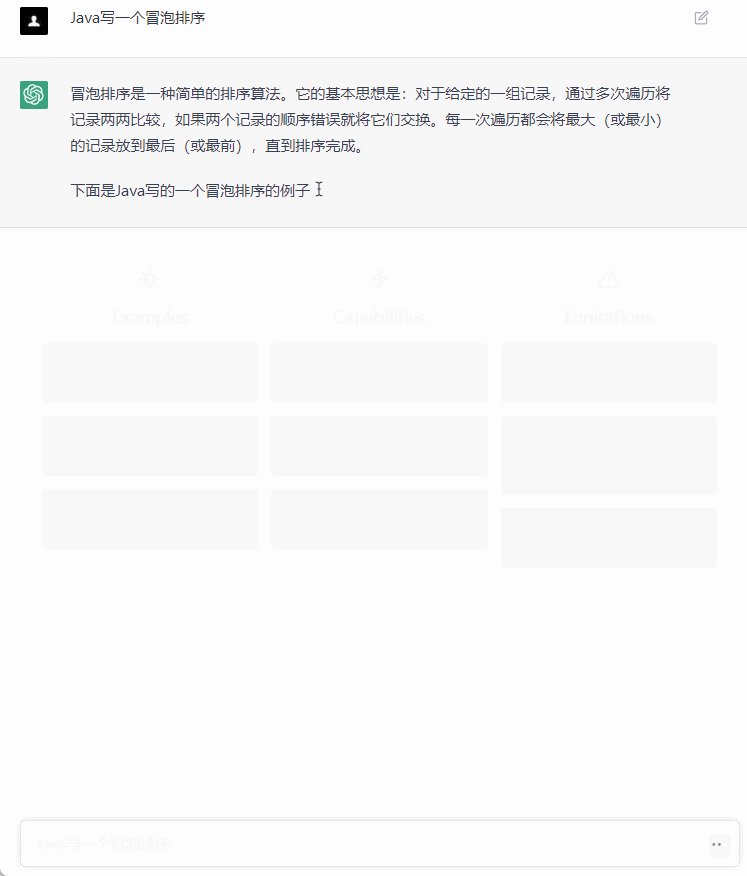
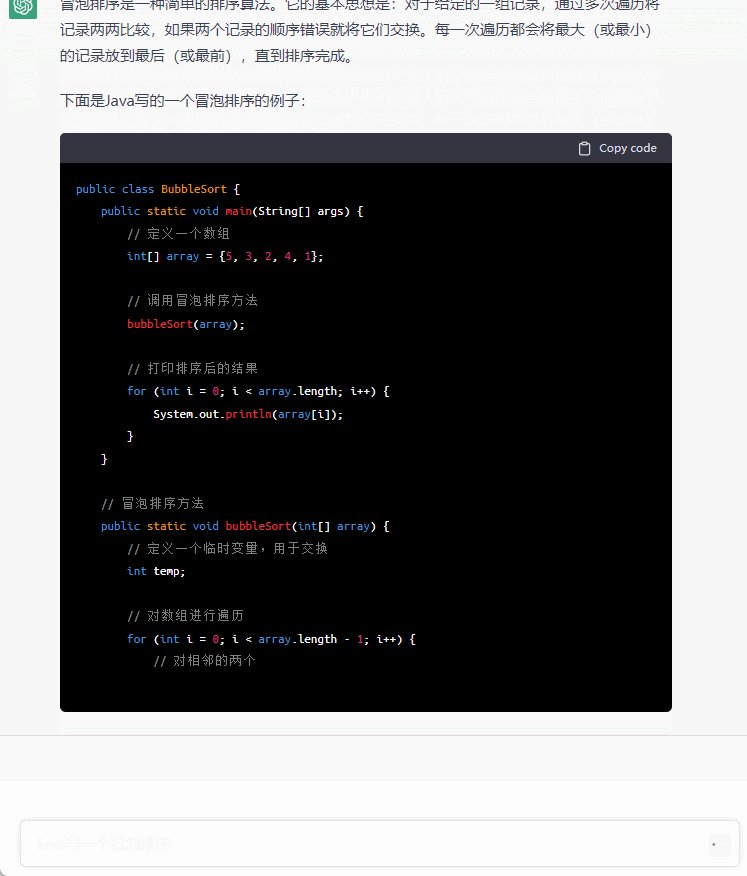
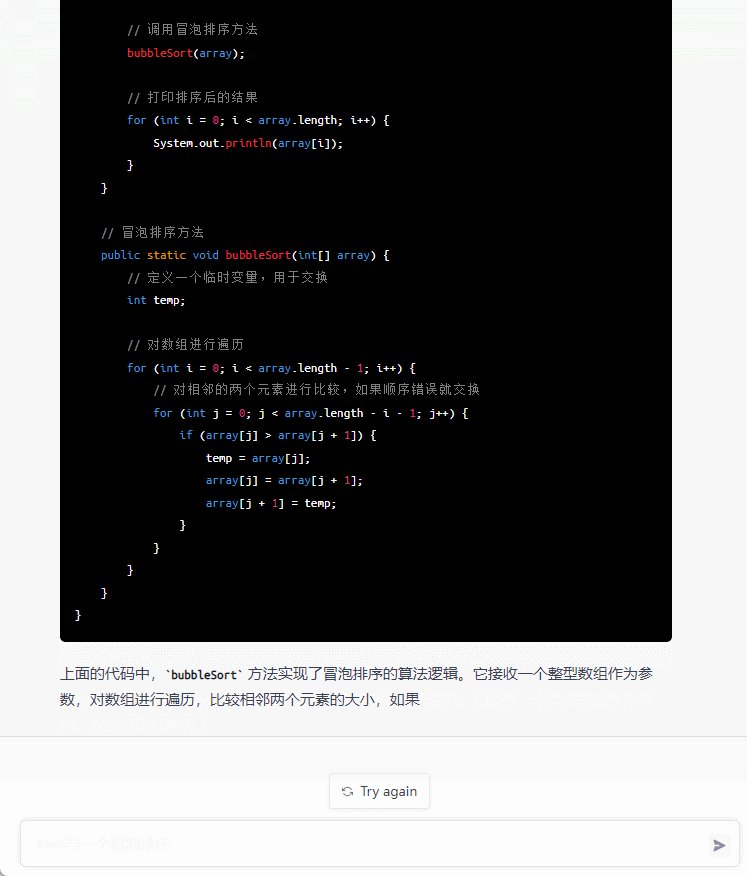
比如,你想写个冒泡排序,就直接告诉他:用Java写一个冒泡排序,立刻就能得到一个详细的思路以及代码实现;

public class BubbleSort {
public static void main(String[] args) {
// 定义一个数组
int[] array = {5, 3, 2, 4, 1};
// 调用冒泡排序方法
bubbleSort(array);
// 打印排序后的结果
for (int i = 0; i < array.length; i++) {
System.out.println(array[i]);
}
}
// 冒泡排序方法
public static void bubbleSort(int[] array) {
// 定义一个临时变量,用于交换
int temp;
// 对数组进行遍历
for (int i = 0; i < array.length - 1; i++) {
// 对相邻的两个元素进行比较,如果顺序错误就交换
for (int j = 0; j < array.length - i - 1; j++) {
if (array[j] > array[j + 1]) {
temp = array[j];
array[j] = array[j + 1];
array[j + 1] = temp;
}
}
}
}}校验
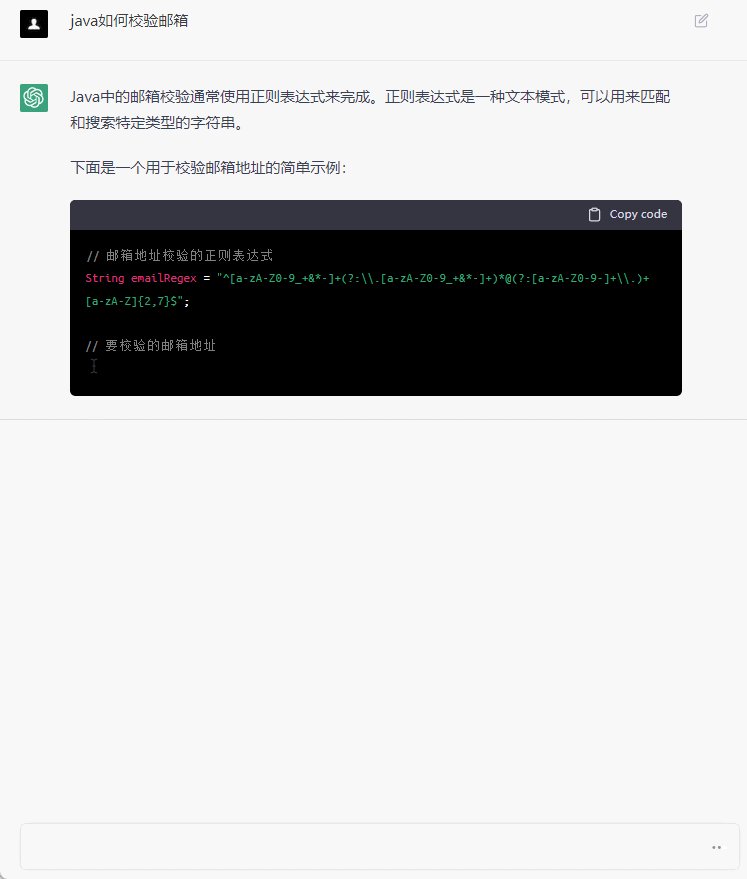
邮箱
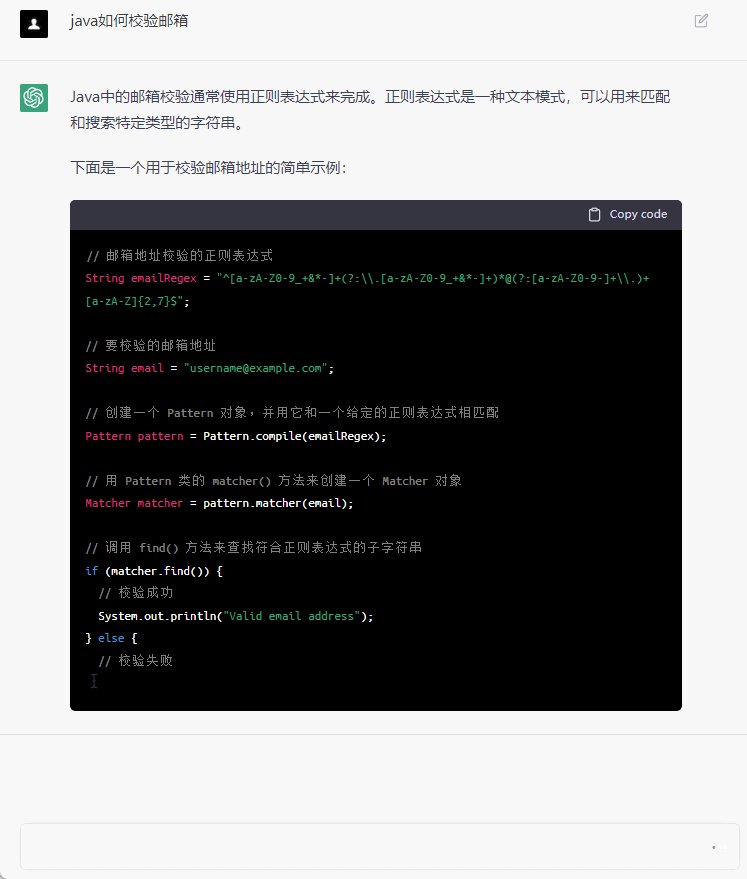
比如用户注册的时候,需要校验邮箱,就可以让他帮你写一段校验邮箱的代码;

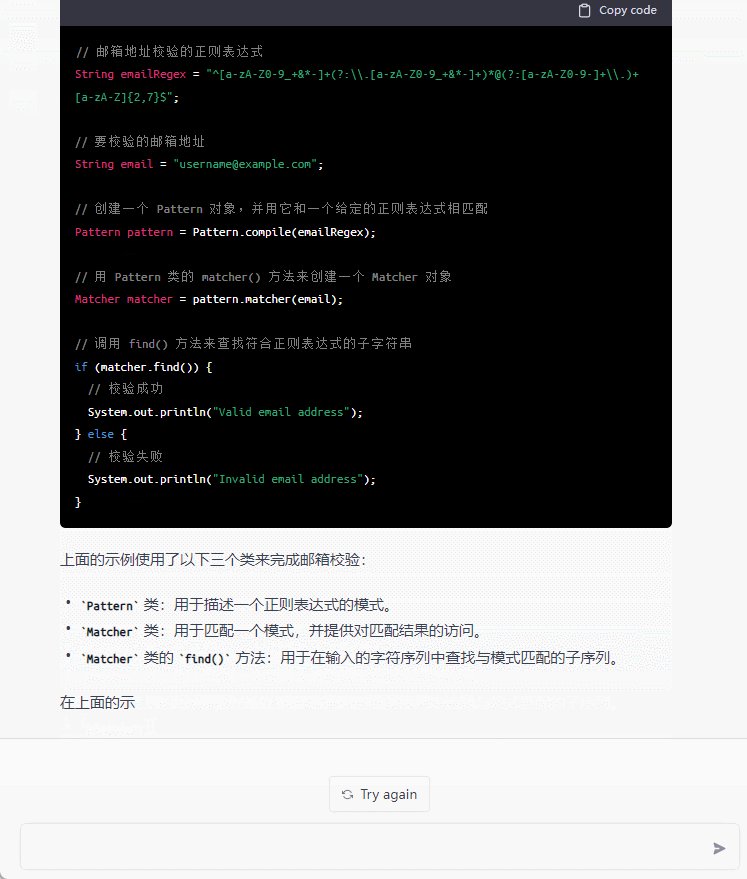
// 邮箱地址校验的正则表达式String emailRegex = "^[a-zA-Z0-9_+&*-]+(?:\\.[a-zA-Z0-9_+&*-]+)*@(?:[a-zA-Z0-9-]+\\.)+[a-zA-Z]{2,7}$";// 要校验的邮箱地址String email = "username@example.com";// 创建一个 Pattern 对象,并用它和一个给定的正则表达式相匹配Pattern pattern = Pattern.compile(emailRegex);// 用 Pattern 类的 matcher() 方法来创建一个 Matcher 对象Matcher matcher = pattern.matcher(email);// 调用 find() 方法来查找符合正则表达式的子字符串if (matcher.find()) {
// 校验成功
System.out.println("Valid email address");} else {
// 校验失败
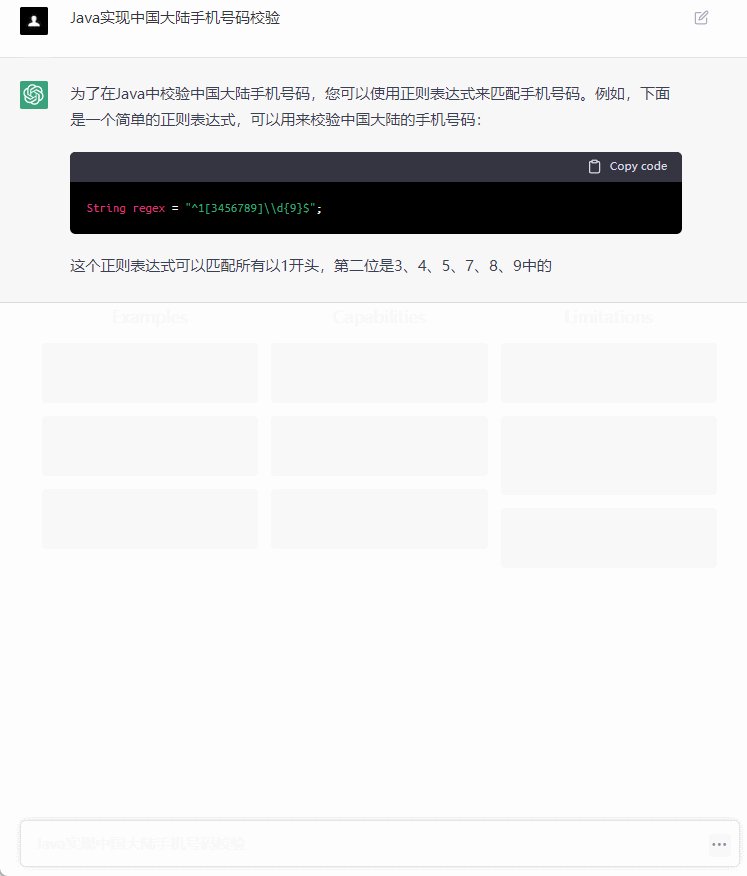
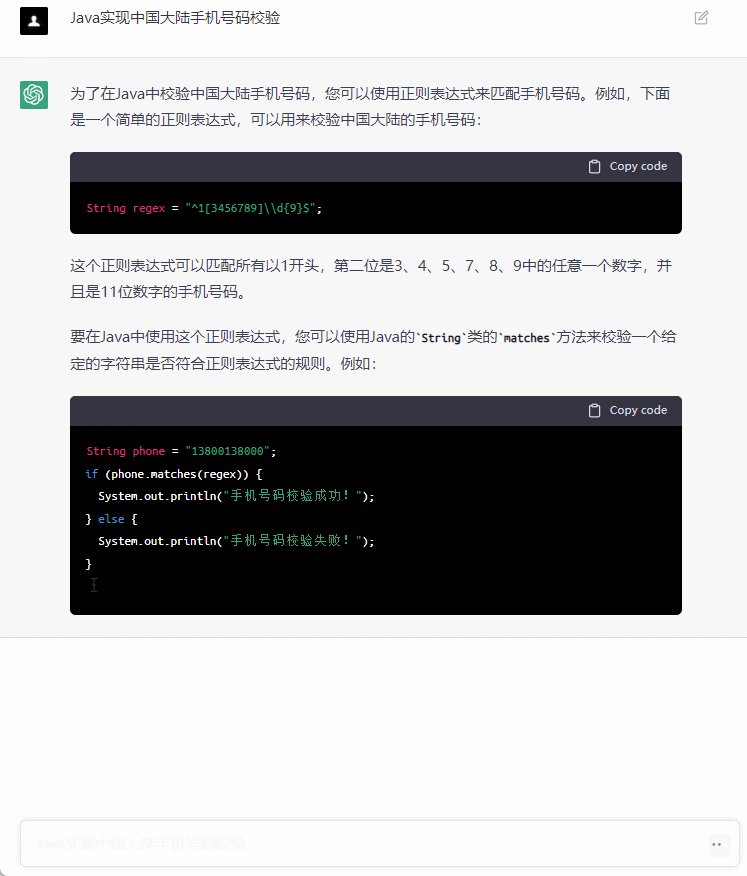
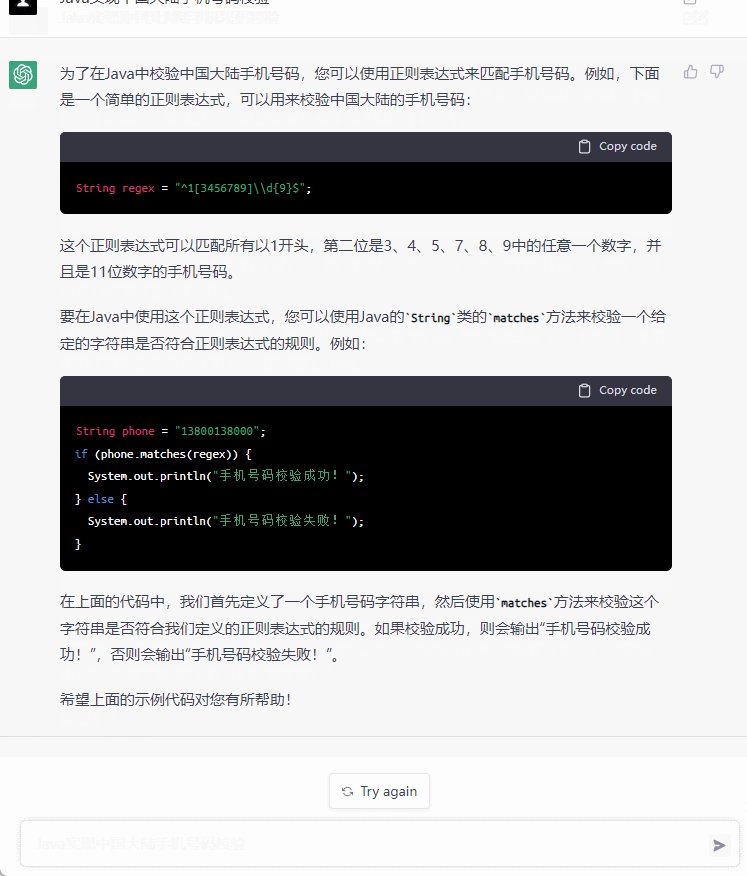
System.out.println("Invalid email address");}手机号码:

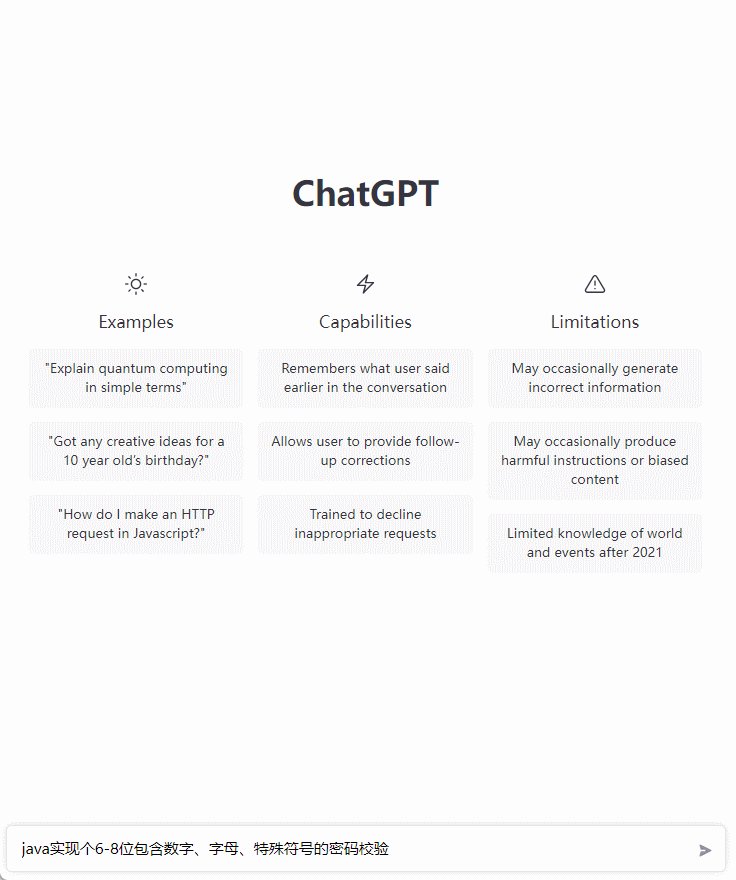
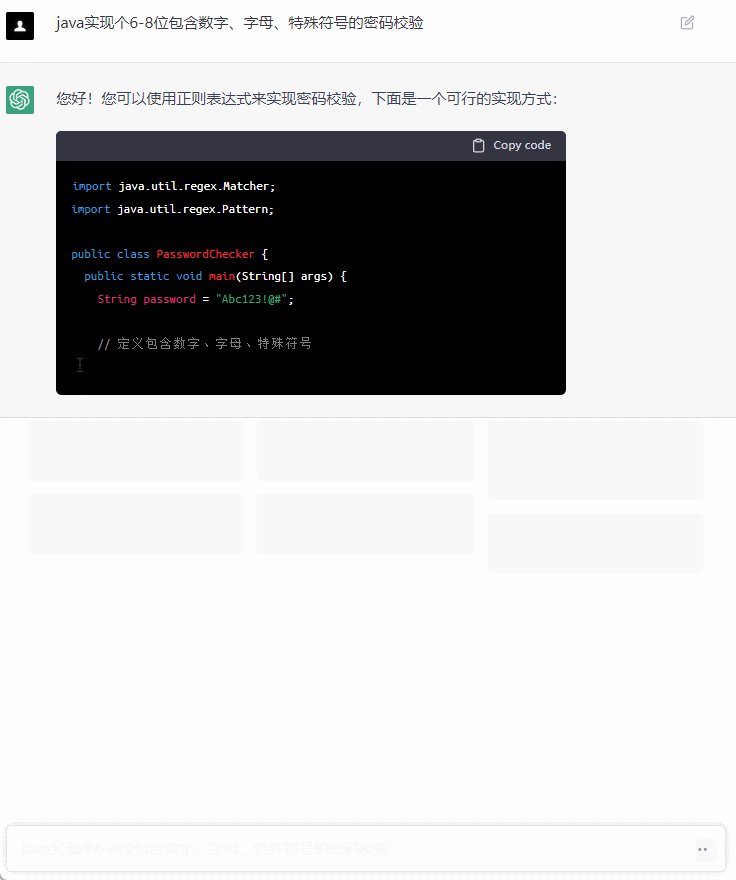
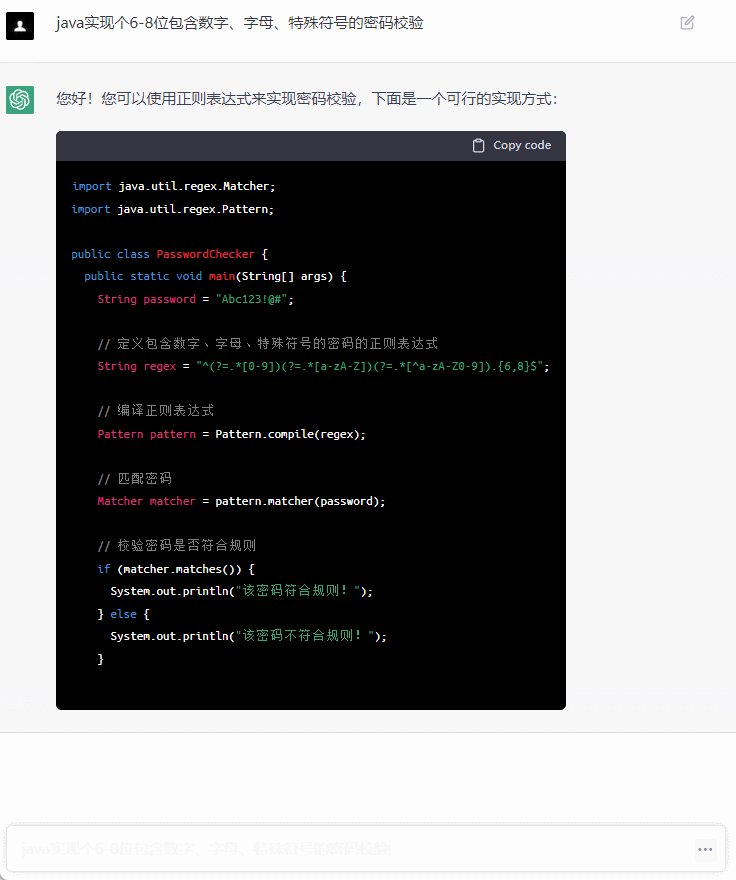
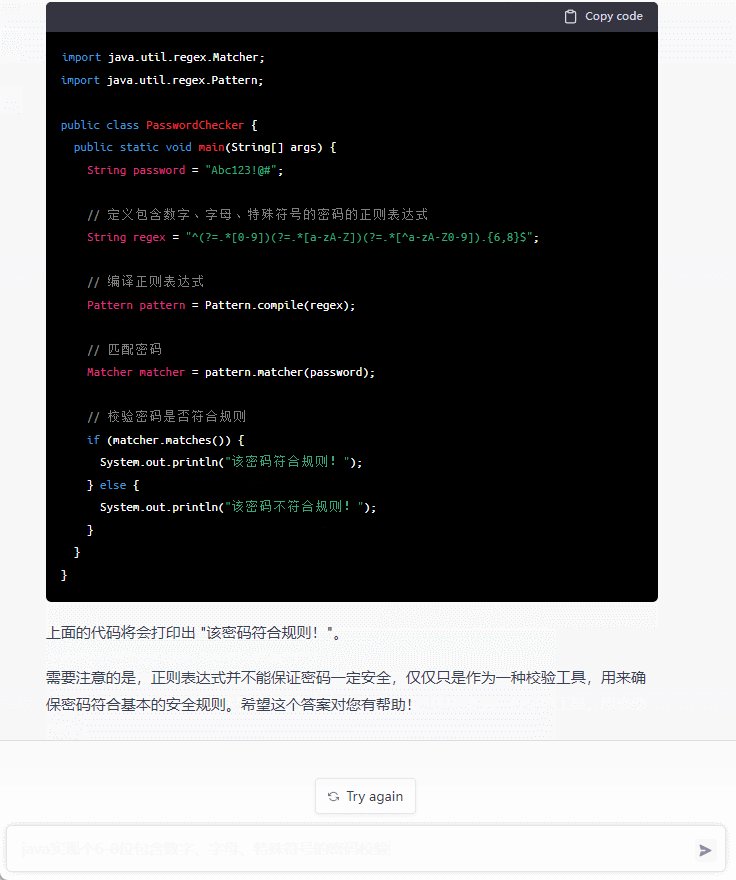
校验密码

都没有任何问题
其他语言
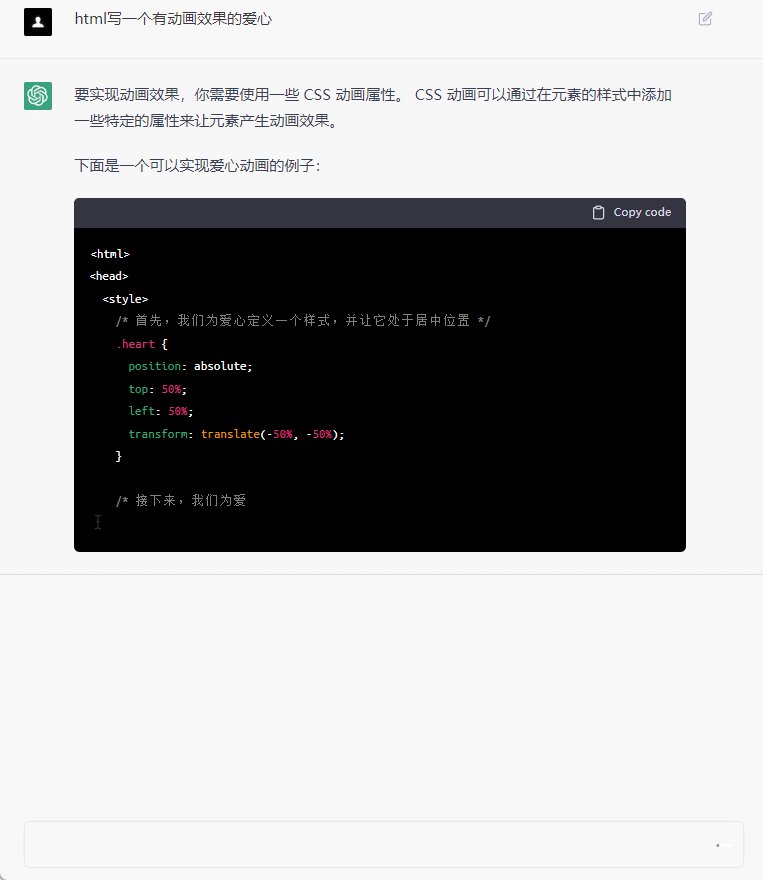
不光是Java,任意的编程语言都是支持的,比如,你可以让他用HTML帮你写一个跳动的爱心

<html><head>
<style>
/* 首先,我们为爱心定义一个样式,并让它处于居中位置 */
.heart {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
/* 接下来,我们为爱心定义一个动画名称,并指定动画持续时间和其它属性 */
@keyframes heart-beat {
from {
transform: translate(-50%, -50%) scale(1);
}
to {
transform: translate(-50%, -50%) scale(1.5);
}
}
/* 最后,我们将动画应用到爱心元素上 */
.heart:hover {
animation-name: heart-beat;
animation-duration: 1s;
animation-iteration-count: infinite;
}
</style></head><body>
<!-- 接下来,我们定义一个爱心元素 -->
<div class="heart">❤️</div></body></html>最终的效果就是当鼠标移动到爱心上面,小爱心就会跳动起来!

找Bug
不光能帮你写代码,也能帮你找 bug ;
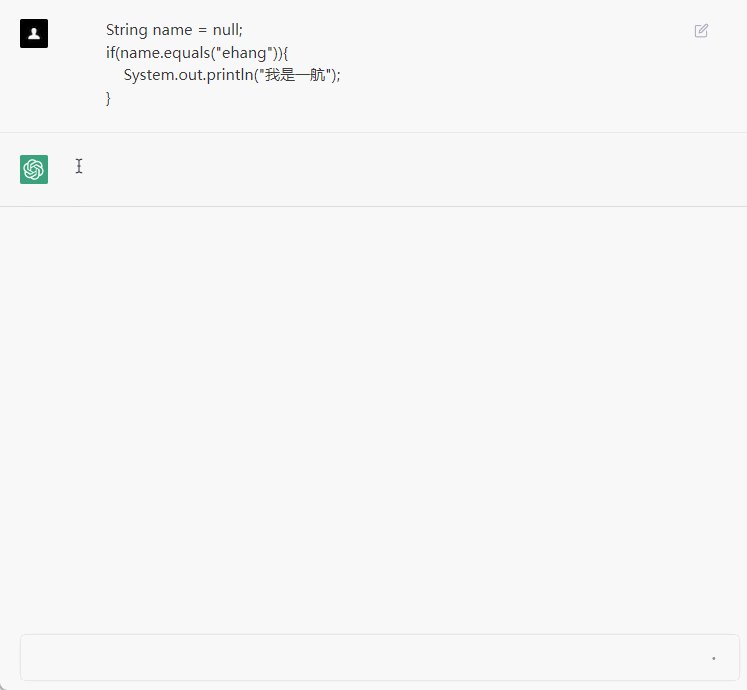
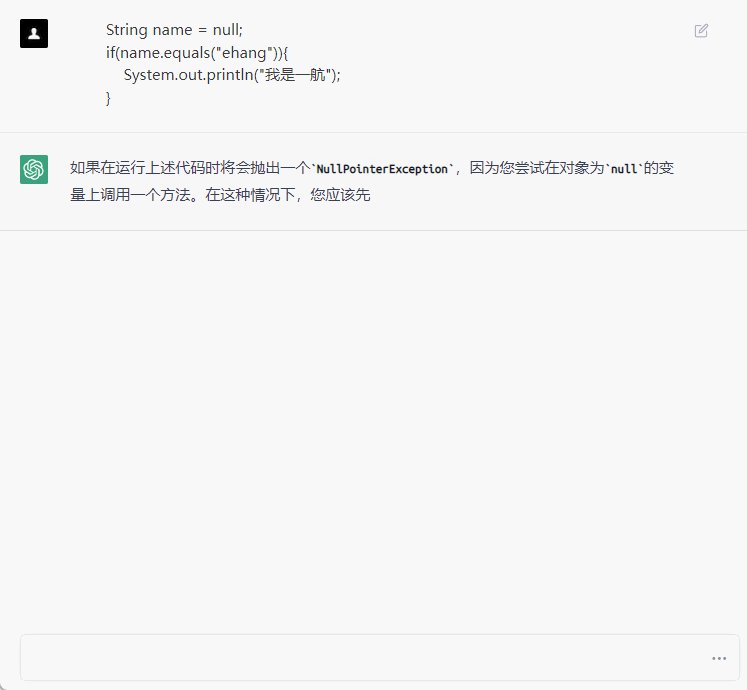
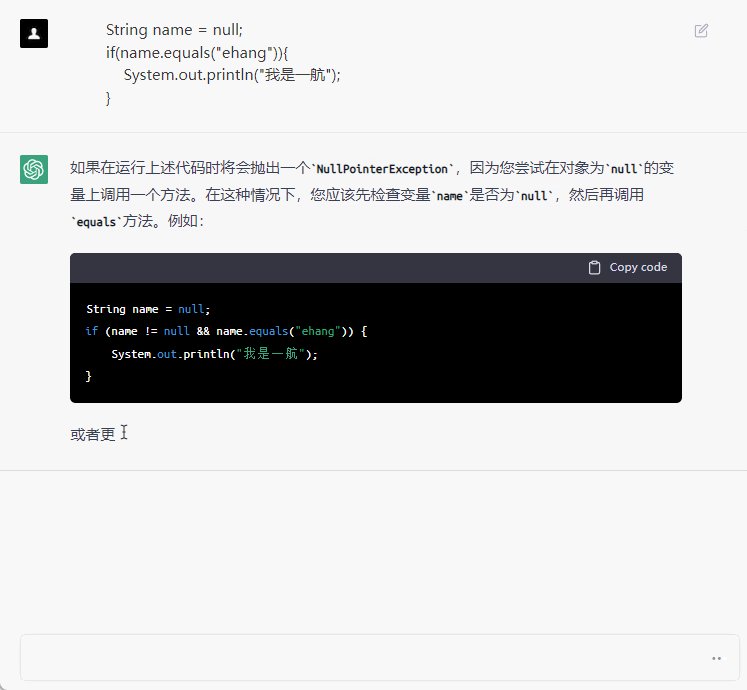
比如下面这几行代码,运行起来就会出现空指针异常
String name = null;if(name.equals("ehang")){
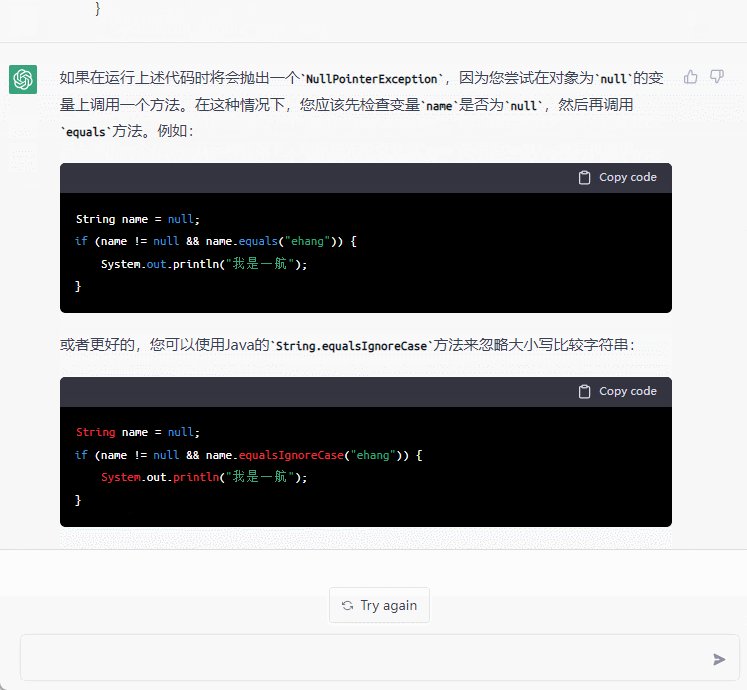
System.out.println("我是一航");}当你把这段代码发给他的之后,他就会告诉你,存在什么问题,会有什么影响,要如何解决!一套流程给你安排的明明白白;

除了写代码、改bug,写歌、写文章、聊天也都是一把好手;
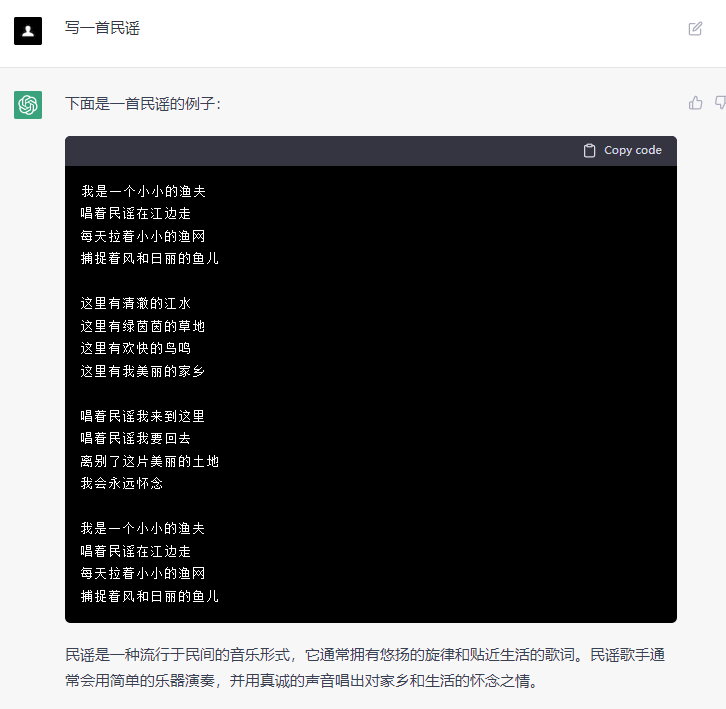
写歌

写文章

还真有鲁迅那味儿了;不过似乎少了些许灵魂;
聊天

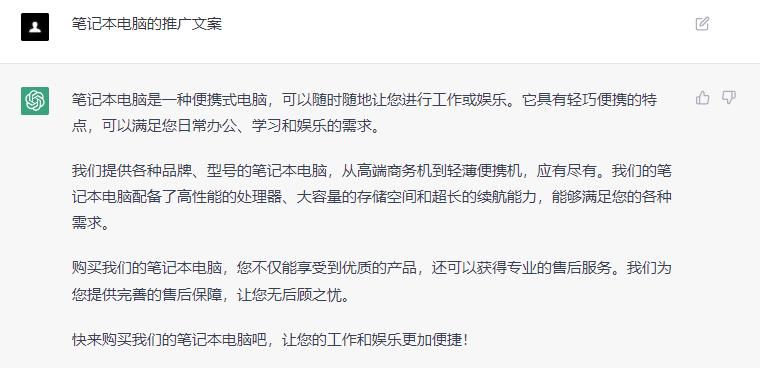
写宣传文案

但AI也有不灵的时候,
当我极力想诱导他成为一个小黑子,他却怎么也不上这个当,也可能是它过于智能,看破的我的诡计;相信经过不断的训练、学习,终有一天它也会露出鸡脚。

就这么一圈体验下来,真的是惊掉我的下巴,简直太强大了;而基于这个接口,可以做的事情就太多了,可以发挥你的脑洞玩起来吧!
注册、使用过程有任何问题的铁子,都可以扫描文末的二维码添加微信好友交流!
闪电发卡ChatGPT产品推荐:
ChatGPT独享账号:https://www.chatgptzh.com/post/86.html
ChatGPT Plus共享账号:https://www.chatgptzh.com/post/319.html
ChatGPT Plus独享账号(购买充值代充订阅):https://www.chatgptzh.com/post/306.html
ChatGPT APIKey购买充值(直连+转发):https://www.chatgptzh.com/post/305.html
ChatGPT Plus国内镜像逆向版:https://www.chatgptzh.com/post/312.html
ChatGPT国内版(AIChat):https://www.chatgptzh.com/post/318.html