任何地方无障碍快速访问!ChatGPT Next Web——一键免费部署你的私人ChatGPT网页应用
今天来分享一个私人 ChatGPT 网页应用——ChatGPT Next Web,让你随时随地方便使用ChatGPT!

ChatGPT Next Web 简单介绍(来自GitHub)
1.1 主要功能
在 1 分钟内使用 Vercel 免费一键部署
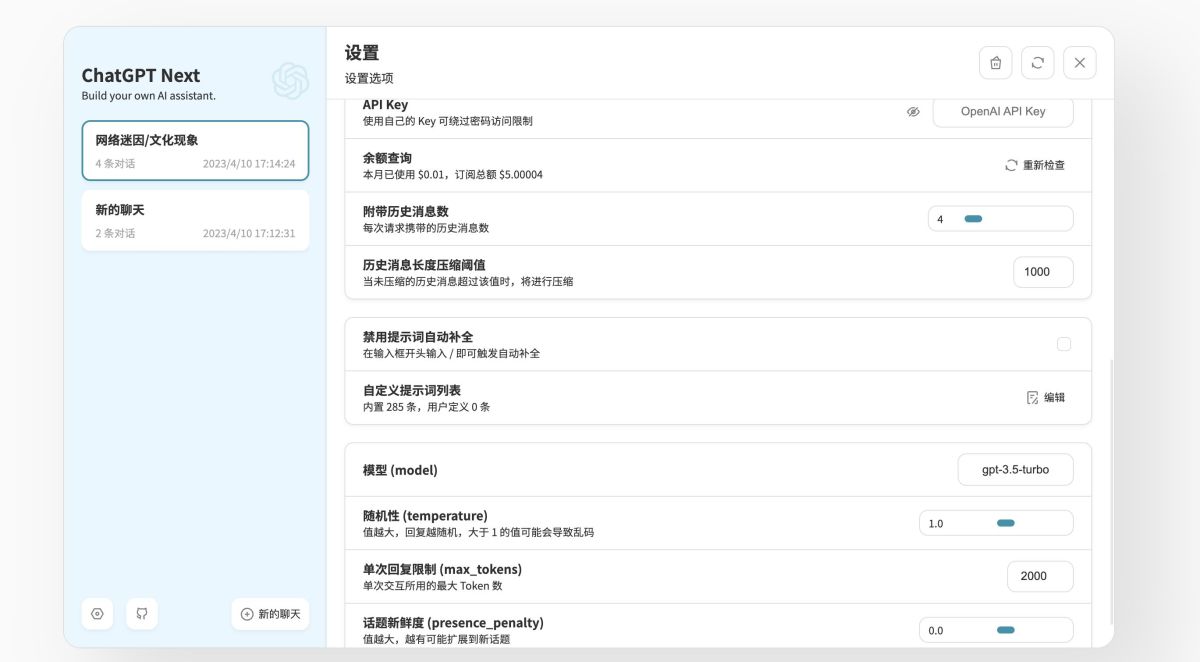
精心设计的 UI,响应式设计,支持深色模式
极快的首屏加载速度(~100kb)
自动压缩上下文聊天记录,在节省 Token 的同时支持超长对话
一键导出聊天记录,完整的 Markdown 支持
拥有自己的域名?好上加好,绑定后即可在任何地方无障碍快速访问
废话不多说,我们马上开始搭建!
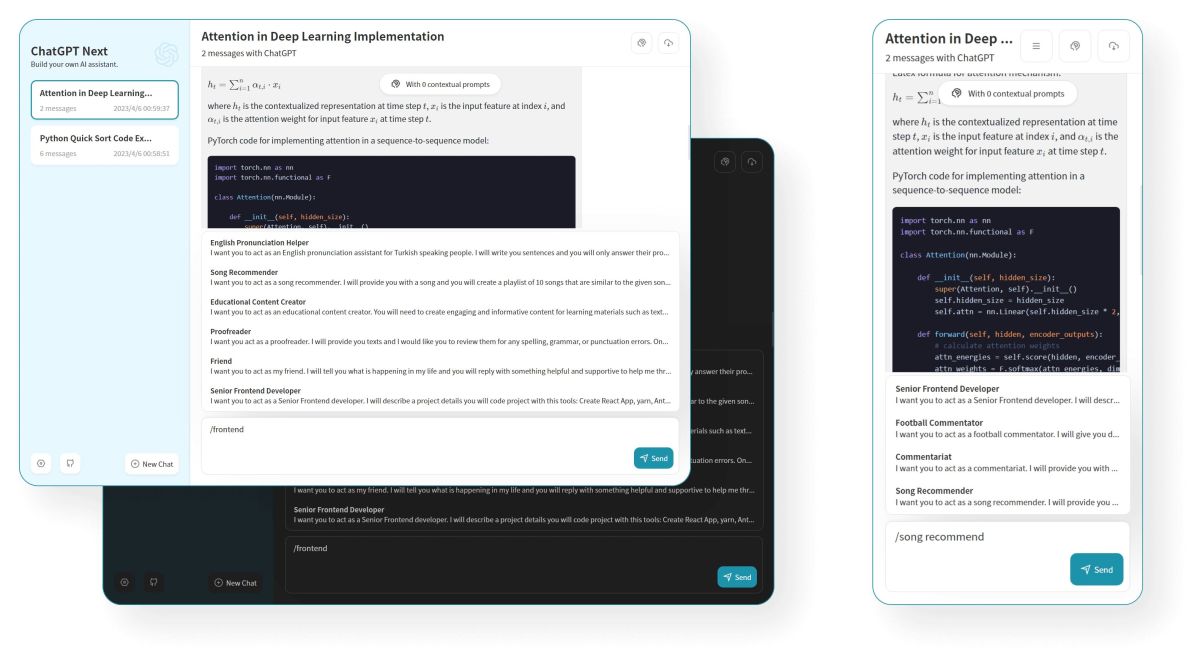
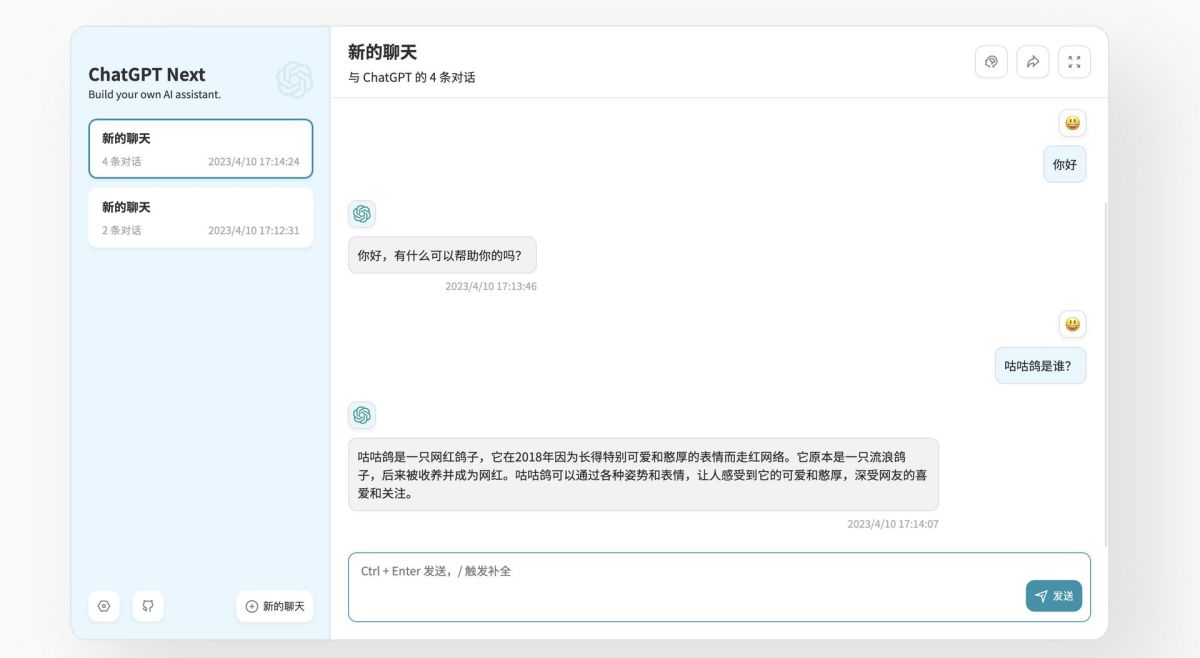
2. 项目展示

演示 Demo:
ChatGPT国内版(AIChat):https://www.chatgptzh.com/post/318.html
反馈 Issues: https://github.com/Yidadaa/ChatGPT-Next-Web/issues
加入 Discord: https://discord.gg/zrhvHCr79N
官方有两种搭建方式,第一种无需服务器,直接部署在Vercel 上;第二种部署在自己的服务器上。
3. 开始使用
3.1 部署在Vercel上(可能需要一个域名)
准备好你的 OpenAI API Key;
点击右侧按钮开始部署: Deploy with Vercel,直接使用 Github 账号登录即可,记得在环境变量页填入 API Key 和页面访问密码 CODE;
部署完毕后,即可开始使用;
(可选)绑定自定义域名:Vercel 分配的域名 DNS 在某些区域被污染了,绑定自定义域名即可直连。
3.2 部署在自己的服务器上
version: '3.3'services: chatgpt-next-web: ports: - '8090:3000' environment: - OPENAI_API_KEY=sk-xxxx # 填写你的API KEY - CODE=your-password # 填一个密码,不然你的额度很快就会被刷完 image: yidadaa/chatgpt-next-web
这边直接丢出核心的 docker-compose.yaml 文件,熟悉 docker 环境的小伙伴可以直接拷贝搭建。
注意:
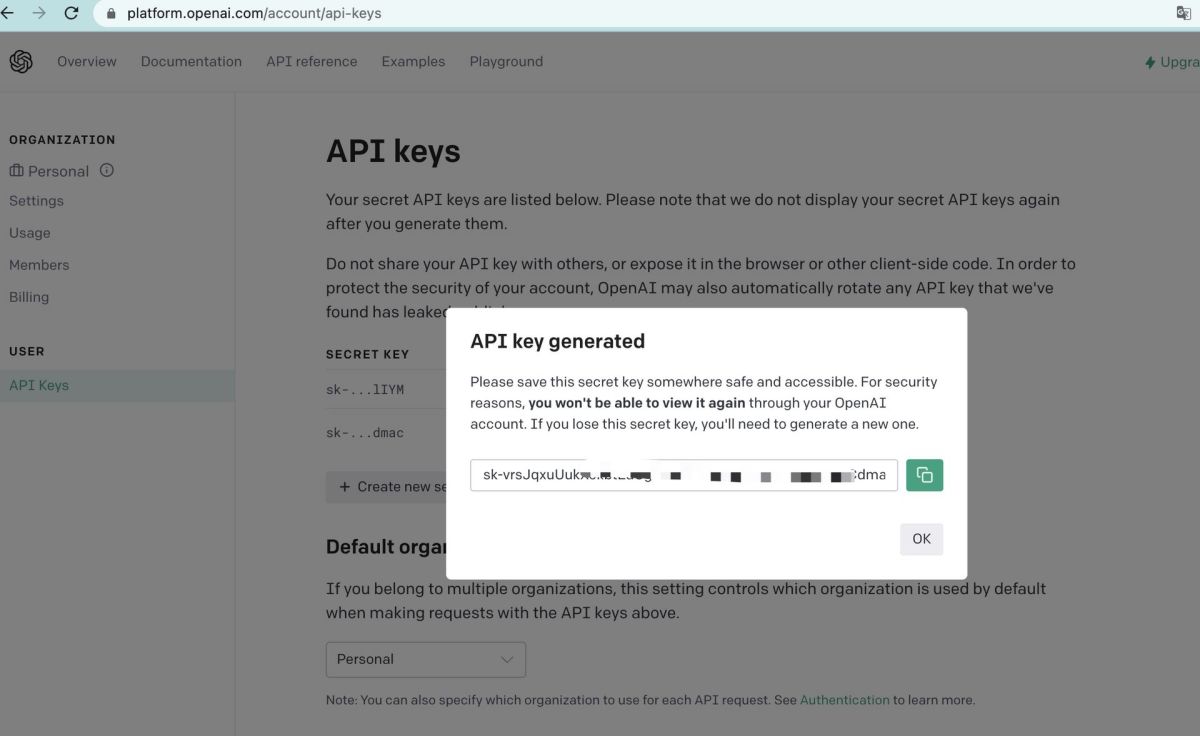
OPENAI_API_KEY 可以参考https://www.chatgptzh.com/post/210.html注册完成ChatGPT之后,访问:https://platform.openai.com/account/api-keys 获取。

CODE 记得千万写上,不然网页暴露在互联网上,很快你的API额度就会被刷完。
以下是服务器部署的详细搭建教程。
4. 搭建环境
更正:貌似被block也没事,我们是调用API的方式。
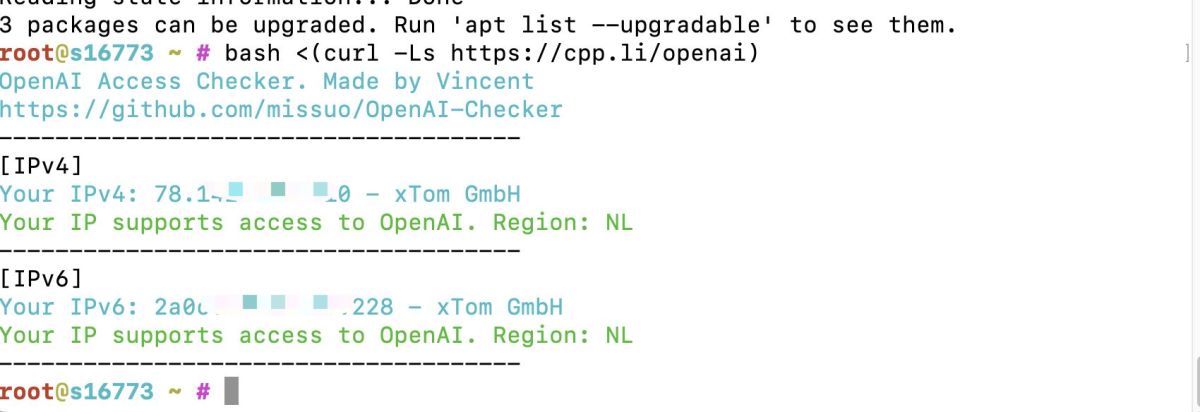
选用服务器先测试一下是否可以访问ChatGPT:
bash <(curl -Ls https://cpp.li/openai)

服务器要求:内存建议1G 以上。
5. 搭建视频
5.1 YouTube:
视频地址:https://youtu.be/C97PAwJ9fkA
5.2 哔哩哔哩
哔哩哔哩【高清版本可以点击去吐槽到 B 站观看】:<joe-bilibili bvid="BV1w84y1M7zG"></joe-bilibili>
6. 搭建方式
如果你不是用的腾讯云的轻量应用服务器,可以直接跳到 5.1 部分。
安装系统(腾讯云轻量应用服务器)

腾讯云轻量服务器最大的特点就是 “轻量”,相比 CVM,更适合小白上手,这边我们之间选择 Docker 基础镜像,就可以省去后面安装 Docker 的步骤(如果你非要用国内的服务器,这边装的 Docker 镜像还会帮你配置好国内镜像源,让你加速访问 docker 镜像资源)不要用国内的 。
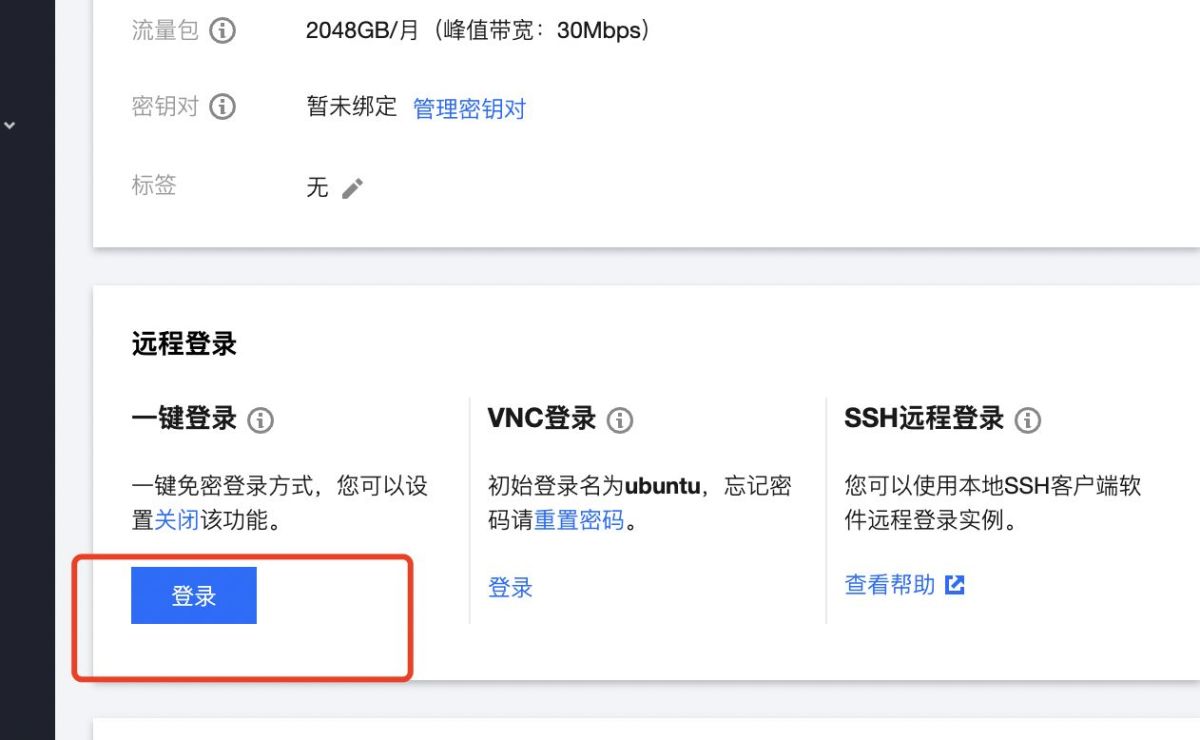
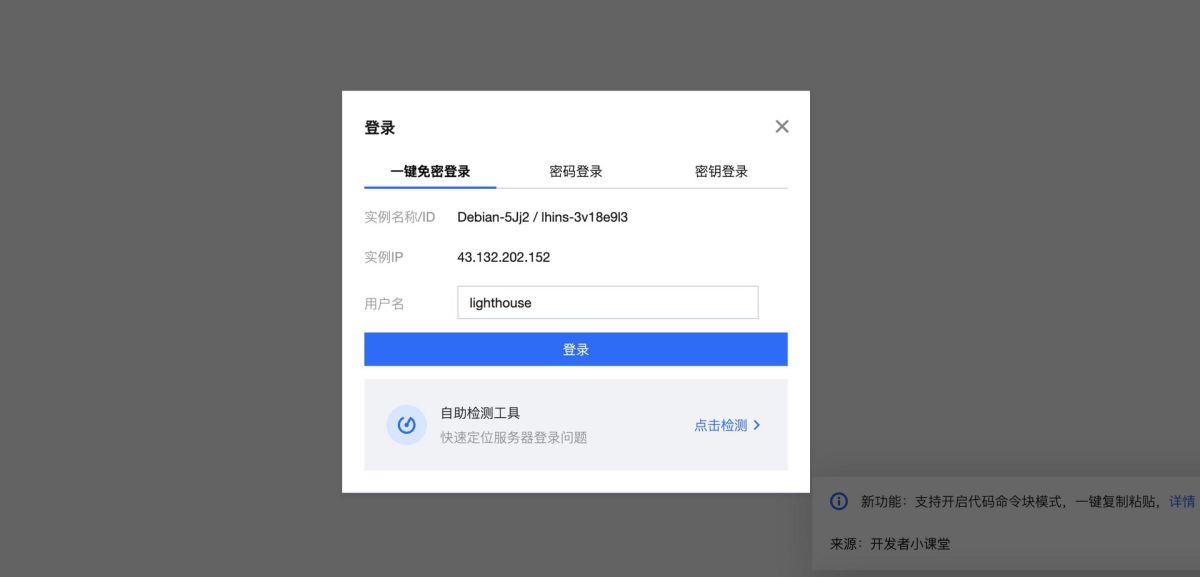
登陆(腾讯云轻量应用服务器)



6.1 安装 Docker 与 Nginx Proxy Manager
6.2 创建安装目录
创建一下安装的目录:
sudo -imkdir -p /root/data/docker_data/chatgpt-webcd /root/data/docker_data/chatgpt-web
这边我们直接用 docker 的方式安装。
vim docker-compose.yml
英文输入法下,按 i
version: '3.3'services: chatgpt-next-web: ports: - '8090:3000' environment: - OPENAI_API_KEY=sk-xxxx # 填写你的API KEY - CODE=your-password # 填一个密码,不然你的额度很快就会被刷完 image: yidadaa/chatgpt-next-web
修改好之后,注意切换成英文输入法,然后按一下 esc,然后 :wq 保存退出。
6.3 打开服务器防火墙(非必需)并访问网页
打开防火墙的端口 8090
举例,腾讯云打开方法如下(部分服务商没有自带的面板防火墙,就不用这步操作了):
<img src="https://img.laoda.de/i/2022/06/30/zlio5h-2.webp" alt="image-20220630215240864" style="zoom:33%;" />
<img src="https://img.laoda.de/i/2022/06/30/10h3dqt-2.webp" alt="image-20220630220546335" style="zoom:33%;" />
图中示例填的是 5230,备注填的是 memos,这边我们填 8090,示例填 chatgpt-web ,确定即可(如果你在 docker-compose 文件里换了 9009,这边就需要填 9009,以此类推)
<img src="https://img.laoda.de/i/2022/08/19/o4byqz-2.webp" alt="image-20220819145844555" style="zoom:33%;" />
查看端口是否被占用(以 8090 为例),输入:
lsof -i:8090 #查看 8090 端口是否被占用,如果被占用,重新自定义一个端口
如果啥也没出现,表示端口未被占用,我们可以继续下面的操作了~
如果出现:
-bash: lsof: command not found
运行:
apt install lsof #安装 lsof
如果端口没有被占用(被占用了就修改一下端口,比如改成 8081,注意 docker 命令行里和防火墙都要改)
最后:
cd /root/data/docker_data/chatgpt-web # 来到 dockercompose 文件所在的文件夹下docker-compose up -d
理论上我们就可以输入 http://ip:8090 访问安装了。
注意:1、不知道服务器 IP,可以直接在命令行输入:
curl ip.sb,会显示当前服务器的 IP。 2、遇到访问不了的情况,请再次检查在宝塔面板的防火墙和服务商的后台防火墙是否打开对应了端口。
有的小伙伴可能想搭建起来分享给其他人使用,如果后续想要分享给别人,IP + 端口太不优雅了,咕咕建议大家还是搞一个域名,容易记,看起来也更正规一点。这样可以做 https,会让网页更安全。
而且 namesilo 上面 xyz 后缀的域名一年就 7 块钱,可以年抛。(冷知识,namesilo上 6位数字的xyz续费永远都是0.99美元 = =)
如果想要长期使用,还是建议买 com 后缀的域名,更加正规一些,可以输入 laodade 来获得 1 美元的优惠(不知道现在还有没有)
namesilo 自带隐私保护,咕咕一直在用这家,价格也是这些注册商里面比较低的,关键是他家不像其他家域名注册商,没有七七八八的套路!(就是后台界面有些丑古老 = =)
我们接着往下看!
6.4 更新 chatgpt-web
cd /root/data/docker_data/chatgpt-webdocker-compose down cp -r /root/data/docker_data/chatgpt-web /root/data/docker_data/chatgpt-web.archive # 万事先备份,以防万一docker-compose pulldocker-compose up -d # 请不要使用 docker-compose stop 来停止容器,因为这么做需要额外的时间等待容器停止;docker-compose up -d 直接升级容器时会自动停止并立刻重建新的容器,完全没有必要浪费那些时间。docker image prune # prune 命令用来删除不再使用的 docker 对象。删除所有未被 tag 标记和未被容器使用的镜像
提示:
WARNING! This will remove all dangling images. Are you sure you want to continue? [y/N]
输入 y
利用 Docker 搭建的应用,更新非常容易~
6.5 卸载 chatgpt-web
cd /root/data/docker_data/chatgpt-webdocker-compose downcd ..rm -rf /root/data/docker_data/chatgpt-web # 完全删除映射到本地的数据
可以卸载得很干净。
7. 反向代理
我们要用域名而不是IP+端口的方式来访问我们的服务!
7.1 利用 Nginx Proxy Manager
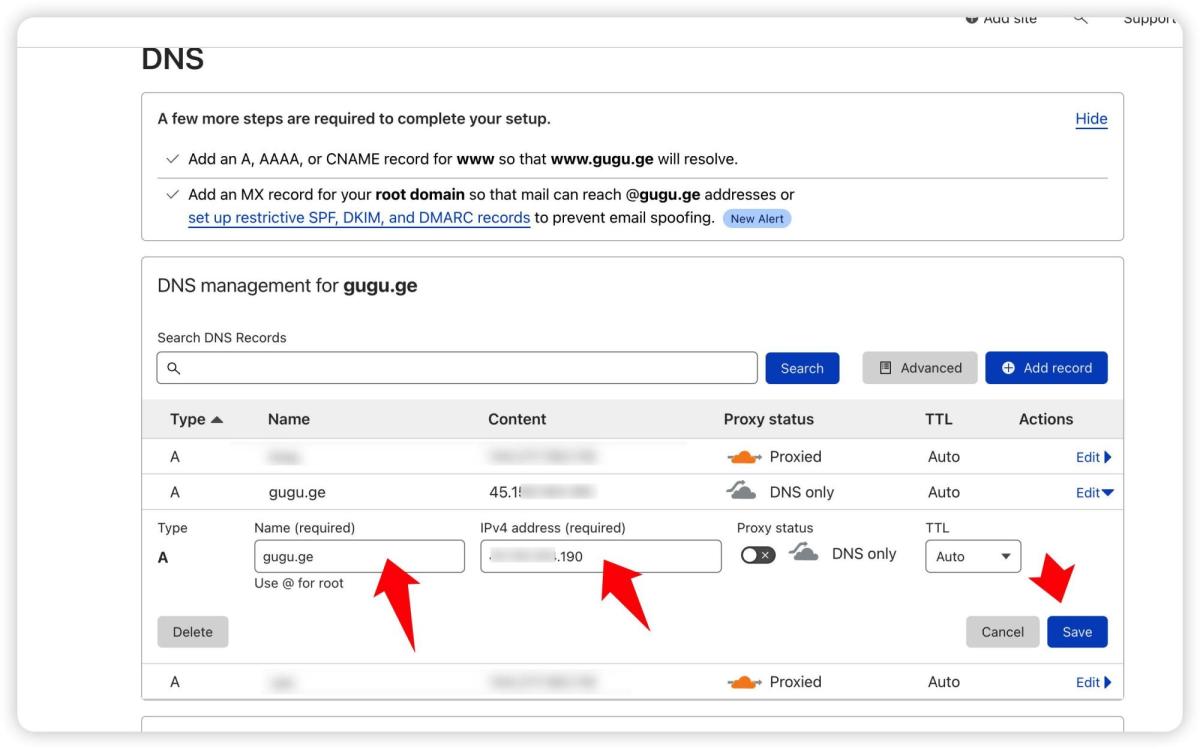
在添加反向代理之前,确保你已经完成了域名解析,不会的可以看这个:域名一枚,并做好解析到服务器上

之后,登陆 Nginx Proxy Manager(不会的看这个:安装 Nginx Proxy Manager)
注意:Nginx Proxy Manager(以下简称 NPM)会用到
80、443端口,所以本机不能占用(比如原来就有 Nginx)
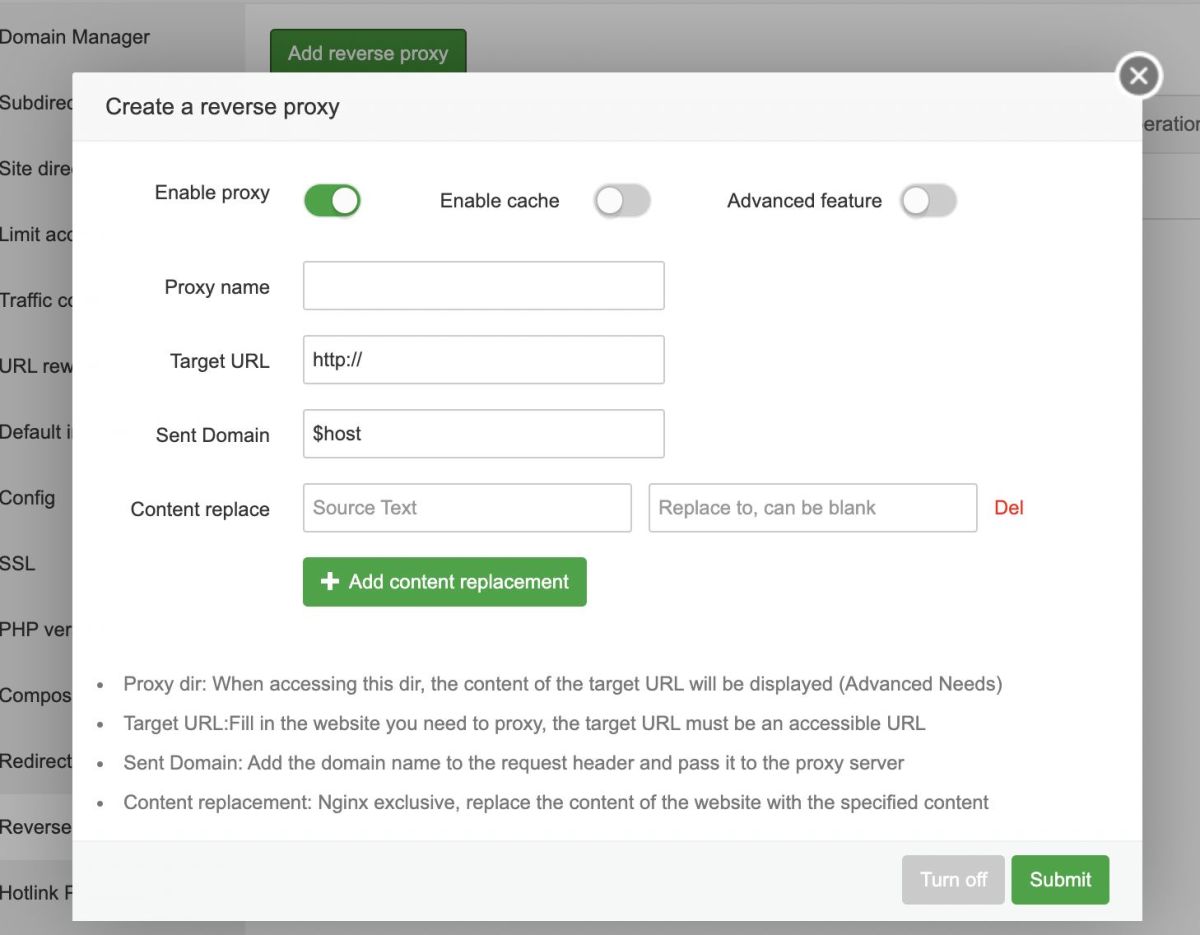
直接丢几张图:
<img src="https://img.laoda.de/i/2022/05/02/kfes4s\_7.webp" alt="image-20220502123517401" style="zoom: 33%;" />
<img src="https://img.laoda.de/i/2023/04/03/pnip9i-0.webp" alt="image-20230403155113921" style="zoom:50%;" />
注意填写对应的
域名、IP和端口,按文章来的话,应该是8090
IP 填写:
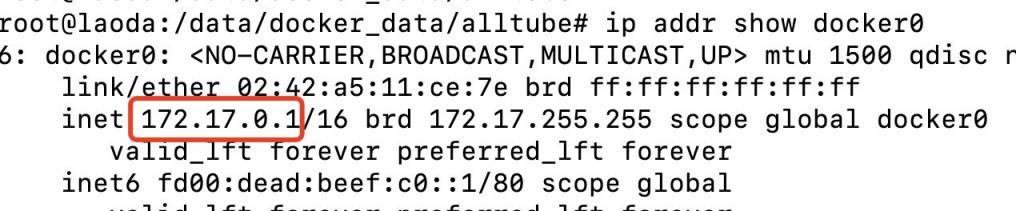
如果 Nginx Proxy Manager 和 chatgpt-web 在同一台服务器上,可以在终端输入:
ip addr show docker0
查看对应的 Docker 容器内部 IP。

否则直接填 chatgpt-web 所在的服务器 IP 就行。
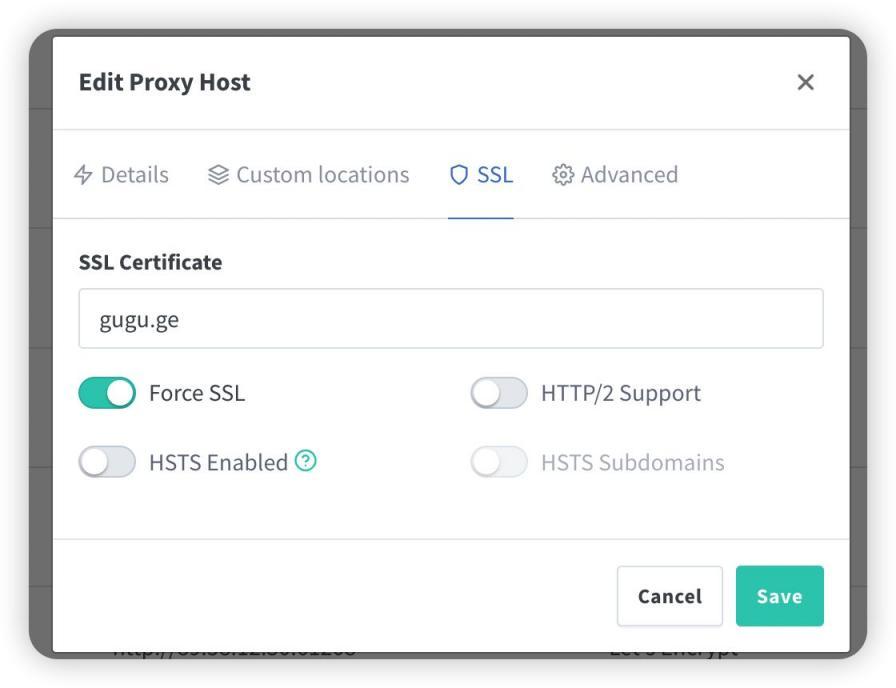
再次打开,勾选这些:

然后就可以用域名来安装访问了。
7.2 利用宝塔面板
发现还是有不少小伙伴习惯用宝塔面板,这边也贴一个宝塔面板的反代配置:
直接新建一个站点,不要数据库,不要 php,纯静态即可。
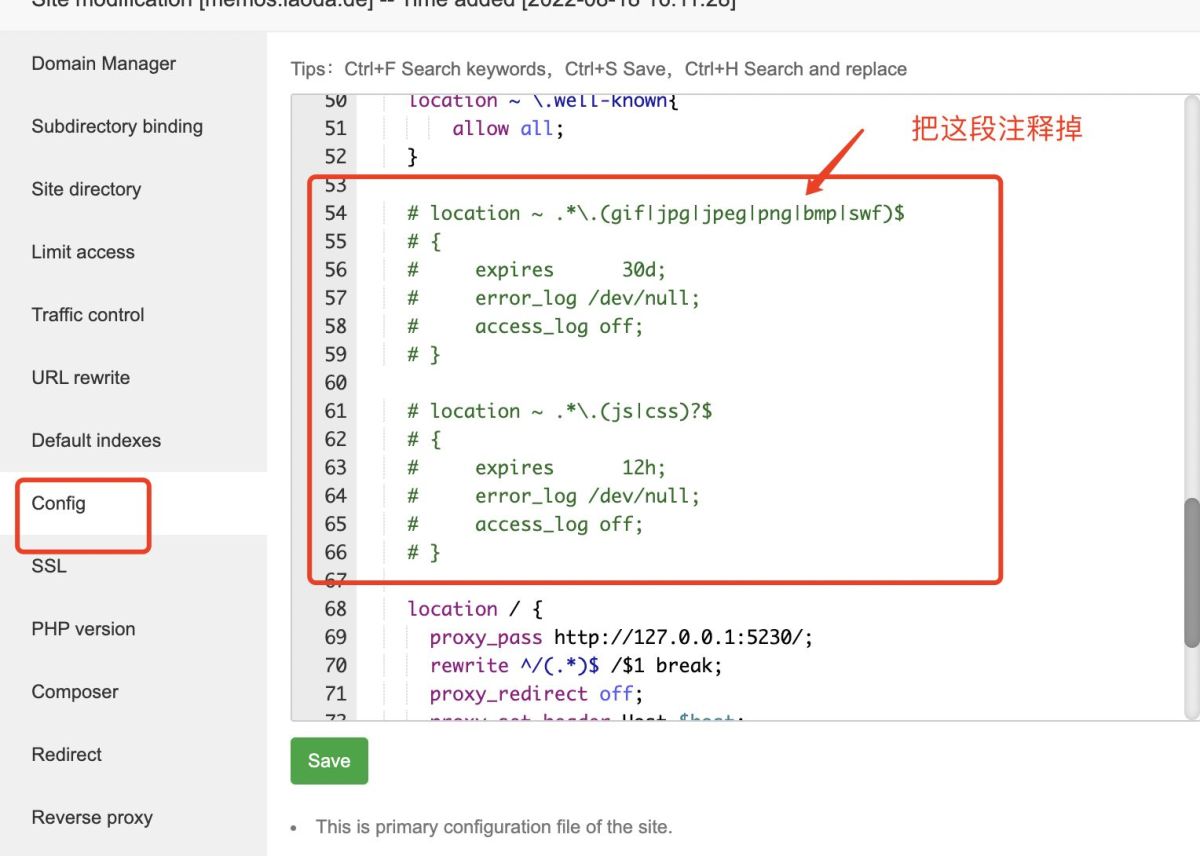
然后打开下面的配置,修改 Nginx 的配置。


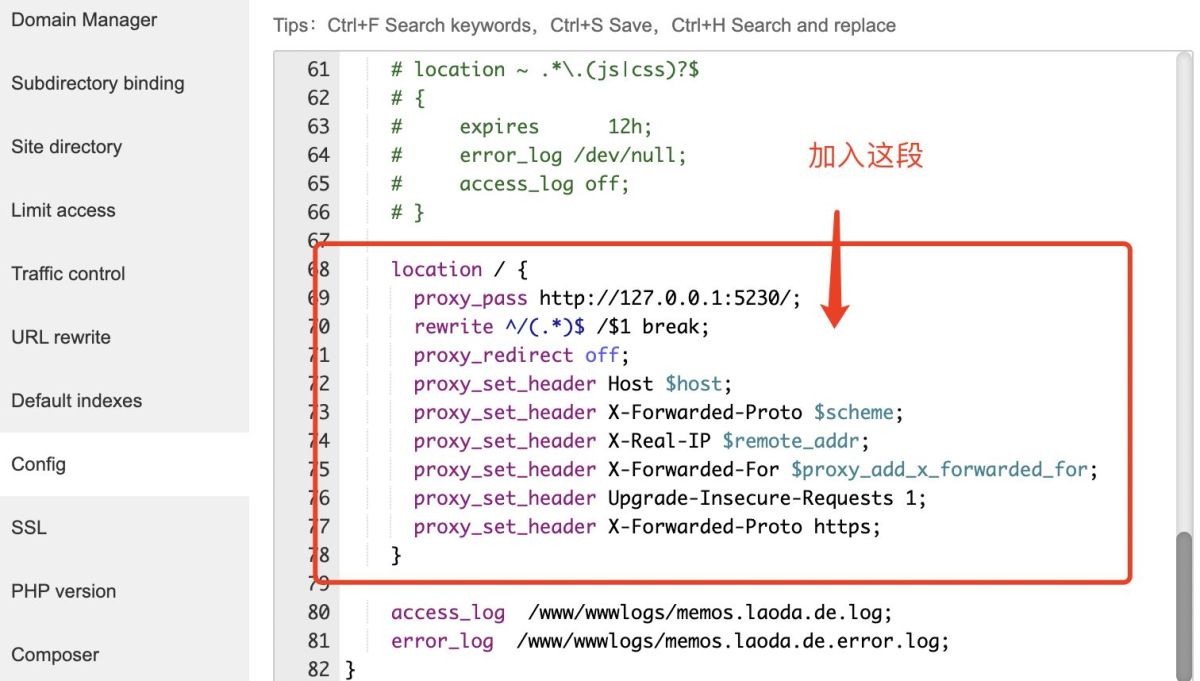
代码如下:
location / {
proxy_pass http://127.0.0.1:8090/; # 注意改成你实际使用的端口
rewrite ^/(.*)$ /$1 break;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Upgrade-Insecure-Requests 1;
proxy_set_header X-Forwarded-Proto https;
}此方法对 90% 的反向代理都能生效,然后就可以用域名来安装访问了。
有同学可能会问,为什么不直接用宝塔自带的反向代理功能。

也可以,不过咕咕自己之前遇到过当有多个网站需要反代的时候,在这边设置会报错的情况 = =
所以后来就不用了,直接用上面的方法来操作了。
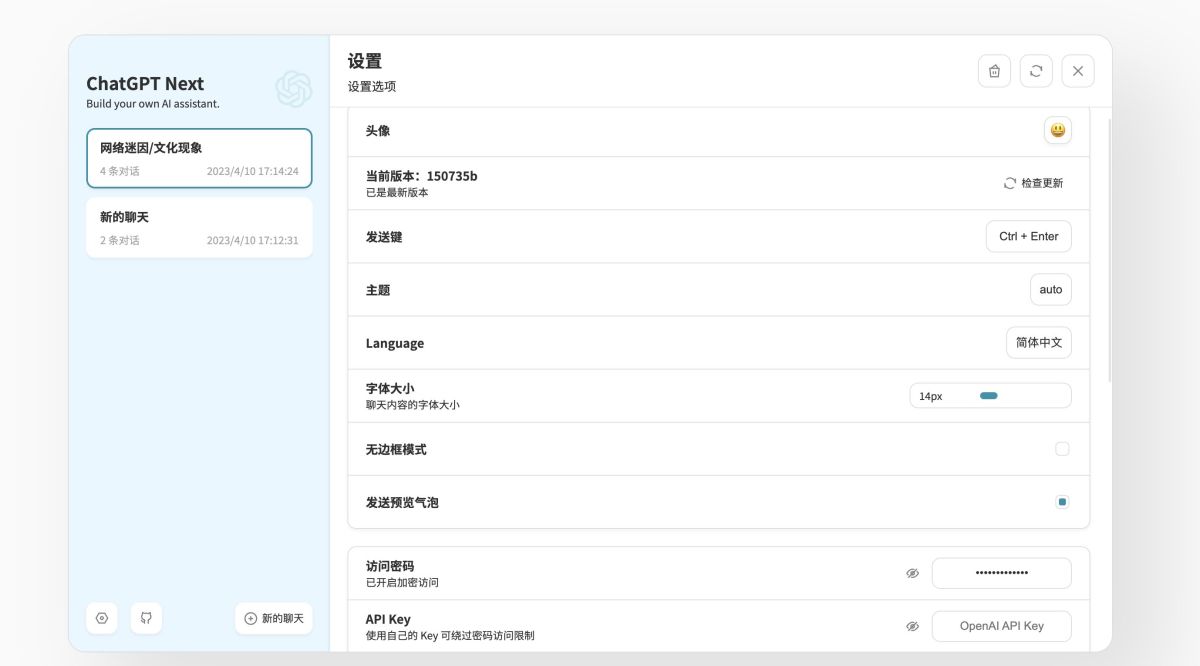
8. 使用教程
这边等录视频的时候好好说,大家自己摸索一下 = =
记得输入之前docker-compose.yml 里面的密码~


大家可以自己先尝试看看,不难,详细的操作的话等咕咕周末搞个视频见出来。
9. 待完善的地方
暂无
10. 结尾
祝大家用得开心,有问题可以去 GitHub 提 Issues,也可以在评论区互相交流探讨。
同时,有能力给ChatGPT Next Web做贡献的同学,也欢迎积极加入到 项目 中来,贡献自己的一份力量!
最后,感谢ChatGPT Next Web 开发人员们的辛苦付出,让我们能用到这么优秀的项目!
闪电发卡ChatGPT产品推荐:
ChatGPT独享账号:https://www.chatgptzh.com/post/86.html
ChatGPT Plus共享账号:https://www.chatgptzh.com/post/319.html
ChatGPT Plus独享账号(购买充值代充订阅):https://www.chatgptzh.com/post/306.html
ChatGPT APIKey购买充值(直连+转发):https://www.chatgptzh.com/post/305.html
ChatGPT Plus国内镜像逆向版:https://www.chatgptzh.com/post/312.html
ChatGPT国内版(AIChat):https://www.chatgptzh.com/post/318.html