如何在3小时快速开发上线一款ChatGPT微信小程序
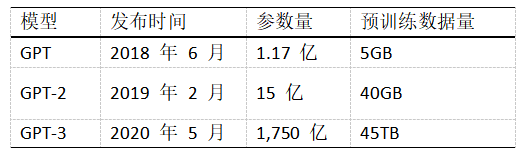
ChatGPT是一款由OpenAI开发的聊天机器人模型,是一种高效语言模型,它能够模拟人类的语言行为,与用户进行自然的交互。它的名称来源于它所使用的技术——GPT-3架构,即生成式语言模型的第3代。
ChatGPT的核心技术是 GPT-3 架构。它通过使用大量的训练数据来模拟人类的语言行为,并通过语法和语义分析,生成人类可以理解的文本。它可以根据上下文和语境,提供准确和恰当的回答,并模拟多种情绪和语气。这样,就可以让用户在与机器交互时,感受到更加真实和自然的对话体验。
ChatGPT 的应用场景也很广泛。它可以用于处理多种类型的对话,包括对话机器人、问答系统和客服机器人等。它还可以用于各种自然语言处理任务,比如文本摘要、情感分析和信息提取等。例如,在一个问答系统中,chatGPT可以提供准确的答案,解决用户的疑惑;在一个客服机器人中,它可以帮助用户解决问题,提供更好的服务体验。
在使用ChatGPTt时,你需要注意一些事项。首先,chatgpt只能根据已经训练过的语料来生成文本,因此它不能处理新颖的语言表达方式。其次,由于chatgpt是一种大型的语言模型,它需要大量的计算资源来运行,因此在使用时需要注意资源利用率。
此外,chatgpt还支持多种语言,包括英语、中文和日语等。这使得它可以被应用于跨语言的场景,例如翻译机器人。
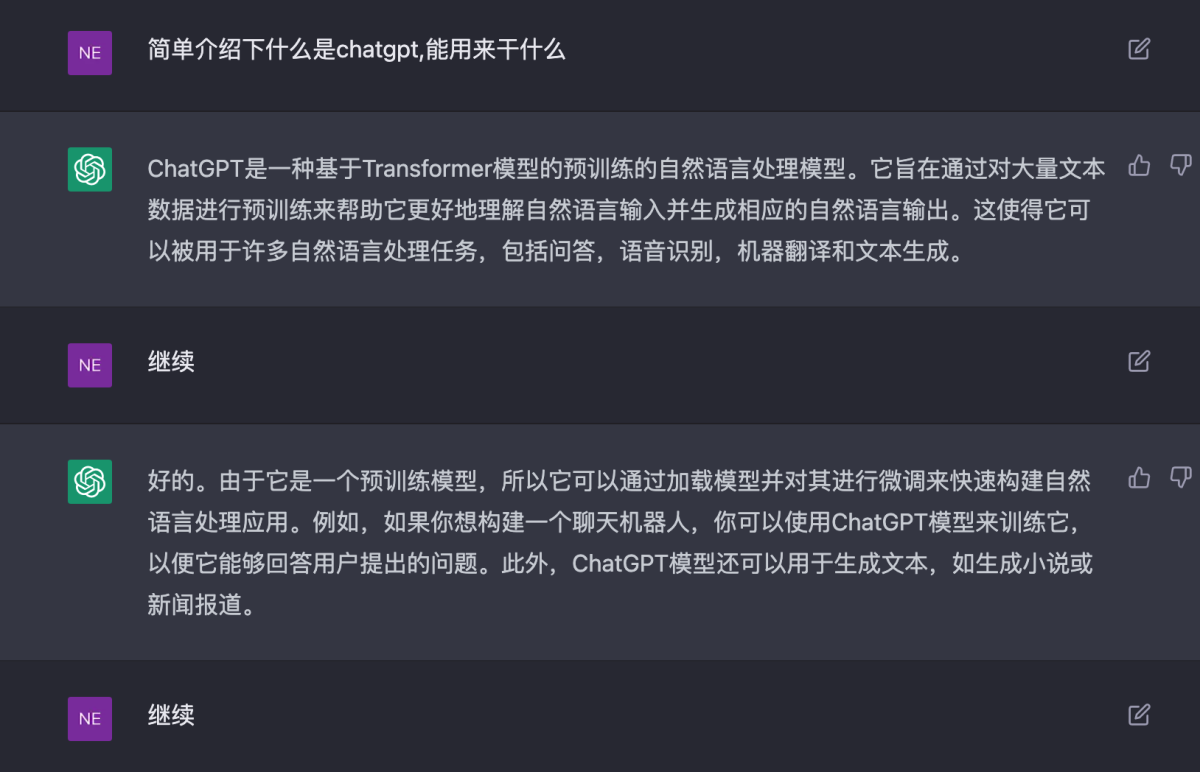
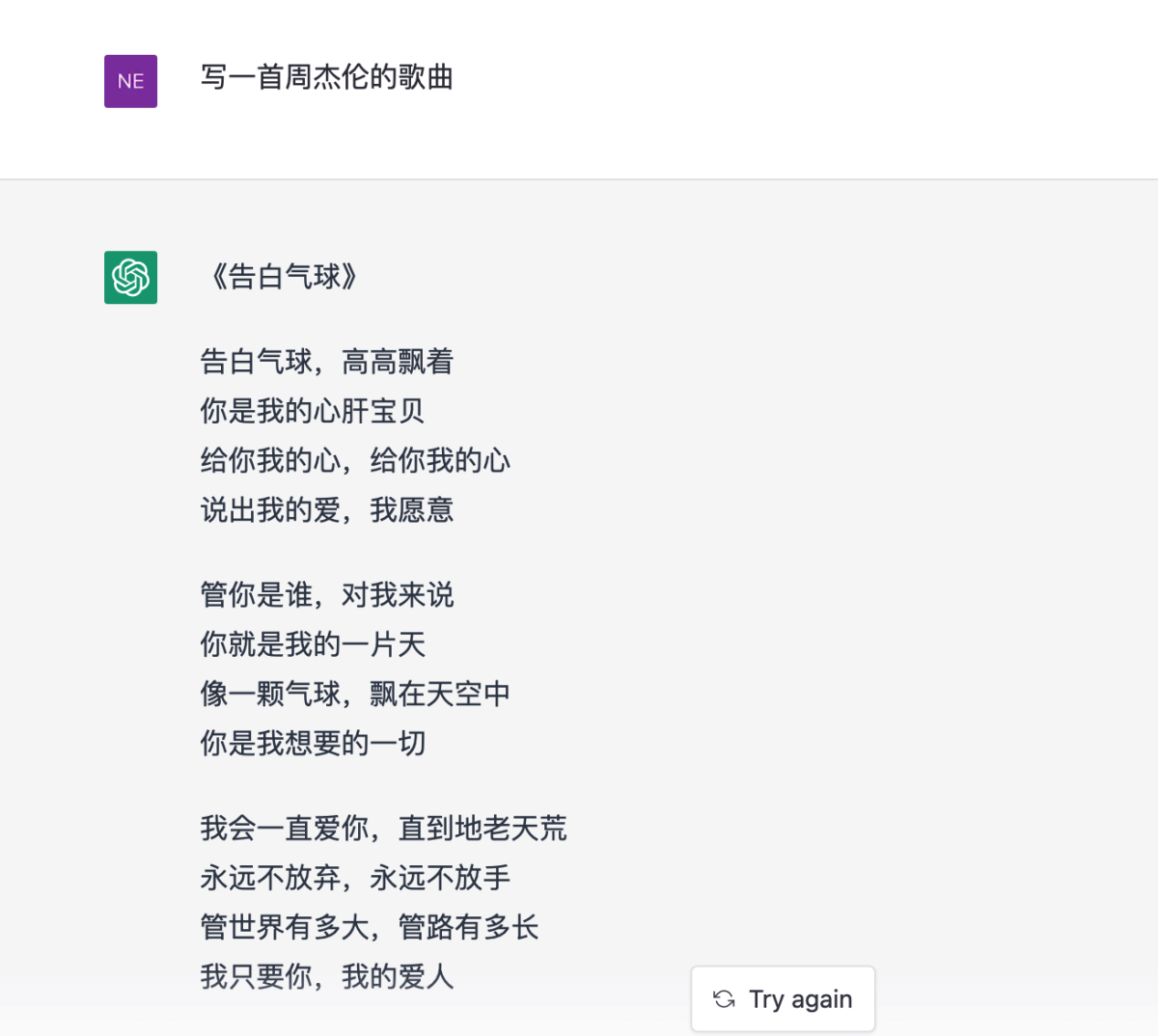
如果你看到这里对chatgpt依然还是不怎么理解,没有关系;直白一点的说,到目前为止,上面的这些文字都是chatGPT生成的。

在未来,chatGPT的发展方向将会更加多元。它可能会引入更多的语言模型和深度学习技术,使得它的性能更加优秀。它也可能会拓展到更多的应用场景,为更多的人群提供服务。
此外,chatGPT也面临着一些风险和挑战。其中,最主要的问题是隐私和安全。由于chatGPT涉及到大量的个人信息,因此如果不加以保护,就有可能被黑客攻击和泄露。而且chatGPT会模拟人类的语言行为,因此如果不加以控制,它也可能会发生一些不良信息的传播。
总的来说,chatgpt是一种非常有用的工具,它可以为许多对话式人工智能应用提供支持。如果你正在开发对话式人工智能应用,那么chatgpt是一个值得考虑的选择。
## chatGPT能用来干什么,大致感受一下


因为本文主要讲解如何开发chatgpt微信小程序,更多的使用场景,大家可以参考文章后面的更多参考文章;
本文大纲分为下面几个部分,大概需要5分钟阅读时间
## 准备工作
## openai 账号申请
## 开发环境
## 开发过程
## 服务器接口
## 腾讯api网关接入
## 部署上架
## 准备工作
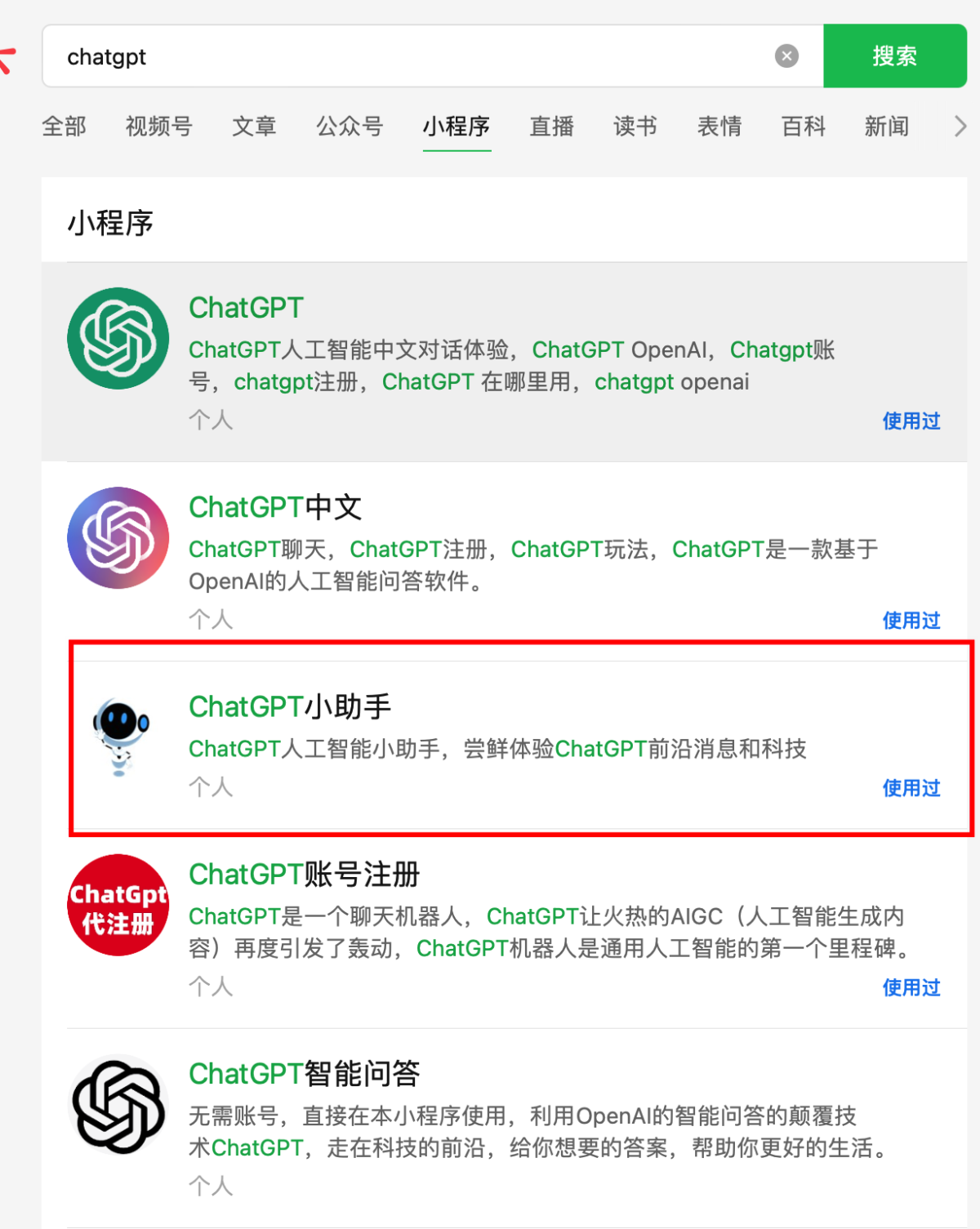
1. 去微信中搜索 "chatGPT"相关的小程序,看下还有哪些名字可以注册

2。选好名字,去申请微信小程序,记录准备logo,需要满足144px*144px.
3。 提交审核之后,就可以同时准备进行小程序开发
4。 不出意外的话,耐心等待大概3个小时左右就通过审核了,记得关注用来申请小程序的微信账号,会有消息提醒。
附上小程序申请攻略:
https://cloud.tencent.com/developer/article/1358178
## openai 账号申请
由于openai https://openai.com/ 不在中国区域开展业务,国内不能正常的体验到openai提供的服务;
我们可以通过曲线救国的方式来实现账号的申请和注册,具体教程可以自行搜索;
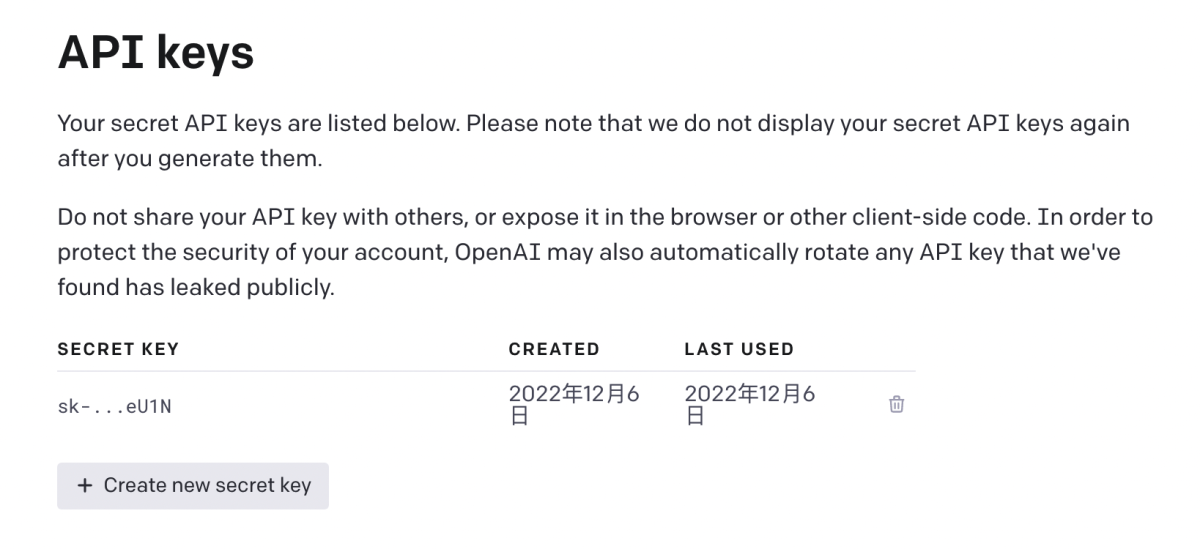
申请到账号之后,为了在代码中实现对openai 提供的 api ,我们还需要申请一个apiKey;这是通过代码访问chatGPT的关键所在。
账号申请成功后,访问 https://beta.openai.com/account/api-keys 页面生成apiKey,后面会用到;尤其注意保存好这个key,后面需要用到,且不能再次查看,如果丢失,只能重新生成。

至此,关于账号的申请工作都已经准备完成。接下来就是核心代码的开发流程了;
## 开发环境
1。 根据自己的实际情况,下载对应版本的微信开发者工具
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
本地开发环境
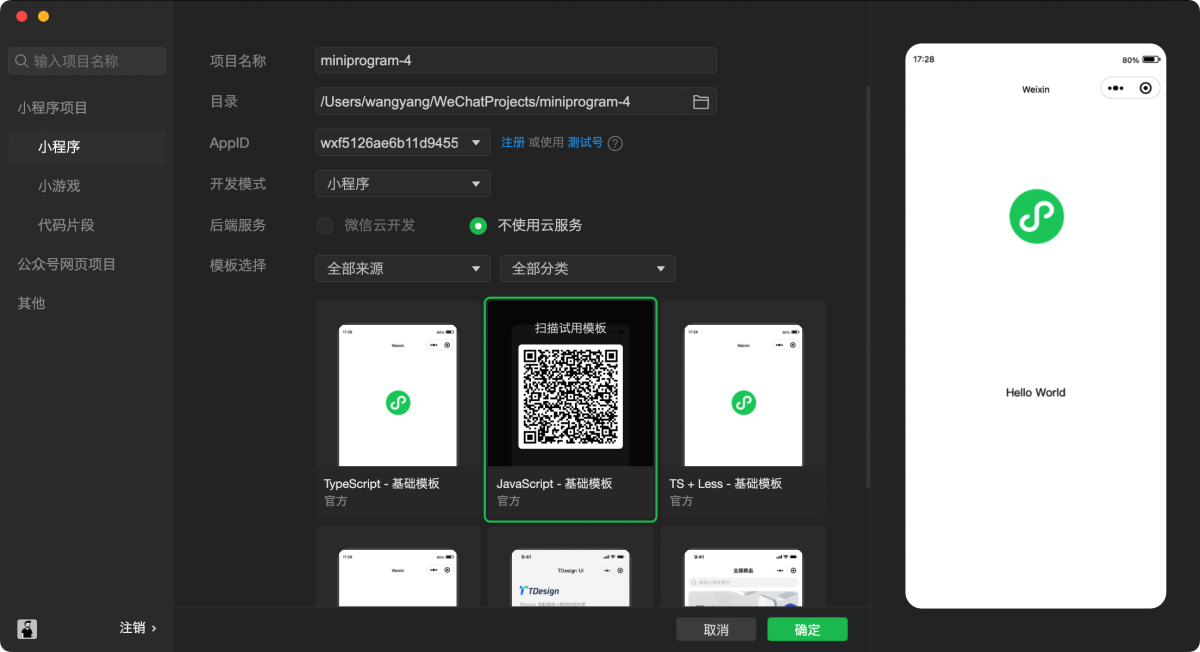
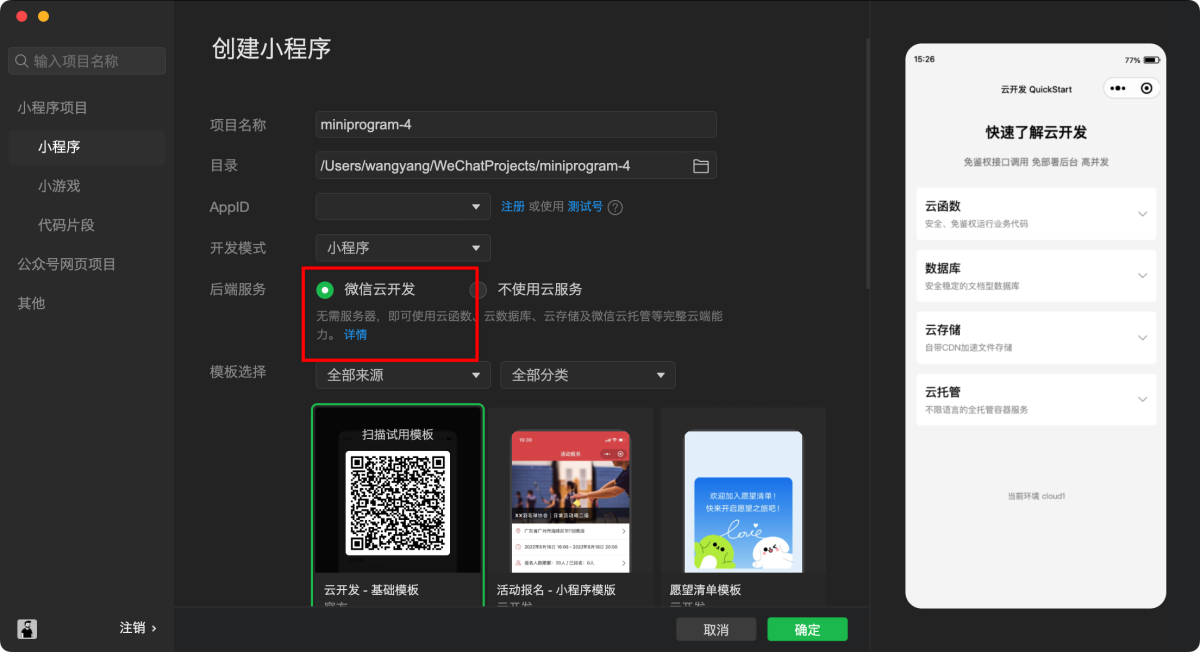
2。 新建小程序,选择最简单的基础模版,麻雀虽小,五脏俱全。目的是去除繁杂的配置,能够让自己快速对微信小程序的代码结构有初步的了解。 此时因为申请的小程序还没有审核通过,可以选择测试号用来进行开发;

小程序云开发环境
2。1 此处也推荐使用使用云开发环境,因为是使用云开发环境有很多现场的模版可以直接套用,对于新手使用起来非常的友好,直接在现有的项目里面进行改动,立即能看到效果这样对于新手编程非常的有成就感。
更多参考文档可以查看。https://developers.weixin.qq.com/miniprogram/dev/wxcloud/basis/quickstart.html

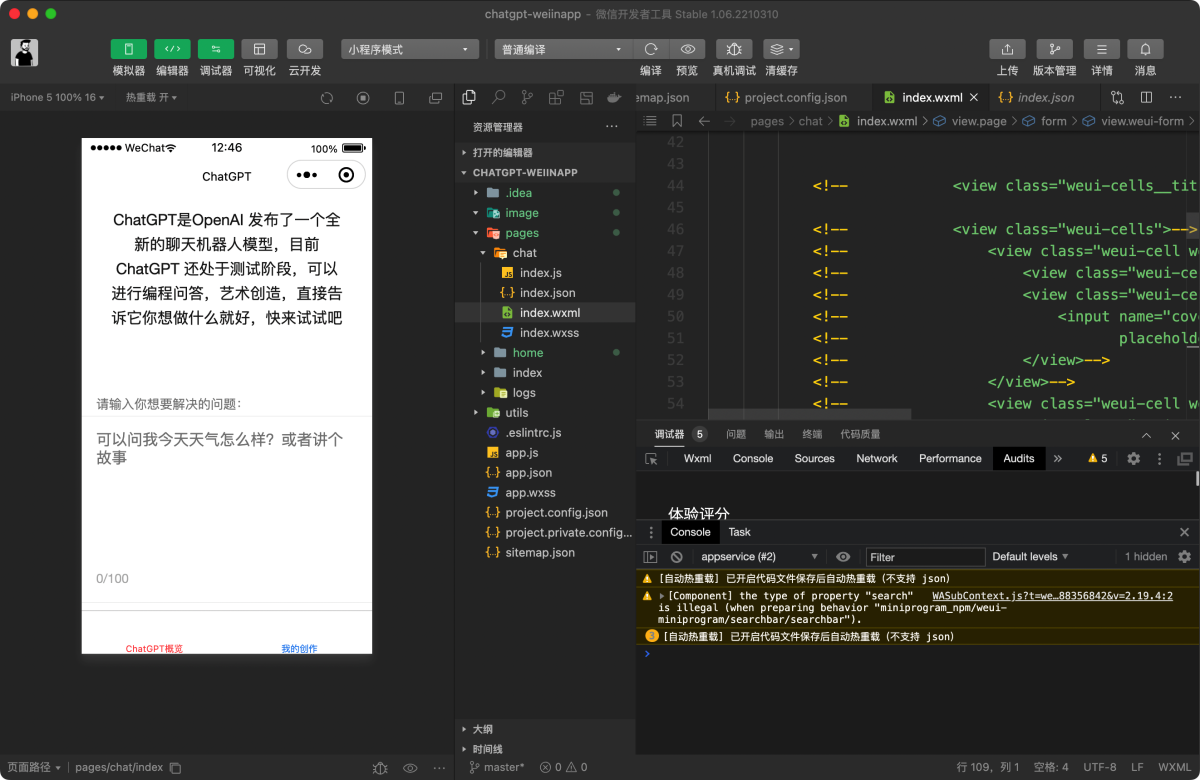
3。 导出初始化项目之后,看起来文件结构也很清晰; 其实小程序开发跟普通的html,css,js 三剑客用来开发网页没有本质的区别;微信这里的wxml,wxss,js 也都是 html,css,js的子集而已;
页面的结构在wxml 中写,用到的样式在 wxss中定义; 变量和函数以及网络请求 等在 js 中执行。
简单说来,小程序包含一个描述整体程序的 app 和多个描述各自页面的 page。
这里的 app 是指放在根目录的 app.js、app.json、app.wxss 这三个文件,他们主要负责全局性的逻辑、配置及样式。
pages 则是你即将编写的多个页面。多个 pages 之间可以通过官方提供的导航功能进行跳转。
每个 page 页面由 page.js、page.json、page.wxml、page.wxss 四个文件组成,其中 WXML 页面类似 HTML 文件,主要负责页面的结构。
不过比起 HTML,WXML 更加简单,你的布局基本上是在使用 <view> 和 <text> 标签,以及其它官方文档上说明的其他标签。
需要注意查看官方文档中,有关组件这部分的内容。

## 开发过程
由于平时主要写后端代码,对于前端只了解html的一些基础皮毛;只能现学现卖。对于页面展示采用了微信官网开发的WEUI组件,就不要自己去设计新的组件了,我的目的只有一个,就是用最快的速度把demo弄出来。旨在让用户体验一个完整的chatGPT的交互流程;页面后期可以优化。
1. 如何引入 weui 组件
他们提供两种组件接入方式
a. 通过 useExtendedLib 扩展库 的方式引入,这种方式引入的组件将不会计入代码包大小。
b. 可以通过npm (opens new window)方式下载构建,npm包名为weui-miniprogram
我不想在重新去了解npm这些东西,只想快点实现看到效果,而且上架到小程序商店对代码包大小有限制,而useExtendedLib 扩展库不计入代码包大小,当然是选择了第一种方式。
weui 官方参考文档
https://wechat-miniprogram.github.io/weui/docs/quickstart.html
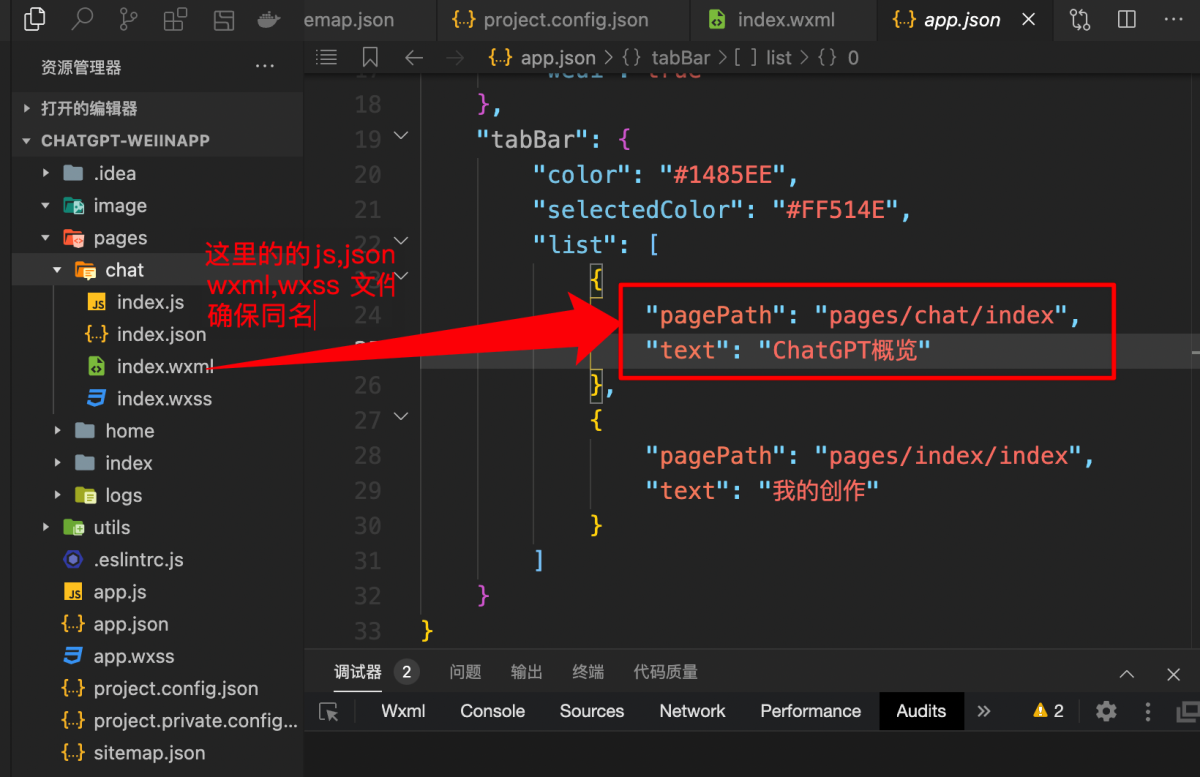
2. 定义tabbar
一个页面展示的信息过于单调,我决定在小程序中使用tabbar的方式,但是第一次接触也不知道如何写tabbar,随便搜索一下,发现不少的结果。想想官网的文档还是准确且权威一点,于是进入立马发现了答案。这种感觉太丝滑了。

按照自定义tabbar指引把代码复制到项目工程中,简直不要太容易。这里把核心步骤粘贴一下,更多细节有兴趣可以访问原始网页
主要步骤: 在app.json 中新增 tabbar 配置信息
{
"pages": [
"pages/chat/index",
"pages/index/index",
"pages/logs/logs"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "ChatGPT",
"navigationBarTextStyle": "black"
},
"style": "v2",
"sitemapLocation": "sitemap.json",
"useExtendedLib": {
"weui": true
},
"tabBar": {
"color": "#1485EE",
"selectedColor": "#FF514E",
"list": [
{
"pagePath": "pages/chat/index",
"text": "ChatGPT概览"
},
{
"pagePath": "pages/index/index",
"text": "我的创作"
}
]
}}值得注意的是,tabBar-list-pagePath的路径需要存在,否则编译器会报错;为了方便大家里面,我把项目的工程目录截图,在这样的上下文里面对比配置信息查看,更容易理解;

3. 编写主界面
非常简单界面,只需要一个输入框,一个询问按钮;核心功能就是,点击询问按钮 的时候,获取输入框中的值,然后去请求服务器的/ask接口,获取结果; 获取数据之后,再设置到 页面中的结果展示中; 确定了这个基本流程,接下来只要知道这些基本组件在微信小程序里面使用什么标签就好了;更多的细节可以访问 微信小程序的开发文档
<form bindsubmit="submitForm">
<view class="weui-form">
<view class="weui-cells__title">请输入你想要解决的问题:</view>
<view class="weui-cells">
<div class="weui-cell">
<div class="weui-cell__bd">
<textarea name="q" class="weui-textarea" placeholder="可以问我今天天气怎么样?或者讲个故事" rows="2"></textarea>
<div class="weui-textarea-counter"><span>0</span>/50</div>
</div>
</div>
<block wx:if="{{result}}">
<view class="weui-cells__title">回复:</view>
<view class="usermotto">
<text class="user-motto">{{result}}</text>
</view>
</block>
</view>
<view class="weui-form__tips-area">
<block wx:if="{{downloadUrl}}">
<view class="weui-cell">
<button disabled="{{downloaddisabled}}" loading="{{downloadloading}}" load aria-role="button" bindtap='download' data-text="{{downloadUrl}}" plain>立即下载 </button>
</view>
</block>
<block wx:if="{{message}}">
<view class="weui-form__tips">
{{message}}
</view>
</block>
</view>
<view class="weui-form__opr-area">
<button aria-role="button" class="weui-btn weui-btn_primary" disabled="{{disabled}}" loading="{{loading}}" form-type="submit"> 询问ChatGPT </button>
</view>
</view>
</form>4. 绑定点击事件
在form表单上绑定事件
<form bindsubmit="submitForm"> </form>
然后在对应的js文件里面定义submitForm方法;
5. 请求服务器接口
submitForm: function (e) {
//一般前置检查代码
...
const that = this
wx.request({
url: 'http://youdomain.com/api/xxxx',
method: 'post',
header: {"content-type": "application/x-www-form-urlencoded"},
data: data,
success(rsp) {
console.log("ask result-----",rsp.data)
that.setData({
result: rsp.data.data.rsp,
disabled: false,
loading: false,
})
},
complete(d) {
console.log(d)
}
})
console.info("form.submited")
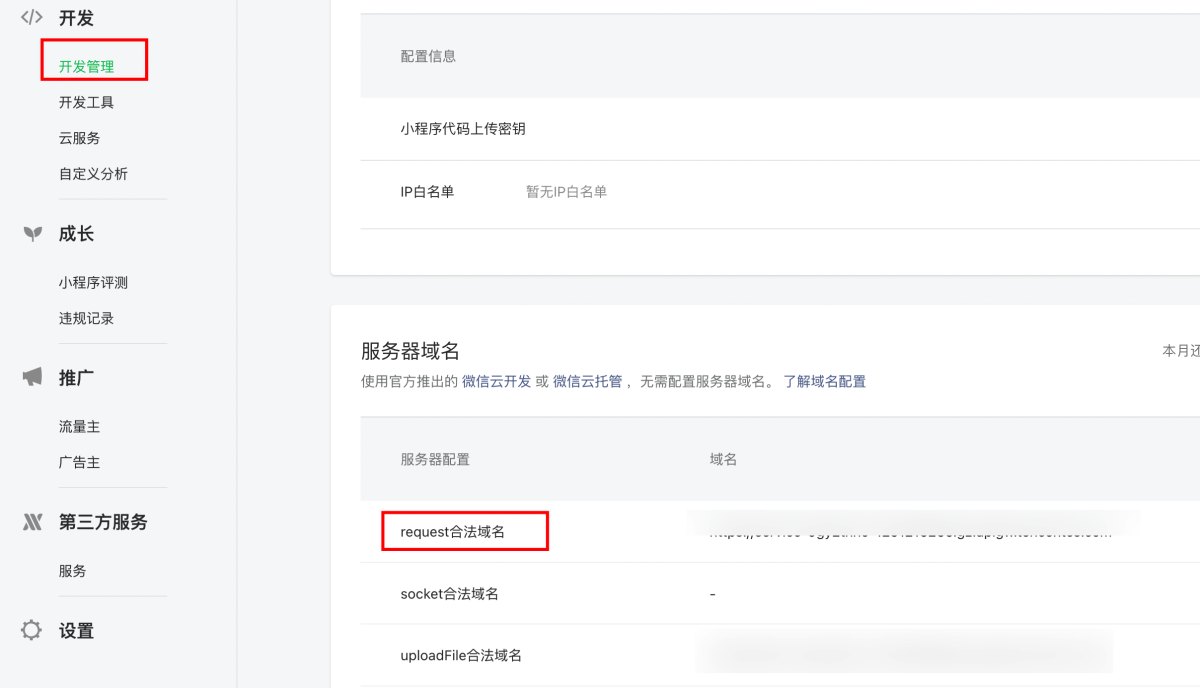
....其他相关代码},注意上面用到的 url,需要在小程序中进行域名白名单注册,否则无法被访问到; 同时进行注册的域名需要进行备案;
配置地址,登录微信小程序管理后台,开发管理-服务器域名中进行配置

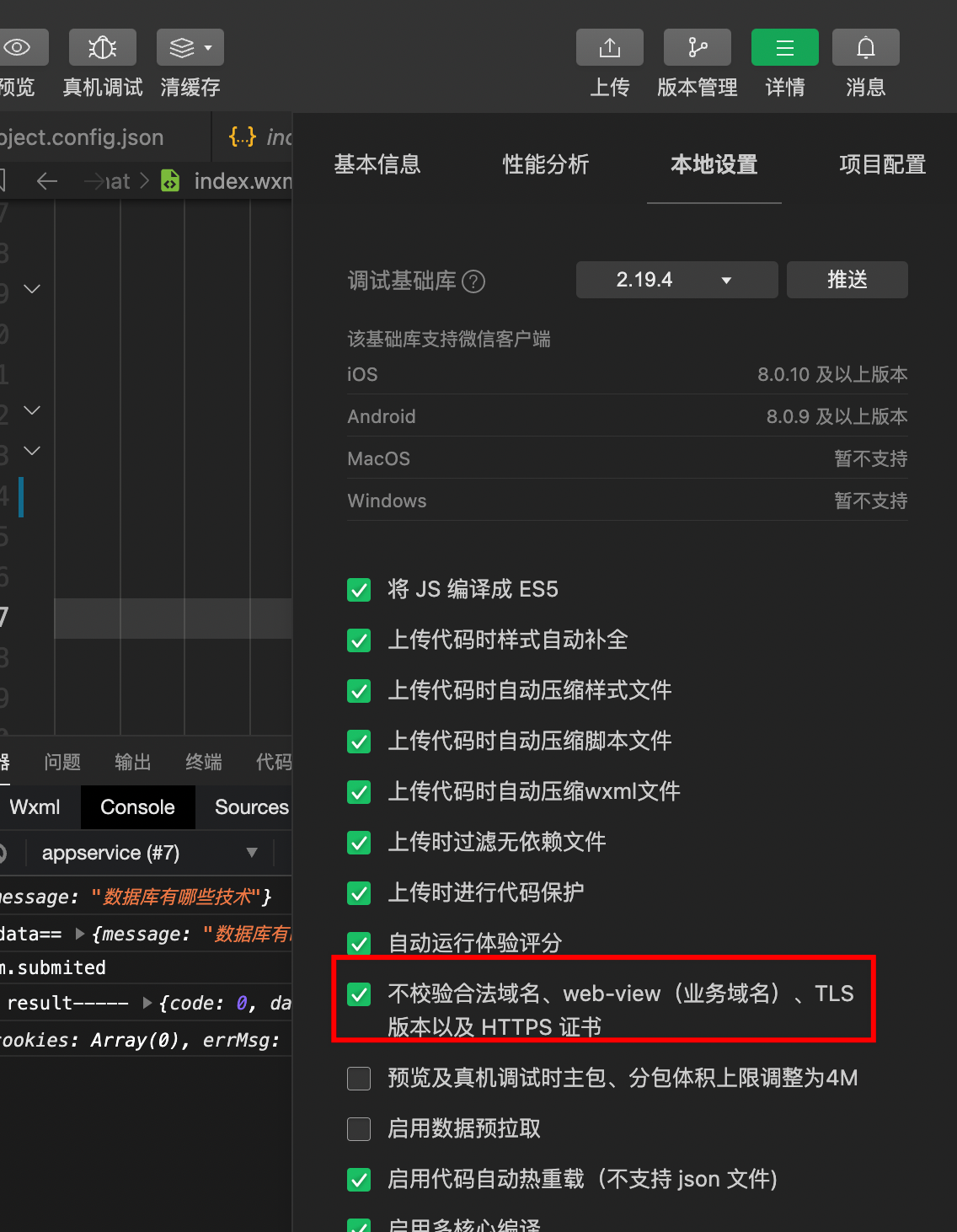
到此,小程序部分配置完成,可以用手机进行预览,或者真机调试; 如果此时没有配置域名,也可以通过忽略掉域名强制检查,当然,这些只在开发环境下才可以使用;正式上线审核的话,一定得有一个备案的域名 且在小程序后台中进行配置过;

## 服务器接口
架子都搭建好了,自然需要配置服务器了,找了一个现有的api-server脚手架,https://github.com/wytxer/template-node-egg; 初始化项目,简单配置了一下路径。能够接收http请求; 感觉挺不错,目前已经过去了两个小时了,得抓紧时间才行;抽空看了下小程序审核还没有通过;
本着快速开发的原则,一切用现成的轮子;效率第一;配置了接口名字以及对应的handle。
我定义了一个名字叫做 /ask 的接口名字,同时定义了处理ask接口的 handle函数
async ask() {
const { request, helper, axios, logger } = this.ctx const { message } = request.body
logger.info('requset body===', request.body)
logger.info("message===",message)
...其余相关代码
这里的token就是前面提到的在openai上申请到的token
const config = {
headers: { Authorization: `Bearer ${token}` }
}
const req = {
model: 'text-curie-001',
prompt: message,
max_tokens: 2000,
temperature: 0.5
}
console.log("req===",req)
let text = ''
const result = await axios.post('https://api.openai.com/v1/completions', req, {
timeout: 300000,
headers: { Authorization: 'Bearer ${token}' }
})
.then(rsp => {
console.log('pdf file result', rsp)
if (rsp.choices) {
text = rsp.choices[0].text }
})
.catch(err => {
console.log('pdf file error', err)
})
const data = {
rsp: text }
helper.success(data, 'success')}这里的token就是前面提到的在openai上申请到的token ,注意不要泄漏;
更多的玩法可以参考openai的更多模型和更多接口
参考文档 : https://beta.openai.com/docs/api-reference/introduction
## 腾讯api网关接入
考虑到并发能力,频率限制,自动扩容等能力的接入,我选择了腾讯云api网关。
如何把api通过腾讯云暴露到外网呢?
1. 访问https://console.cloud.tencent.com/apigateway/service?rid=1
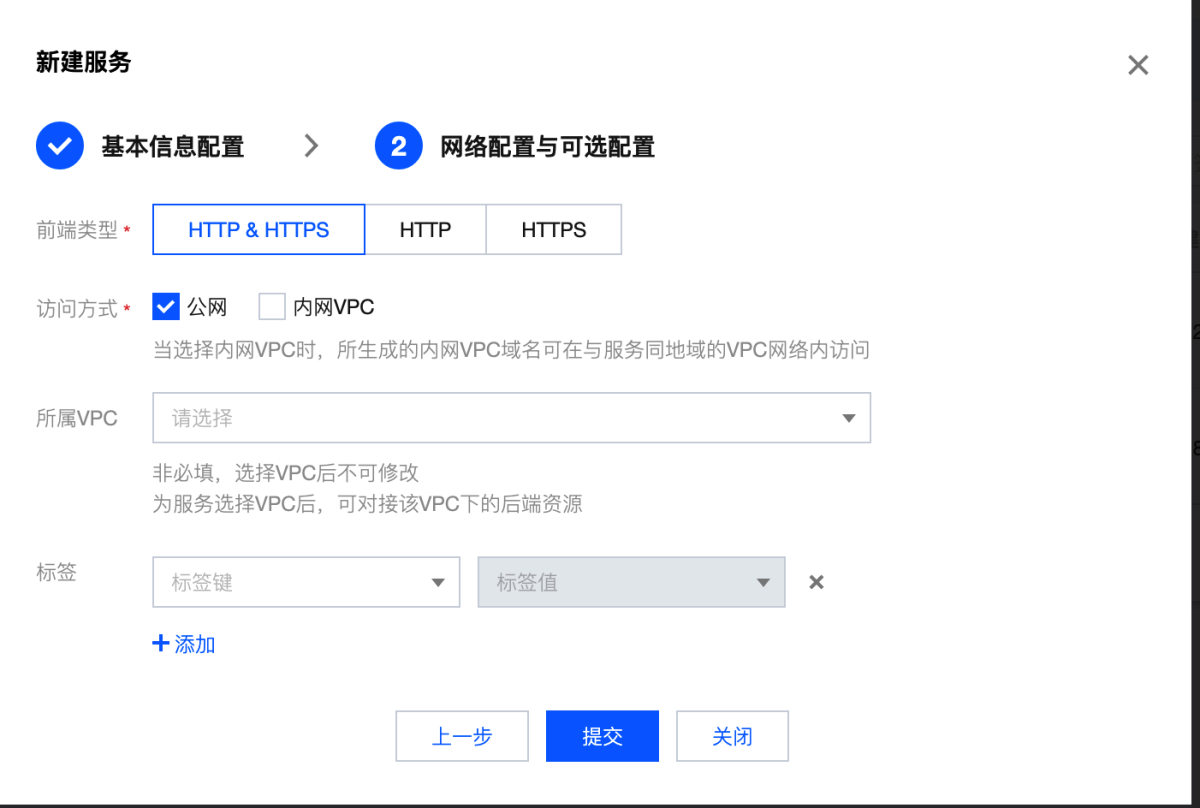
2. 新建一个service,并且选择https协议【微信要求https协议】

3. 新建接口ask,并且映射到我们自己的服务器

完成之后,我们就能通过api网关访问到我们自己的服务了,干杯?
## 部署过程
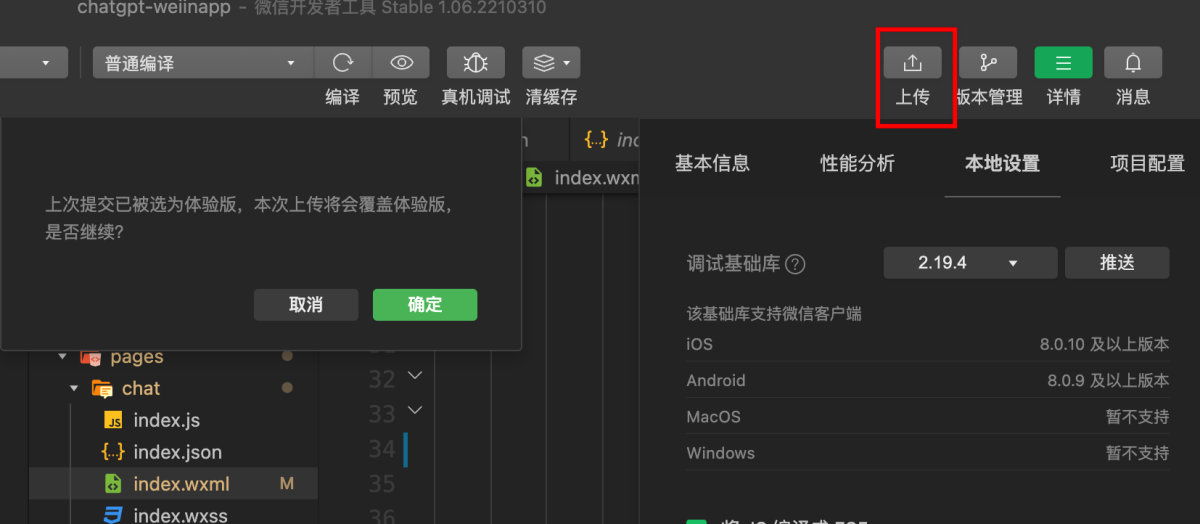
这里非常简单了,直接在微信开发者工具里面进行代码上传,然后在微信小程序后台里面就能看到上传的版本;
建议提交审核之前用真机扫描体验一下;有bug及时修复;

确认无误后就可以提交审核了,系统提示1-7个工作日内完成;但是基本上3,4个小时就审核完成了,为审核人员的高效率点赞;
值得注意的是,需要时刻关注审核动态,因为审核完成后,还需要自己手动进行 “全量” 或者 “灰度” 发布,才能够在小程序里面搜索到;
体验
欢迎大家体验,还有不少bug,请大家多提宝贵意见;
好了,基本上就讲到这里了,如果还有不太明白的地方,可以通过扫描入群或者留言的方式总能联系到我;
有问题可以一起交流探索。
hope you have a nice day !
最后的最后
这里推荐 腾讯云的 api 网关服务; 能够快速实现小程序后台的接入,简直是超级棒
没有这些基础服务,完全不可能这么快速实现一个chatgpt微信小程序的开发和上线,
闪电发卡ChatGPT产品推荐:
ChatGPT独享账号:https://www.chatgptzh.com/post/86.html
ChatGPT Plus共享账号:https://www.chatgptzh.com/post/319.html
ChatGPT Plus独享账号(购买充值代充订阅):https://www.chatgptzh.com/post/306.html
ChatGPT APIKey购买充值(直连+转发):https://www.chatgptzh.com/post/305.html
ChatGPT Plus国内镜像逆向版:https://www.chatgptzh.com/post/312.html
ChatGPT国内版(AIChat):https://www.chatgptzh.com/post/318.html