ChatGPT 接入钉钉机器人
前言
ChatGPT 大家应该都已经用了一段时间了,功能非常强大,作为开发人员,我用它写文档、写日报、润色 OKR,知识搜索等等,它给我带来了极大的帮助,但我在使用过程中最大的痛点就是网络。
痛点
由于国内不能访问的原因,我们必须使用代理,而且必须选择日本或美国较远的节点,香港跟台湾是不能访问的,而在工作的时候,需要访问内网,因此我每天要在切换代理这件事上花不少时间。
现在我们可以在钉钉中直接对接 ChatGPT,再也不必为了切换网络而烦恼了。
原理
首先来说一下原理:
chat.openai.com/ 这个网站必须是国外节点才可以访问,而我们使用官方的 api,就可以使用香港节点访问。
比如我们使用以下代码,这样就可以在 Nodejs 中调用 ChatGPT API 了。
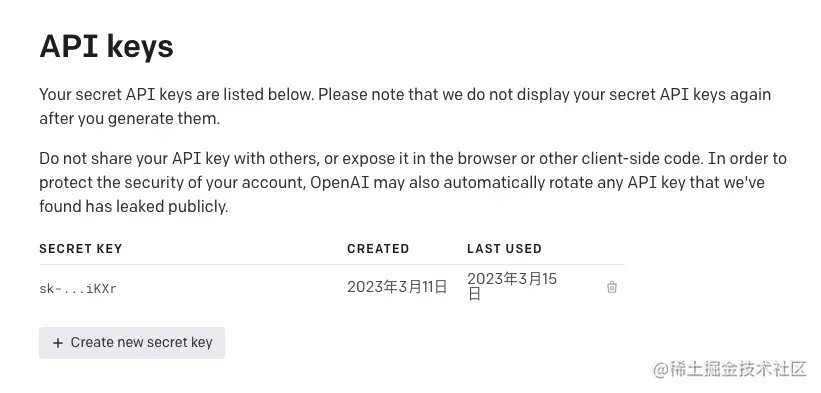
js复制代码 const payload: OpenAIStreamPayload = { model: "gpt-3.5-turbo", messages: [{ role: "user", content: prompt }], temperature: 0.7, top_p: 1, frequency_penalty: 0, presence_penalty: 0, max_tokens: 800, n: 1, }; const res = await fetch("https://api.openai.com/v1/chat/completions", { headers: { "Content-Type": "application/json", Authorization: `Bearer ${process.env.OPENAI_API_KEY ?? ""}`, }, method: "POST", body: JSON.stringify(payload), });上述代码中 OPENAI_API_KEY 需要登录自己账号,自己创建一个。

接下来我们需要准备一个可以直接访问 OpenAi API 的 Node.js 环境。
有没有一种简单快捷的方法来调用 ChatGPT API 呢?
那当然是用 Laf 了。
Laf 是一个完全开源的一站式云开发平台,提供了开箱即用的云函数,云数据库,对象存储等能力,让你可以像写博客一样写代码。
最重要的是云服务可用区在香港,那么我们就可以搭建一个自己的 ChatGPT 了。
实现步骤
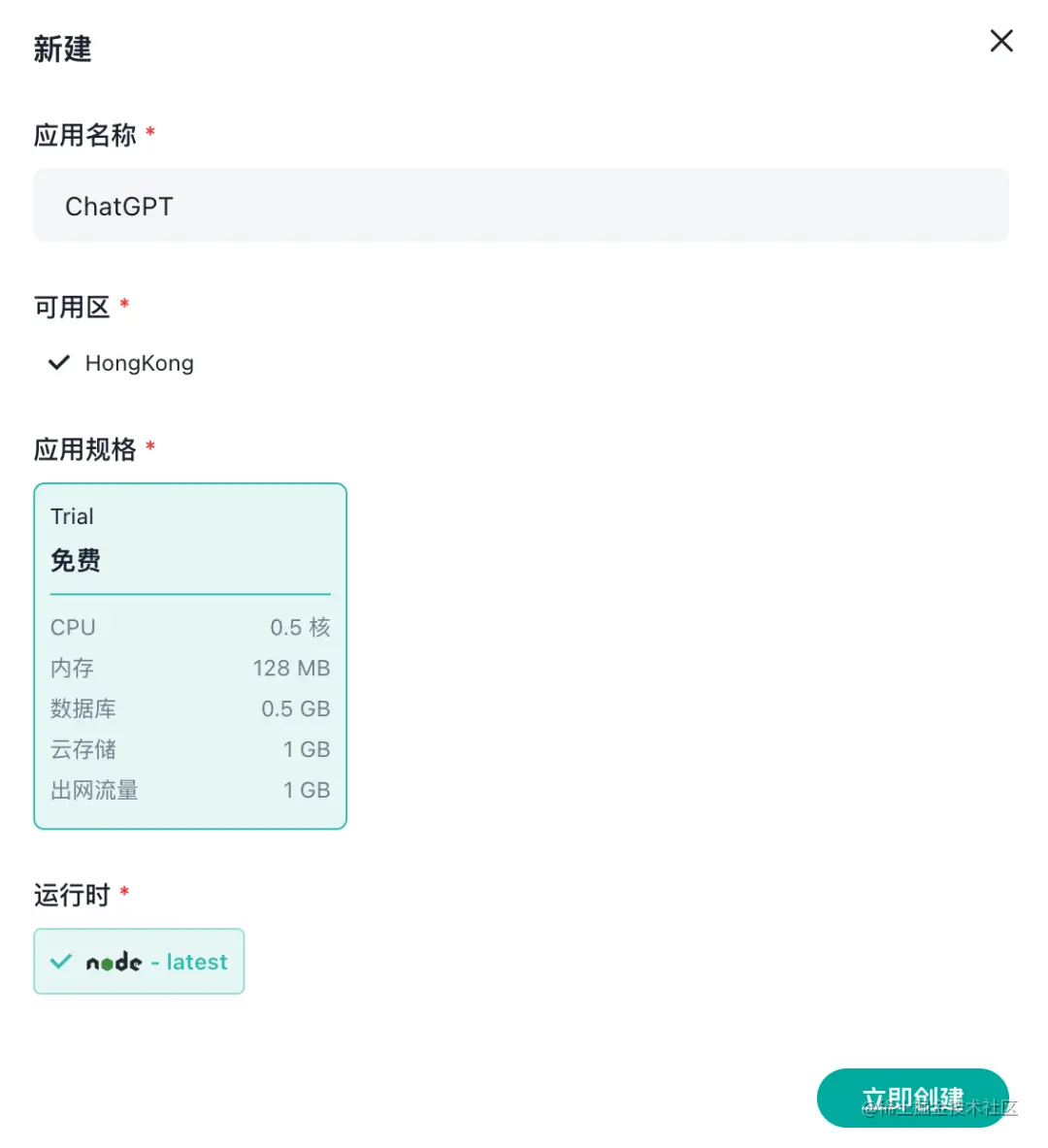
首先需要登录 laf.dev,然后新建一个应用。

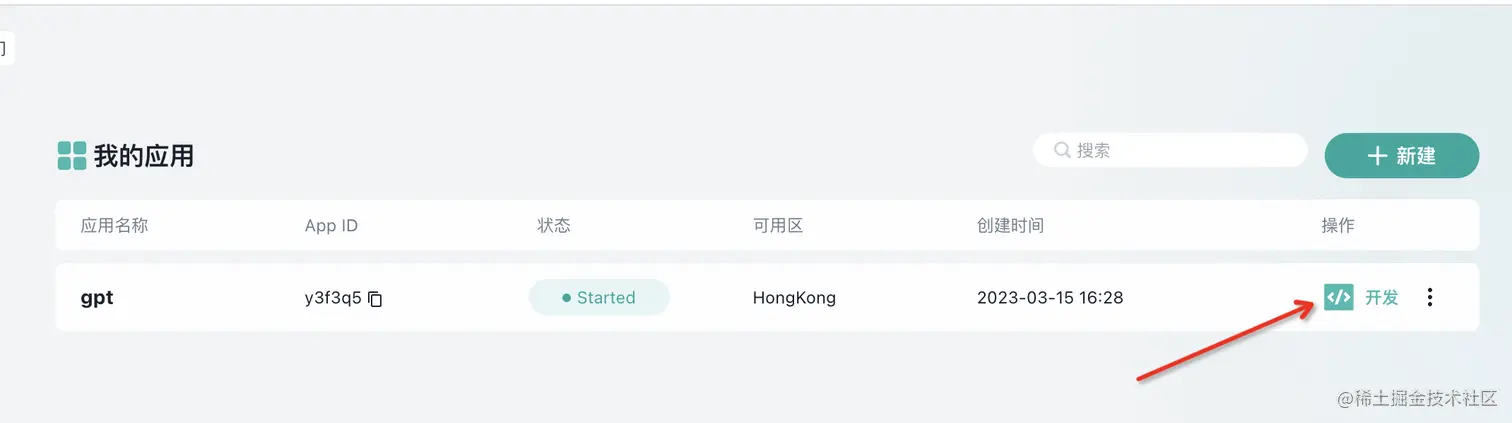
点击开发按钮进入开发页面。

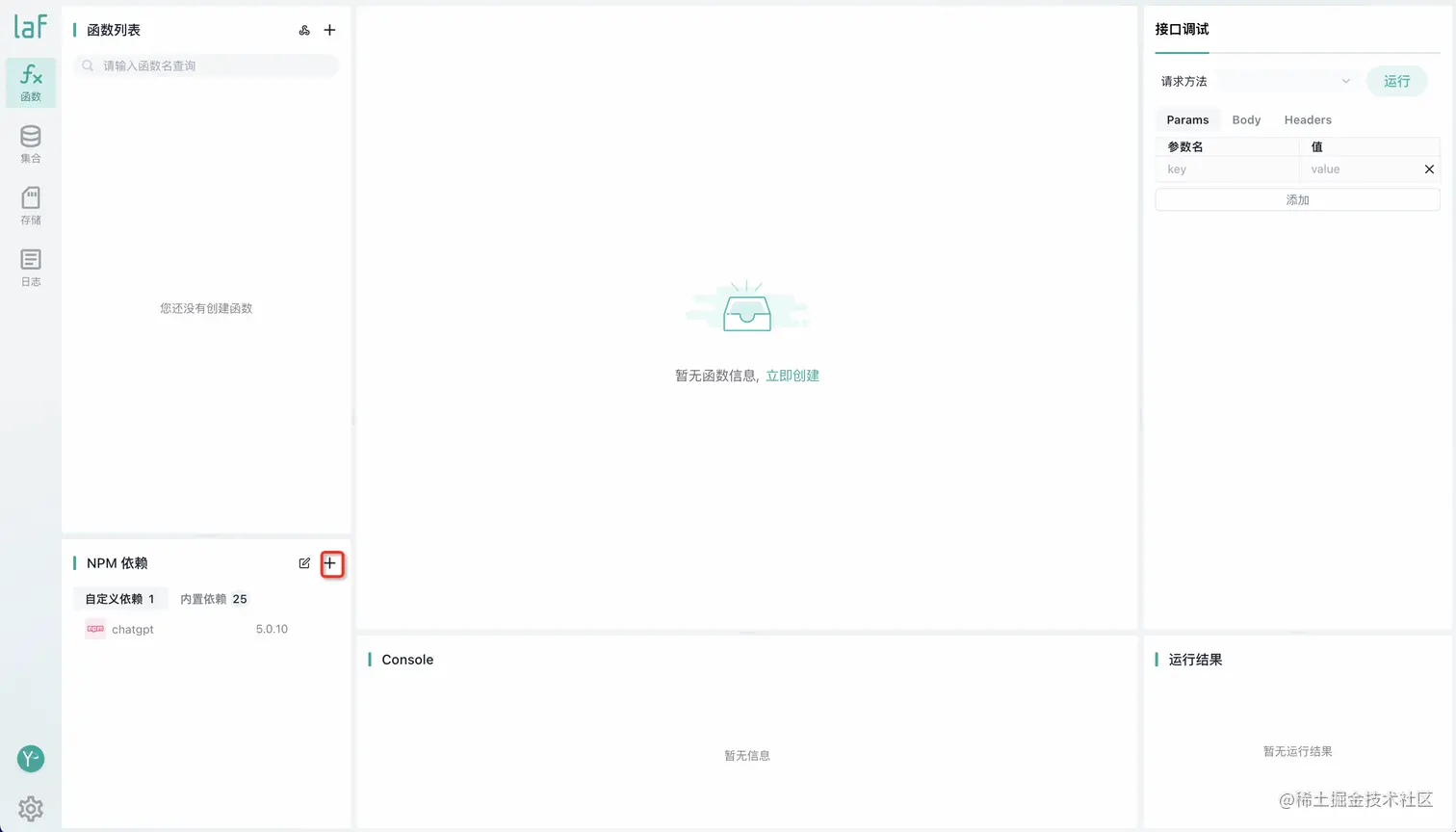
在 NPM 依赖面板中点击右上角的 +,安装 npm 包 chatgpt,保存并重启:

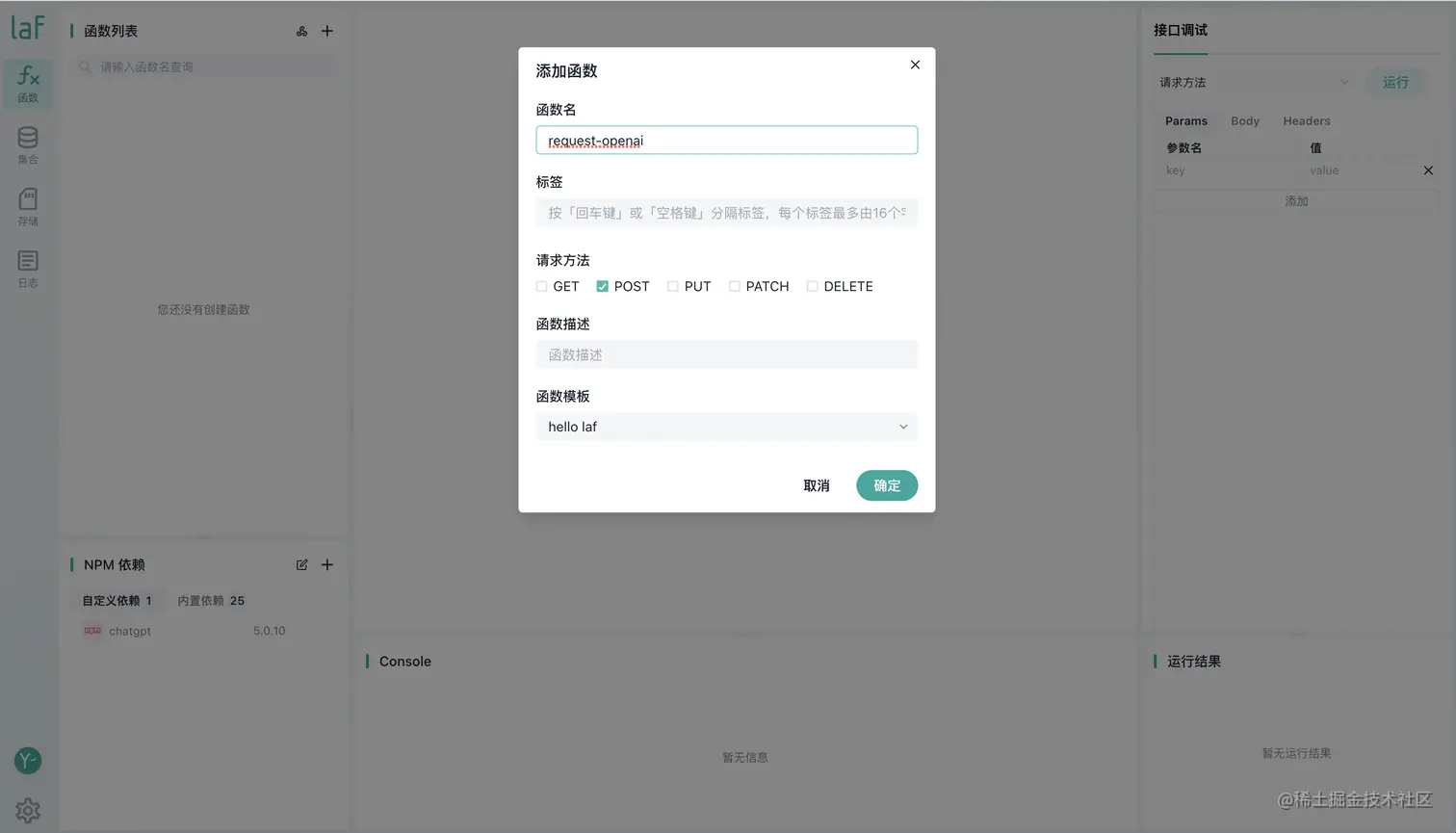
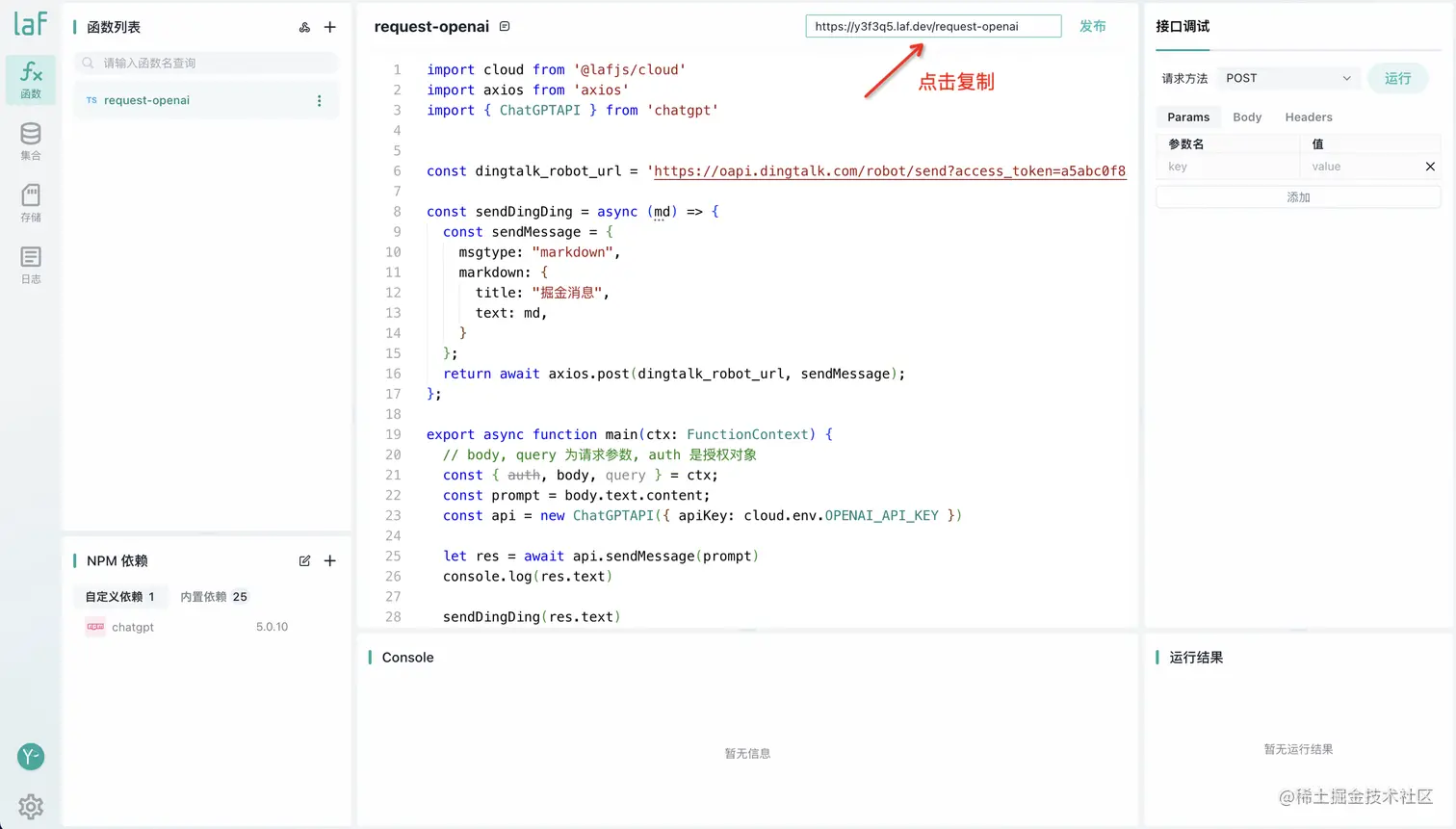
新建一个云函数,选 post,函数名称随便取

然后再贴入以下代码:
js复制代码import cloud from '@lafjs/cloud' import axios from 'axios' const dingtalk_robot_url = 'https://oapi.dingtalk.com/robot/send?access_token=55c8f230c7cb6b18c51e182bc6a2ae41b84fa4e30c3d5d9dee4ae3a' const sendDingDing = async (md) => { const sendMessage = { msgtype: "markdown", markdown: { title: "掘金消息", text: md, } }; return await axios.post(dingtalk_robot_url, sendMessage); }; export async function main(ctx: FunctionContext) { // body, query 为请求参数, auth 是授权对象 const { auth, body, query } = ctx; // 数据库操作 // const db = cloud.database() // const r = await db.collection('admins').get() const { ChatGPTAPI } = await import('chatgpt') let api=cloud.shared.get('api') if(!api){ api = new ChatGPTAPI({ apiKey: cloud.env.OPENAI_API_KEY }) cloud.shared.set('api', api) } const prompt = body.text.content; const parentMessageId = cloud.shared.get('parentMessageId') let res // 这里前端如果传过来 parentMessageId 则代表需要追踪上下文 if (!parentMessageId) { res = await api.sendMessage(prompt) } else { res = await api.sendMessage(prompt, { parentMessageId }) } cloud.shared.set('parentMessageId', res.id) console.log(res.text) sendDingDing(res.text) return }上面代码中,还有 2 步方需要修改下:
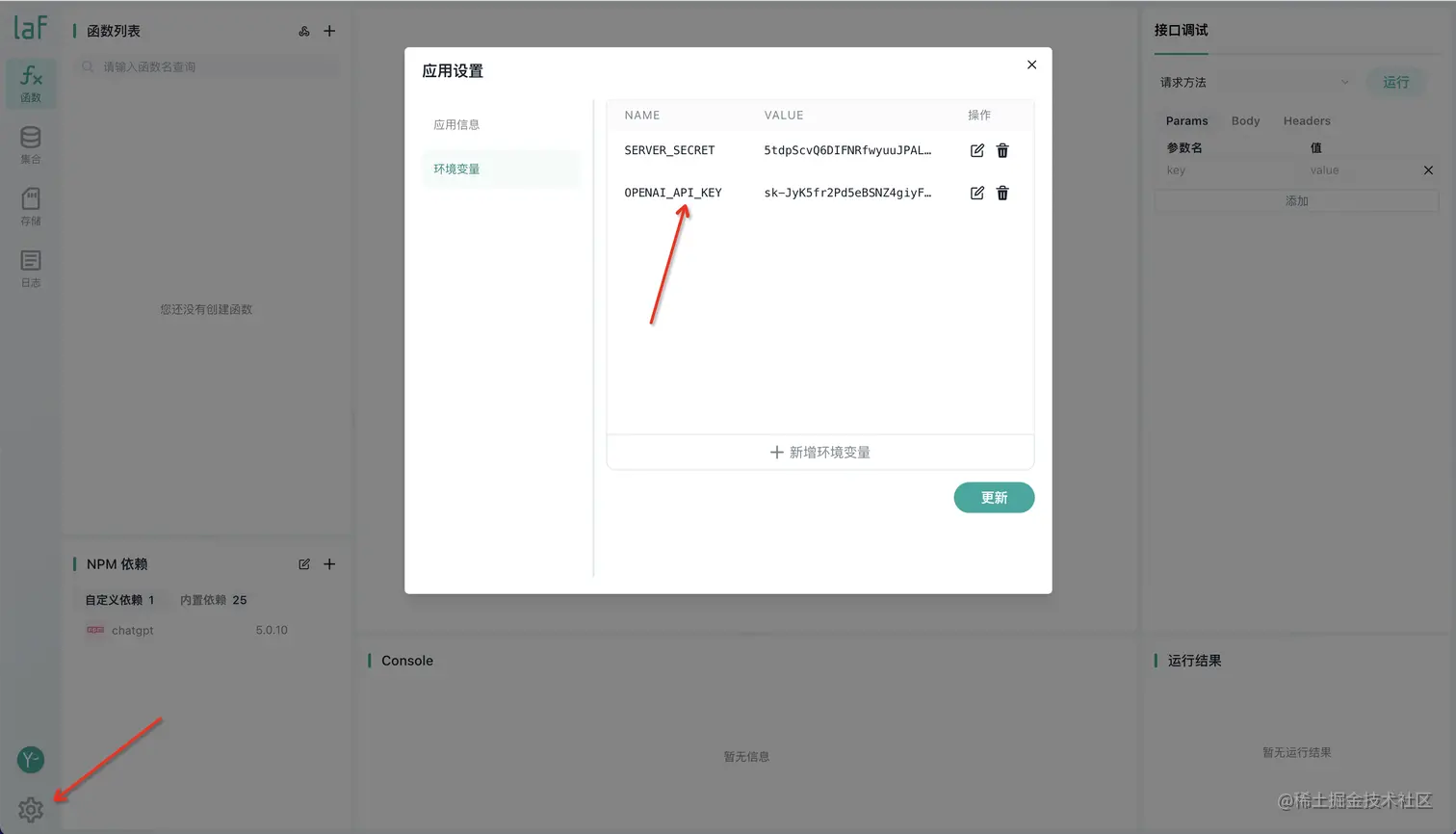
第一个是设置环境变量 OPENAI_API_KEY

第二个是修改 dingtalk_robot_url, 这个钉钉机器人的回调地址。
钉钉机器人对接
新建一个只有你自己的个人群

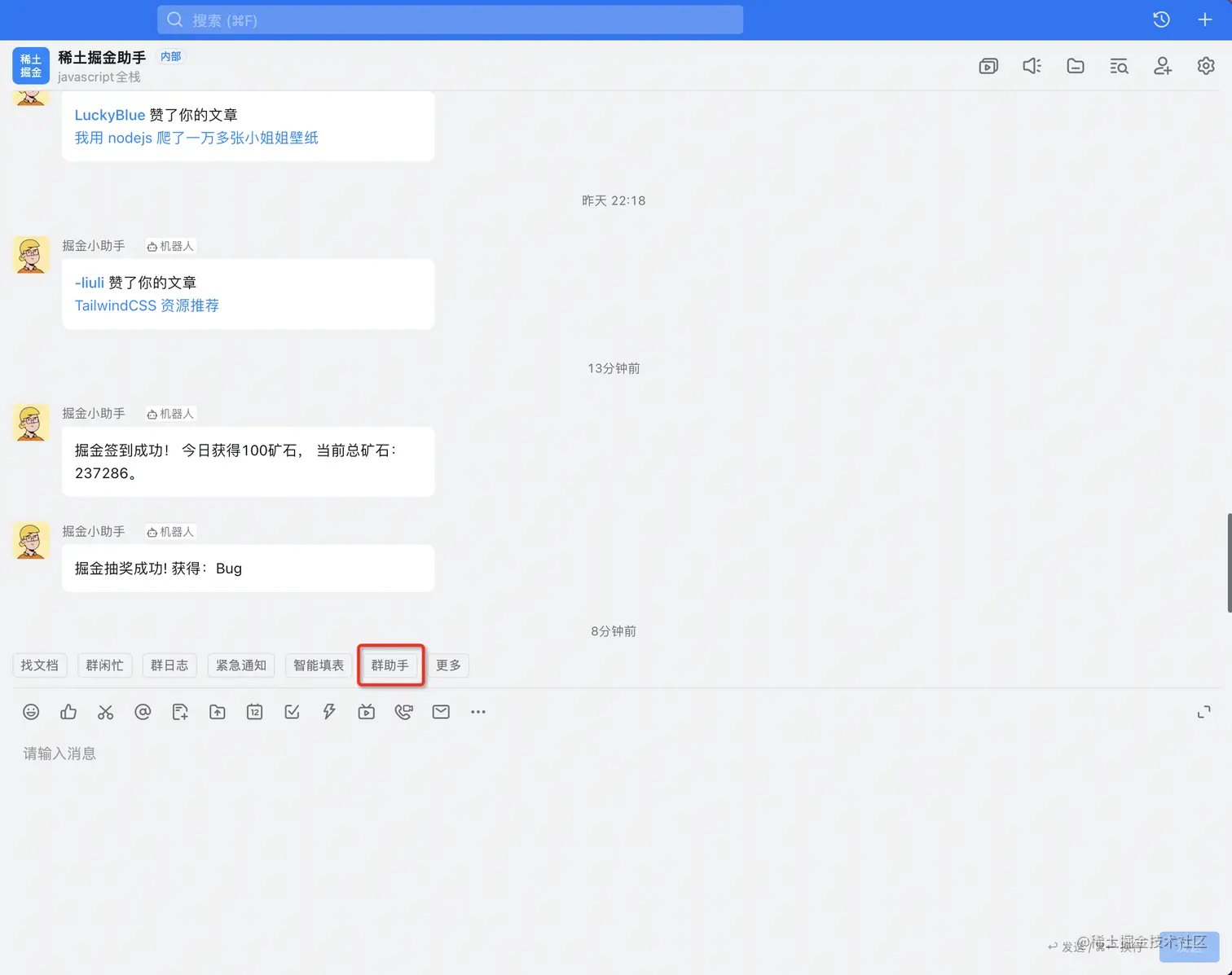
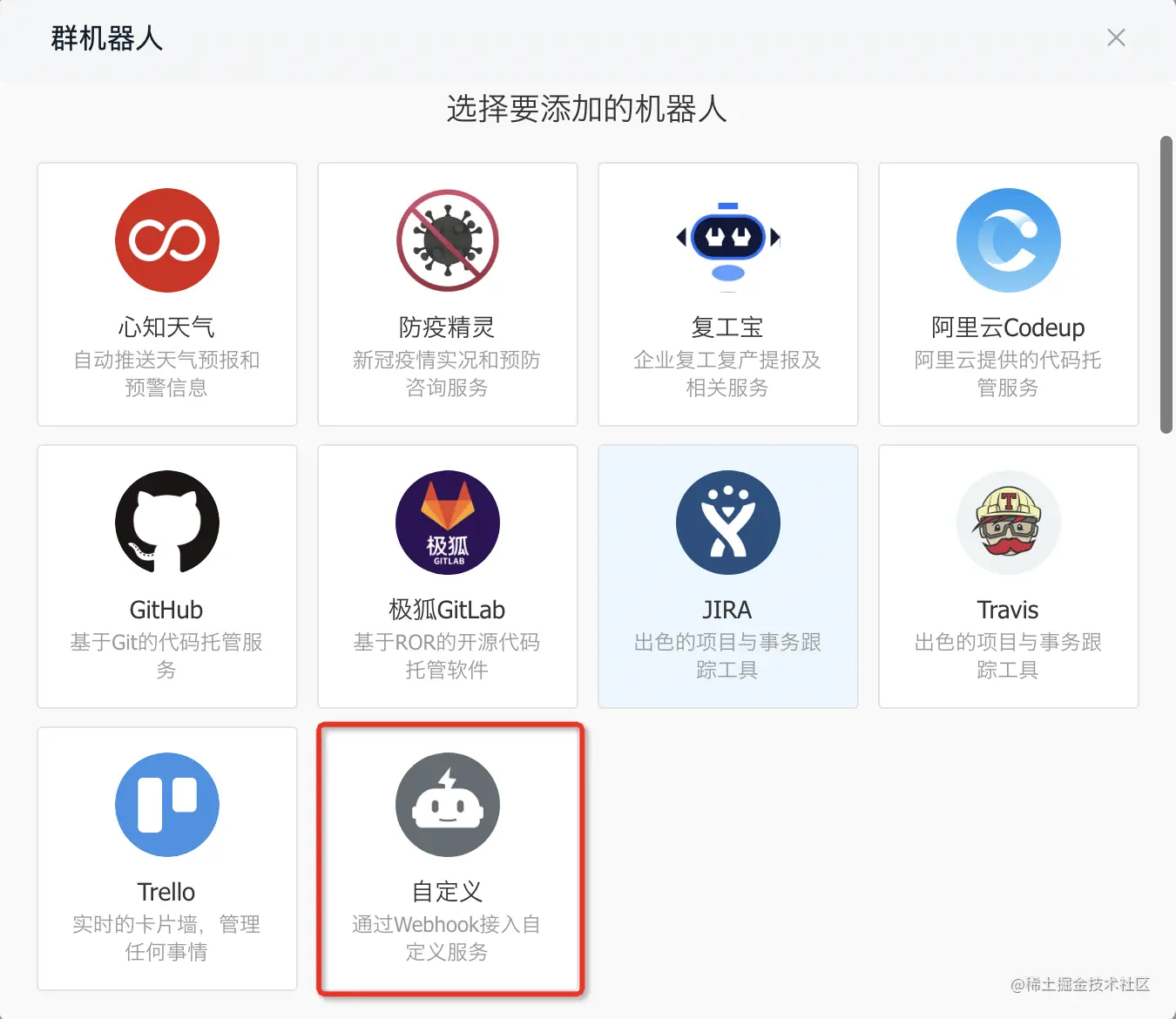
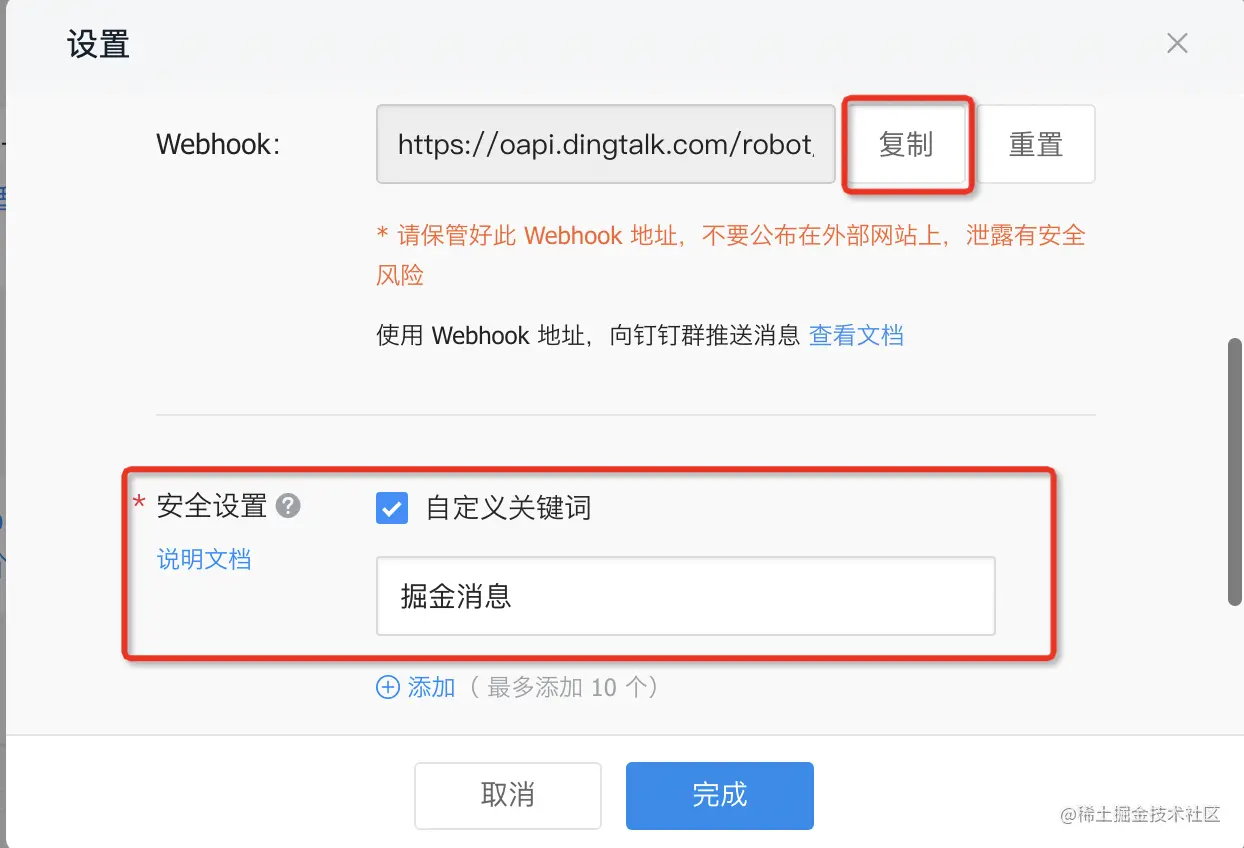
点击群助手创建一个自定义的 webhook

安全设置选择自定义关键词,输入掘金消息 
复制 webhook 地址,这个就是 dingtalk_robot_url, 更新到云函数中,保存并发布。

点击复制云函数 url,我们设置到钉钉机器人中

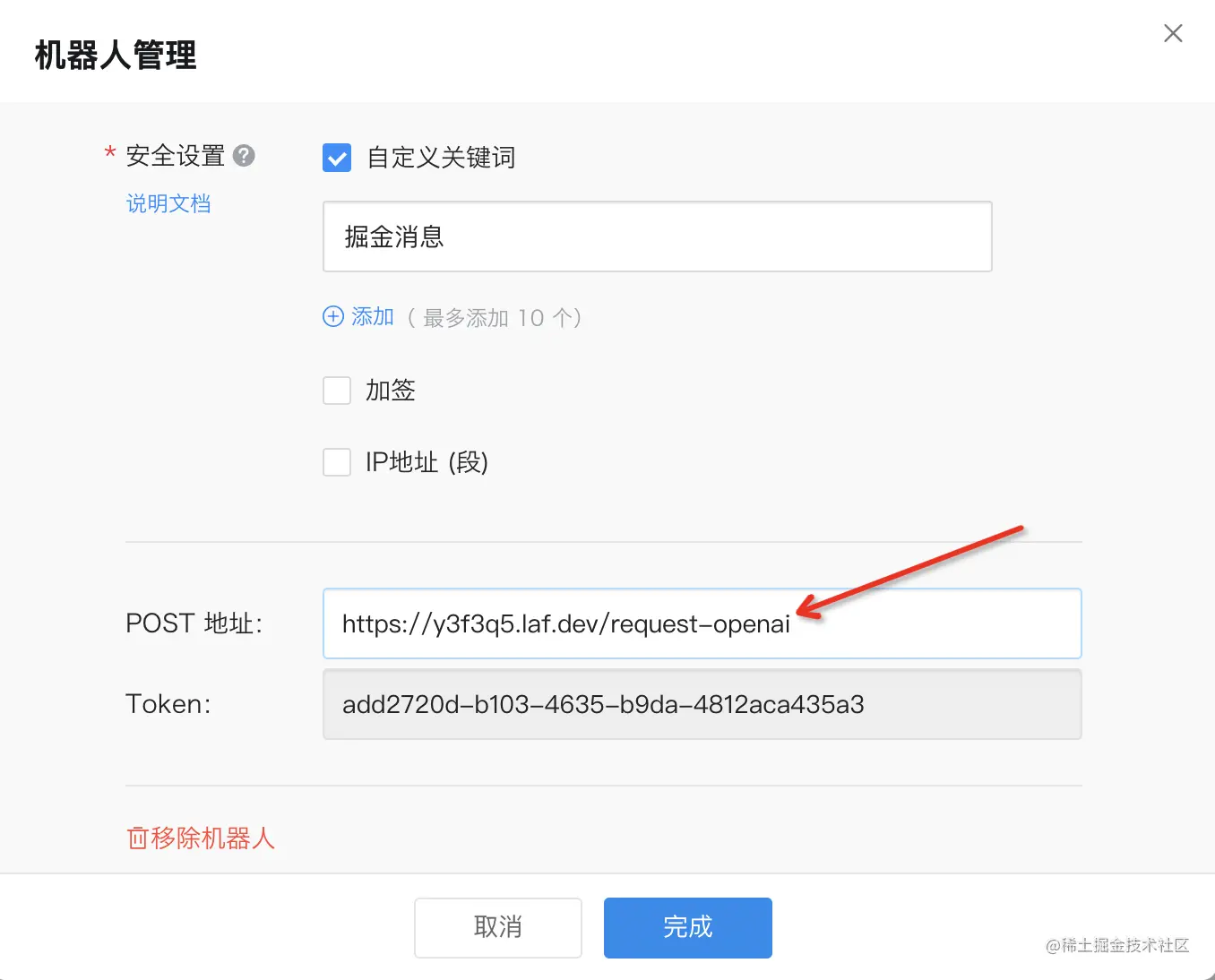
填入你的云函数地址,这样我们就可以在钉钉中 @机器人,它每次会将消息内容推送给原函数,云函数处理消息后,将消息推送给钉钉。
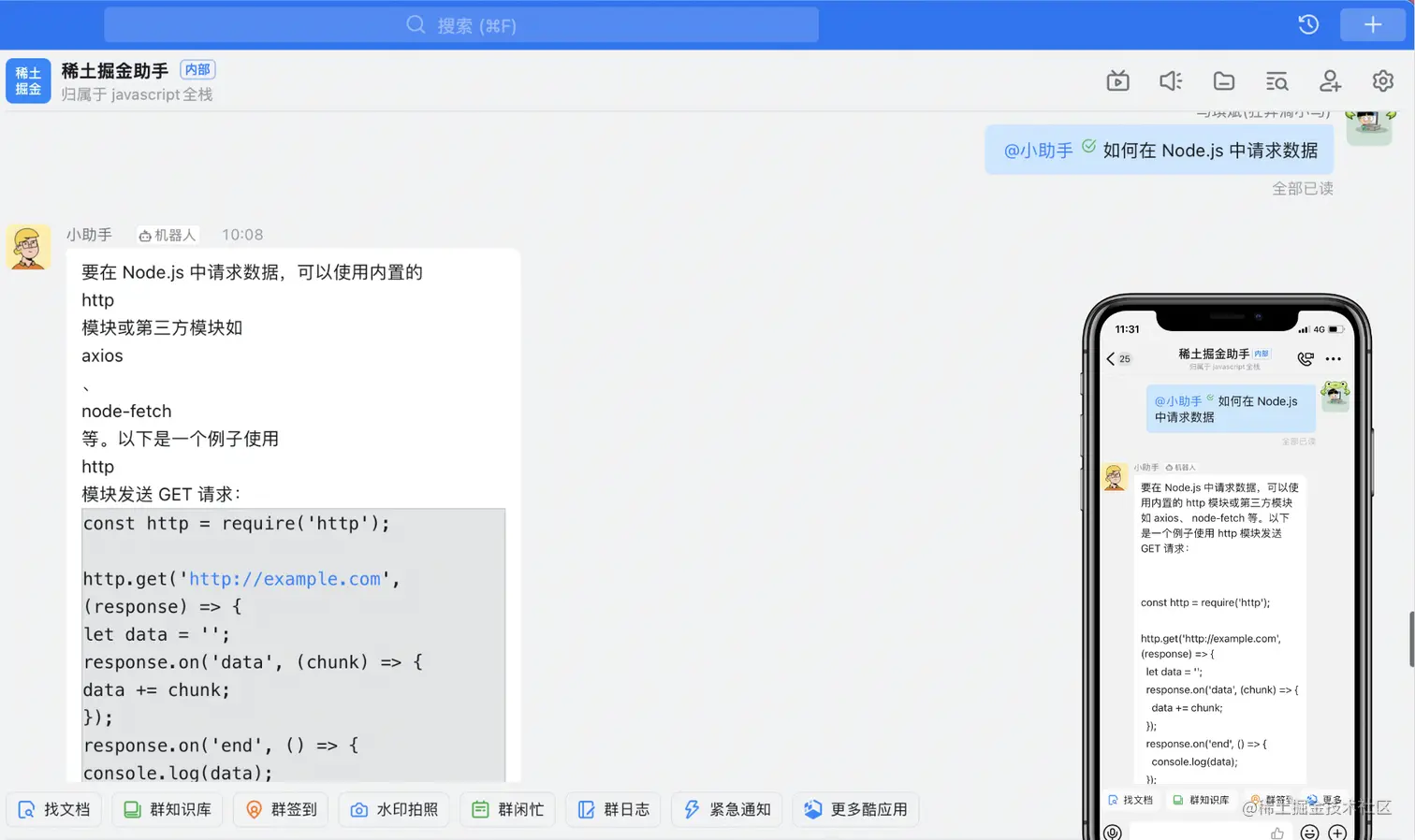
接下来我们就可以在钉钉中愉快地和 ChatGPT 对话了。

当然消息也会同步在手机中,我们也可以使用手机和机器人对话。
小结
缺点是这个机器人还不支持连续对话,因为钉钉机器人不支持消息 id 的记录,其实 ChatGPT 是支持理解上下文的。 只需要在 ChatGPTAPI 中传入 parentMessageId 就可以了。
js复制代码res = await api.sendMessage('What were we talking about?', { parentMessageId: res.id })如果这个群聊只有一个人使用的话,我们可以将 parentMessageId 存入云数据库中,或云函数的共享中。
js复制代码cloud.shared.set('parentMessageId','id') cloud.shared.get('parentMessageId')这样就可以实现连续对话了。
好了,以上就是本文全部内容,如果对你有帮助,随手点个赞吧
补充
有些同学问: 钉钉机器人没有 post 设置的该怎么办?
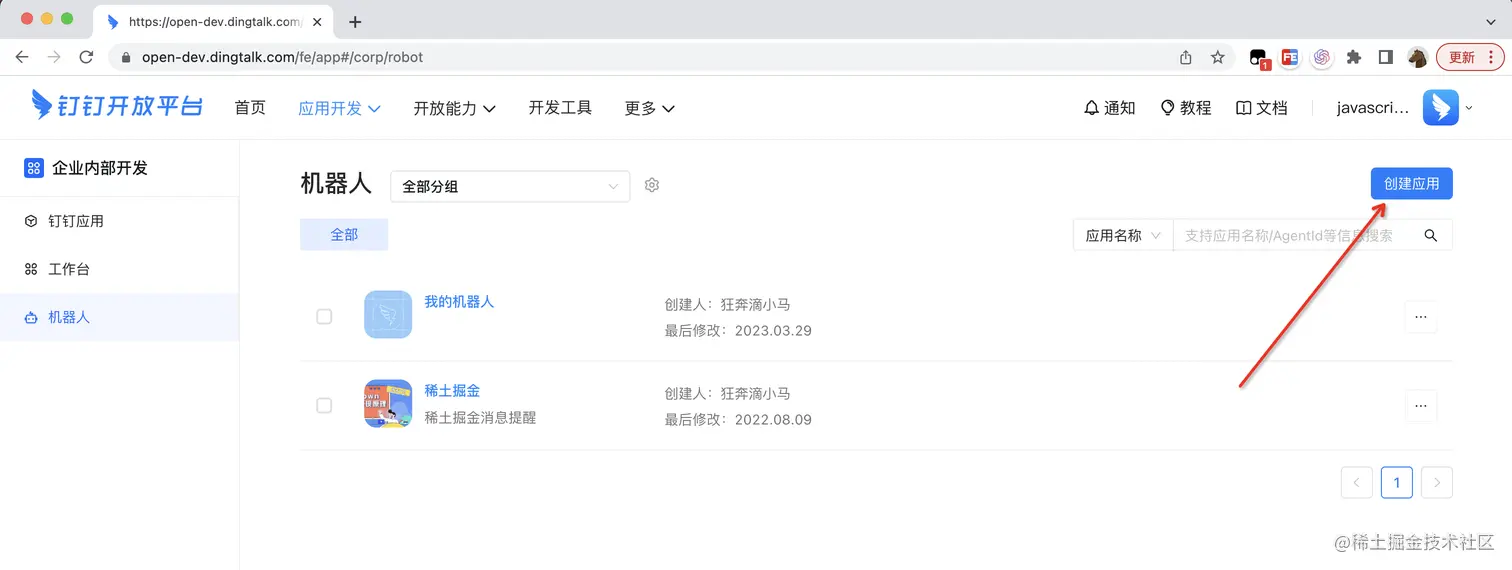
首先登录自己的账号创建一个机器人
https://open-dev.dingtalk.com/fe/app#/corp/robot

选择继续使用旧版创建机器人,
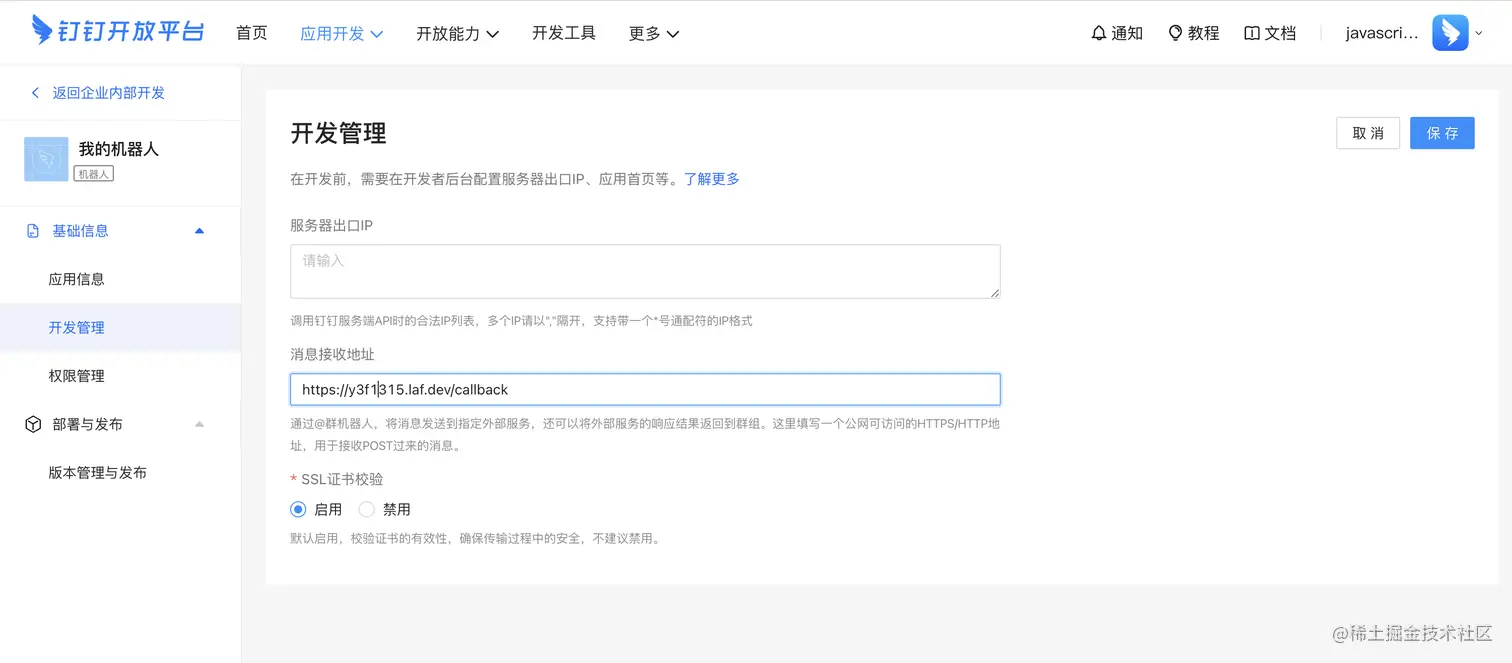
创建完成后, 在消息接收地址中填写post地址即可。 这个地址可以通过@群机器人,将消息发送到指定外部服务,还可以将外部服务的响应结果返回到群组。这里填写一个公网可访问的HTTPS/HTTP地址,用于接收POST过来的消息。

此时在钉钉中,你会自动加入一个群聊,你可以在这个群中和机器人对话测试