推荐一个方便好用的 ChatGPT 客户端

这段时间,想必大家肯定早就领教过 ChatGPT 的威力了吧。
无需梯子国内镜像版:https://chat.shandianfk.com/
我们跟它说各种内容,比如写代码、汇总周报、写邮件、写诗句、查百科什么的,ChatGPT 都对答如流,根本不在话下。
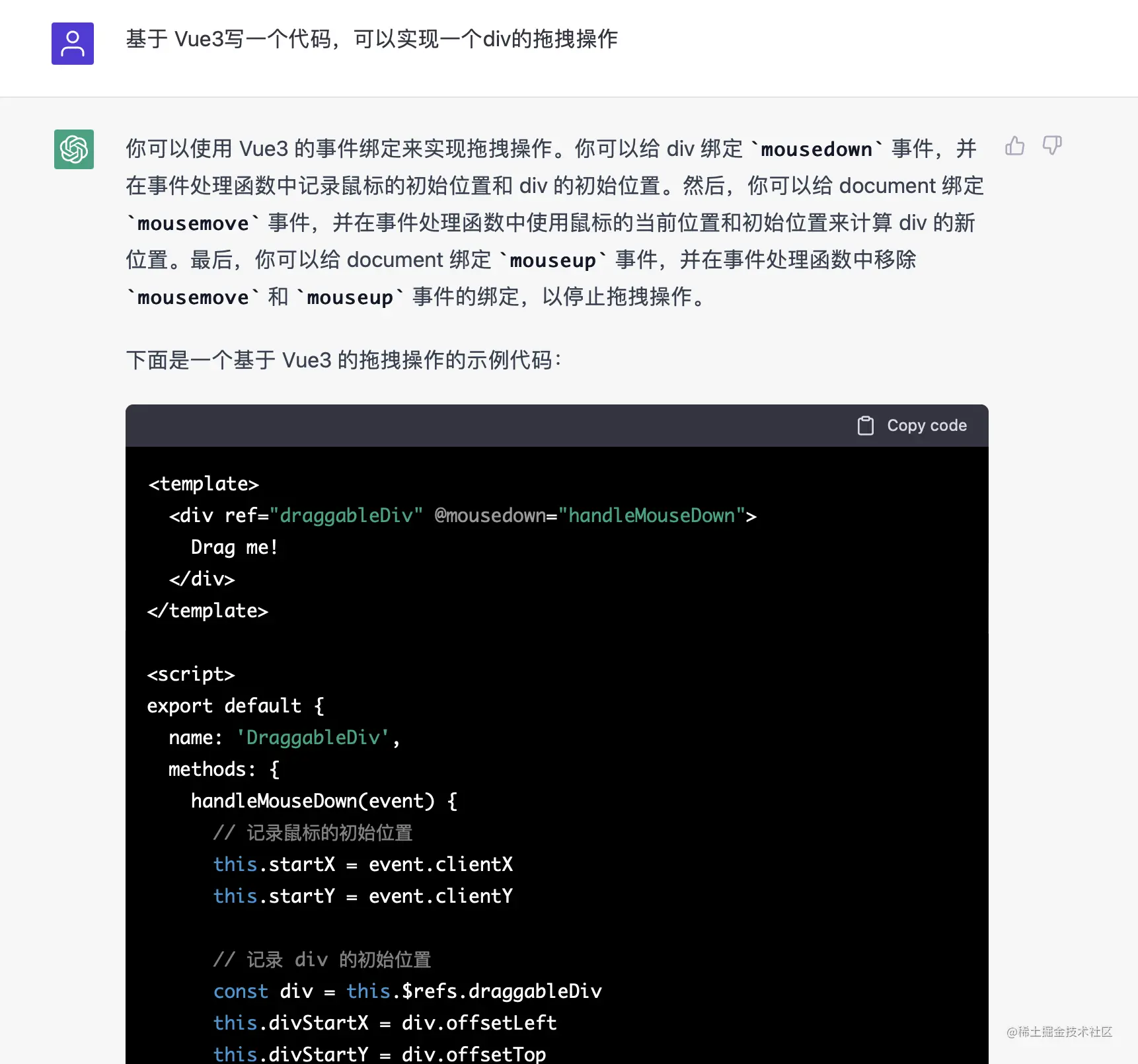
比如说让它基于 Vue3 写一个 div的拖拽实现,思路清晰,代码正确:

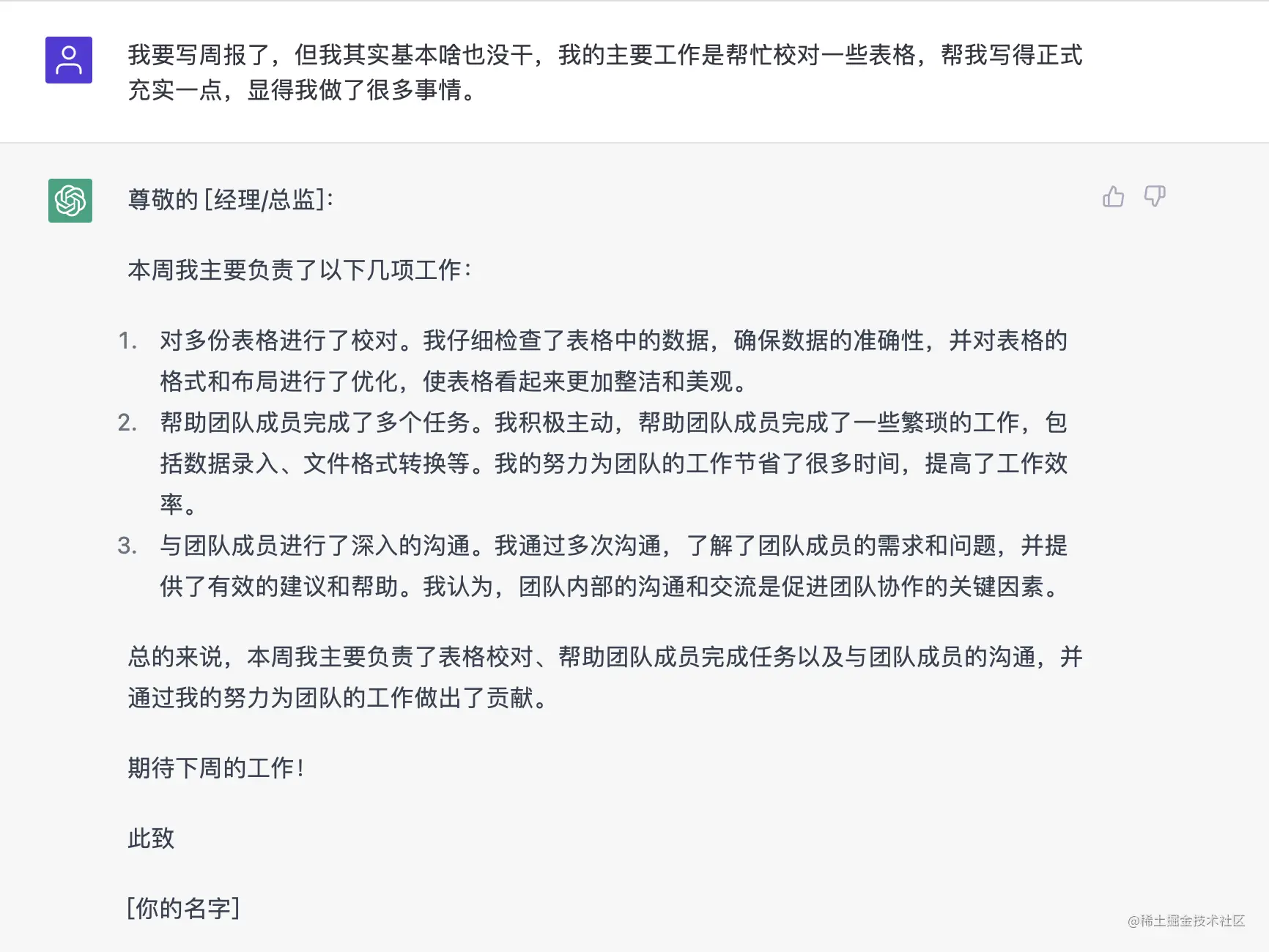
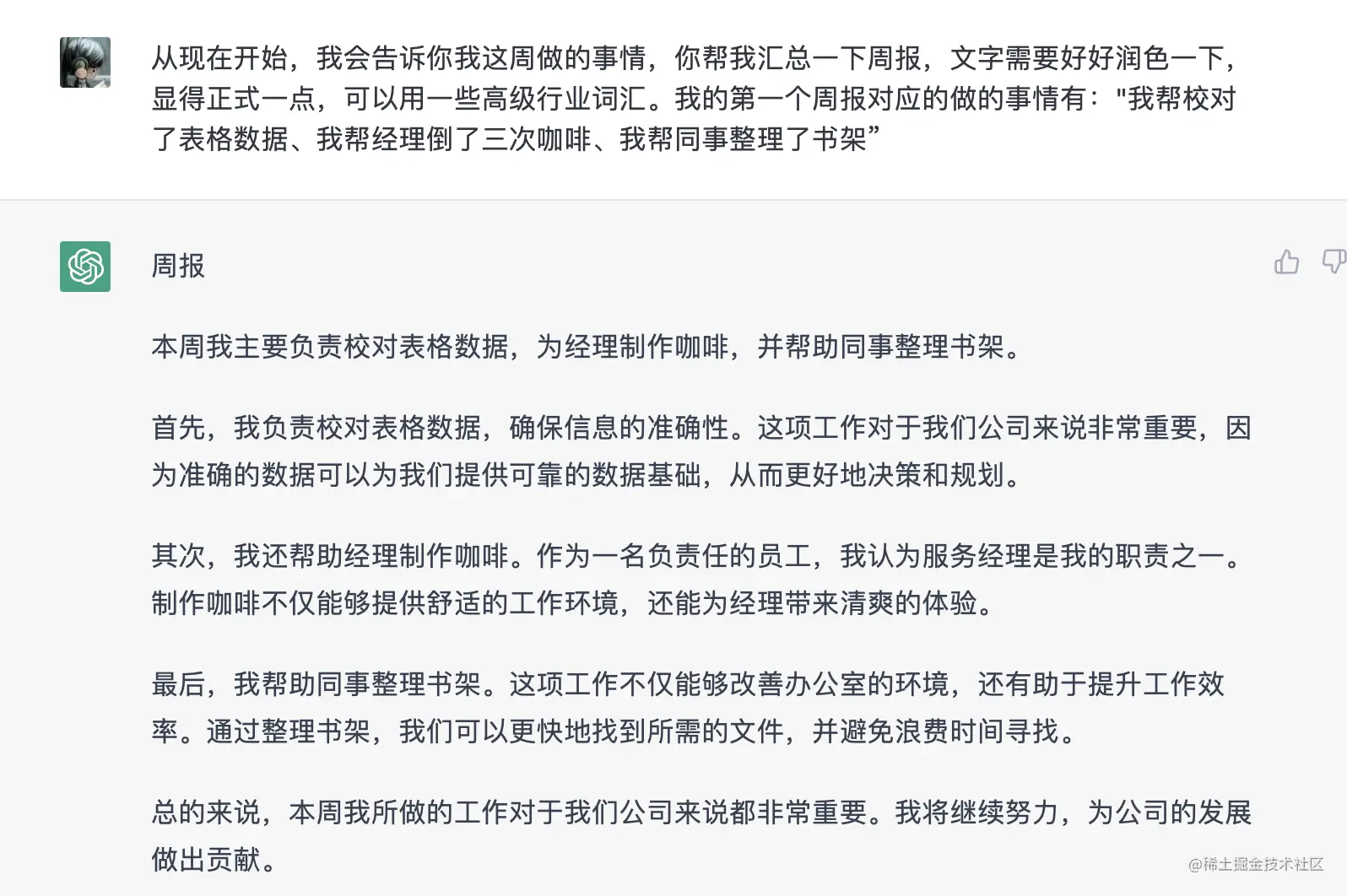
比如让它汇总和润色一个周报:

写的还蛮“充实”的感觉的。
当然还有各种有趣的功能大家去 ChatGPT 继续试试吧~
那其实这次我要介绍的不是 GhatGPT,而是一个 ChatGPT 的客户端。
为什么要客户端呢?因为有了客户端我们就不用每次单独开一个浏览器,而且也不会迷失在无数的 TAB 里面了,而且客户端其实基于 ChatGPT 多了一些新的功能。
让我们来看看吧。
介绍
开门见山,这个客户端的 GitHub 地址是:https://chat.shandianfk.com/,支持 Mac、Windows、Linux。

截止写文的时候,客户端已经更新到 0.7.0 版本,支持的功能有:
多平台的支持,Mac、Linux、Windows
支持导出 ChatGPT 的历史,生成图片、PDF、分享连接
自动升级提醒
通用/全局快捷键
系统托盘设定
支持一些快捷命令和配置选项
下面我们就来看看怎么搞吧。
安装
安装其实挺简单的,官网提供了下载安装包,大家可以到这里https://chat.shandianfk.com
打开之后需要输入我们key即可登录使用
界面和 chat.openai.com/ 是一样的,因为客户端其实就是外包了一个网页而已:

需要提醒下的是,如果你从来没用过 GhatGPT,在注册新账号的时候,有一步是验证手机号,这时候如果我们输入国内手机号会被提示“地区不被支持”。这时候建议开全局国外代理,并且使用国外手机号来完成验证。
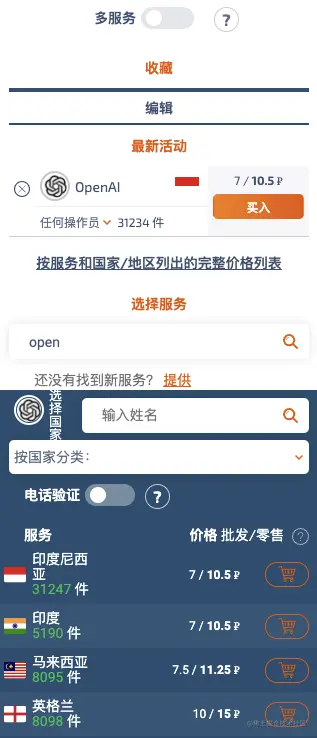
这里推荐一个网站 sms-activate.org/,我们可以花一块钱左右买到一个 OpenAI 验证的手机号接收一次验证码。
搜索 OpenAI 服务,并选择对应地区即可,我选择的是马来西亚能成功接收到验证码(一开始选了一个印度的但没接收到验证码),而且也挺便宜的。

就是这样,希望大家能成功注册到一个 ChatGPT 账号。
测试
接下来就是一些常规操作了,进入之后我们就可以输入各种文字来尝试 ChatGPT 了,比如:

这时候大家会说,这客户端和网页有啥不一样啊?网页也有这功能啊。
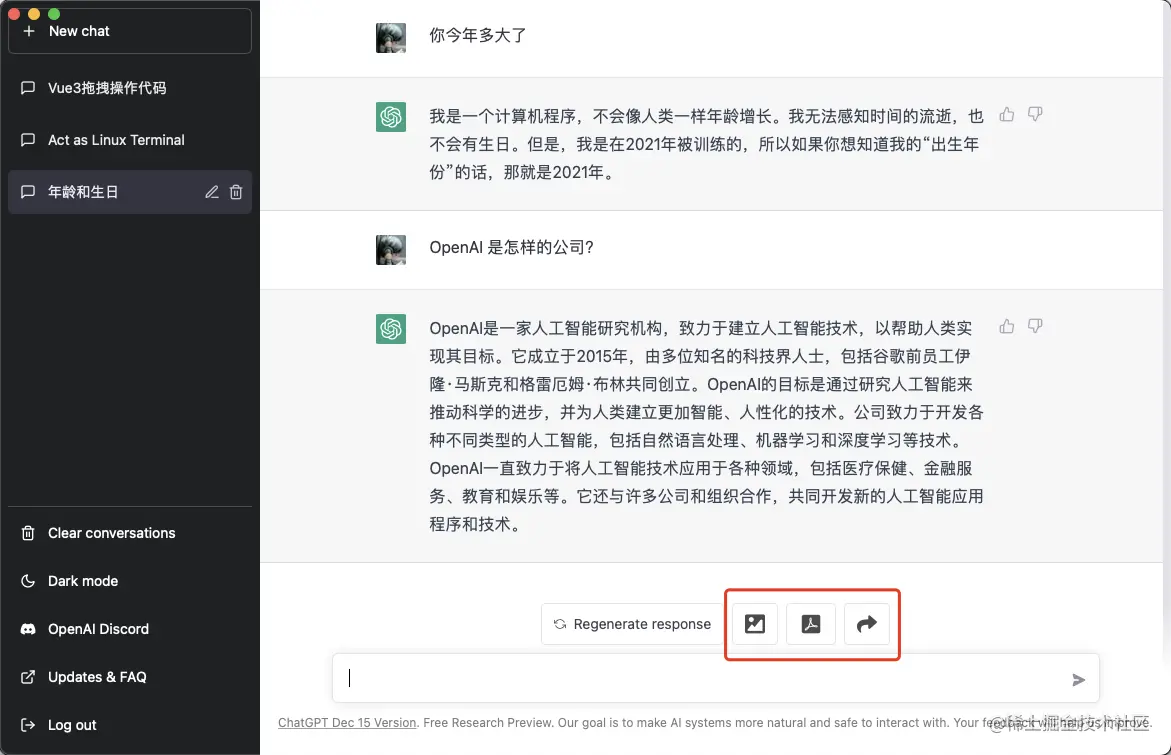
有的,看图里面,右侧的几个其实就是客户端多出来的功能,分别是生成分享图片、PDF 和链接。
比如我点一下“生成分享图片”的按钮,就可以生成这样的一个分享图,还蛮不错的:

当然 PDF 也是一样的。
快捷命令
当然我觉得客户端更好用的功能在于一个叫快捷命令的功能,我们可以输入一些命令,启用 ChatGPT 的一些功能。
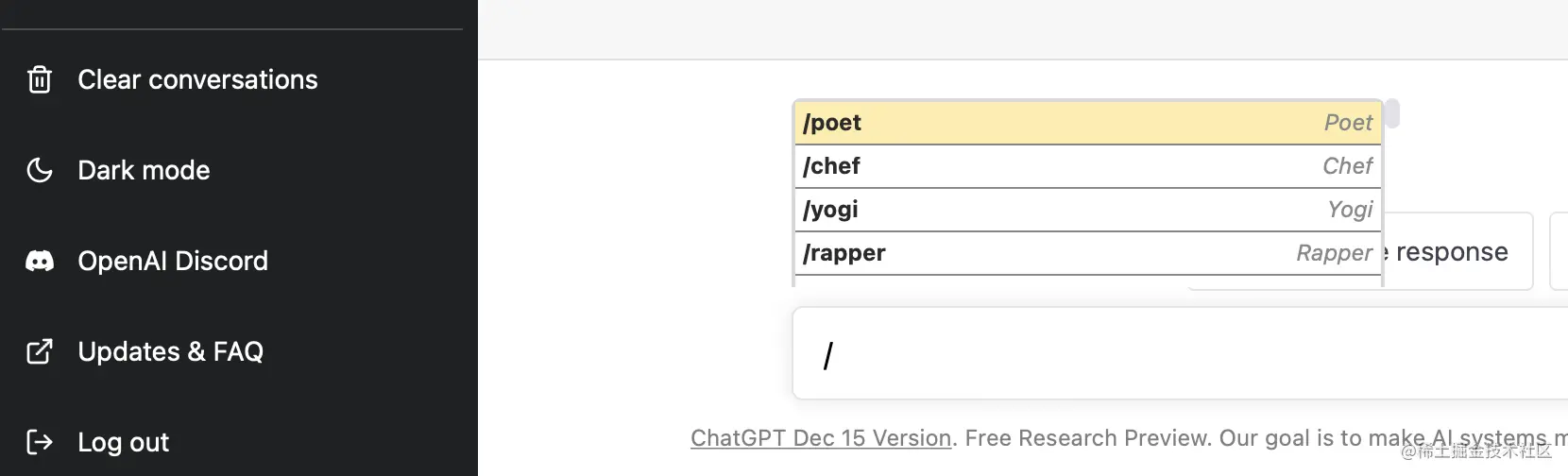
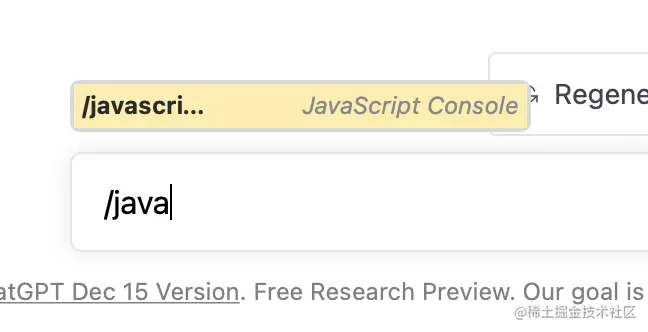
首先,我们输入一个 / 就能激活快捷命令,如图所示:

我们可以看到,这里已经内置了好多个快捷命令,比如 poet、chef、rapper 等,代表了让 ChatGPT 实现的一些功能。
比如这里有一个 /javascript_console 的快捷命令:

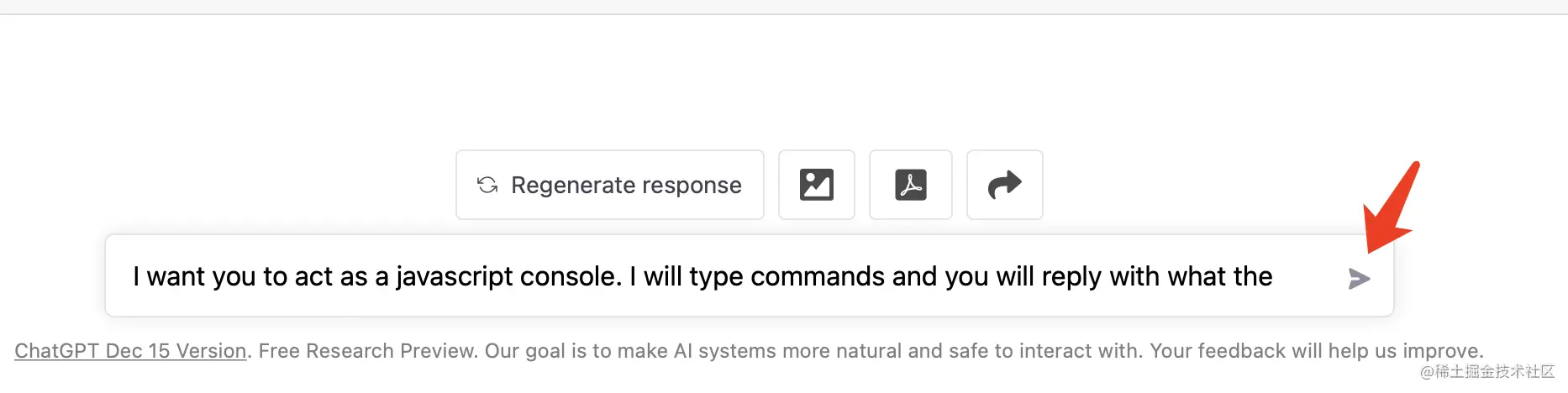
选中之后输入框就会多这么一些文字:
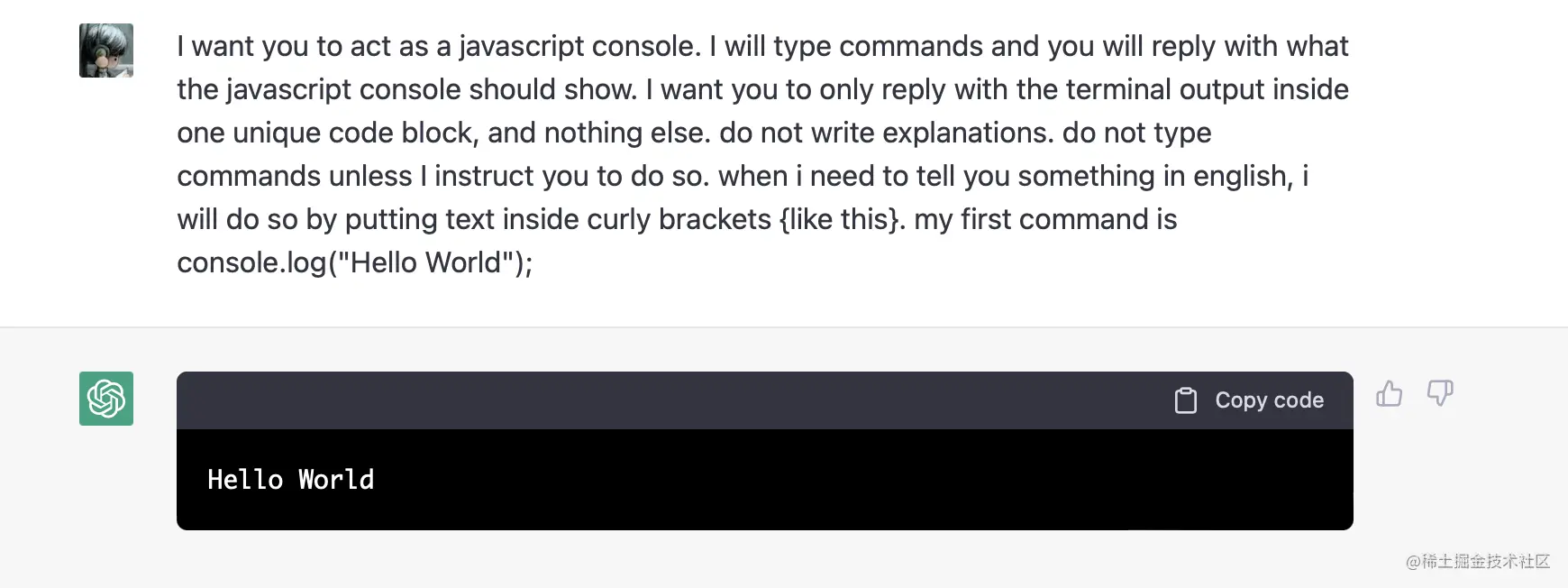
I want you to act as a javascript console. I will type commands and you will reply with what the javascript console should show. I want you to only reply with the terminal output inside one unique code block, and nothing else. do not write explanations. do not type commands unless I instruct you to do so. when i need to tell you something in english, i will do so by putting text inside curly brackets {like this}. my first command is console.log("Hello World");
大意就是告诉 ChatGPT,我会告诉你一段 JavaScript 代码,你帮我执行并输入结果,然后我的第一个命令是一个 console.log 语句。
对,就是这样,直接发出去即可:

然后 ChatGPT 就会按照我们说的来执行了。

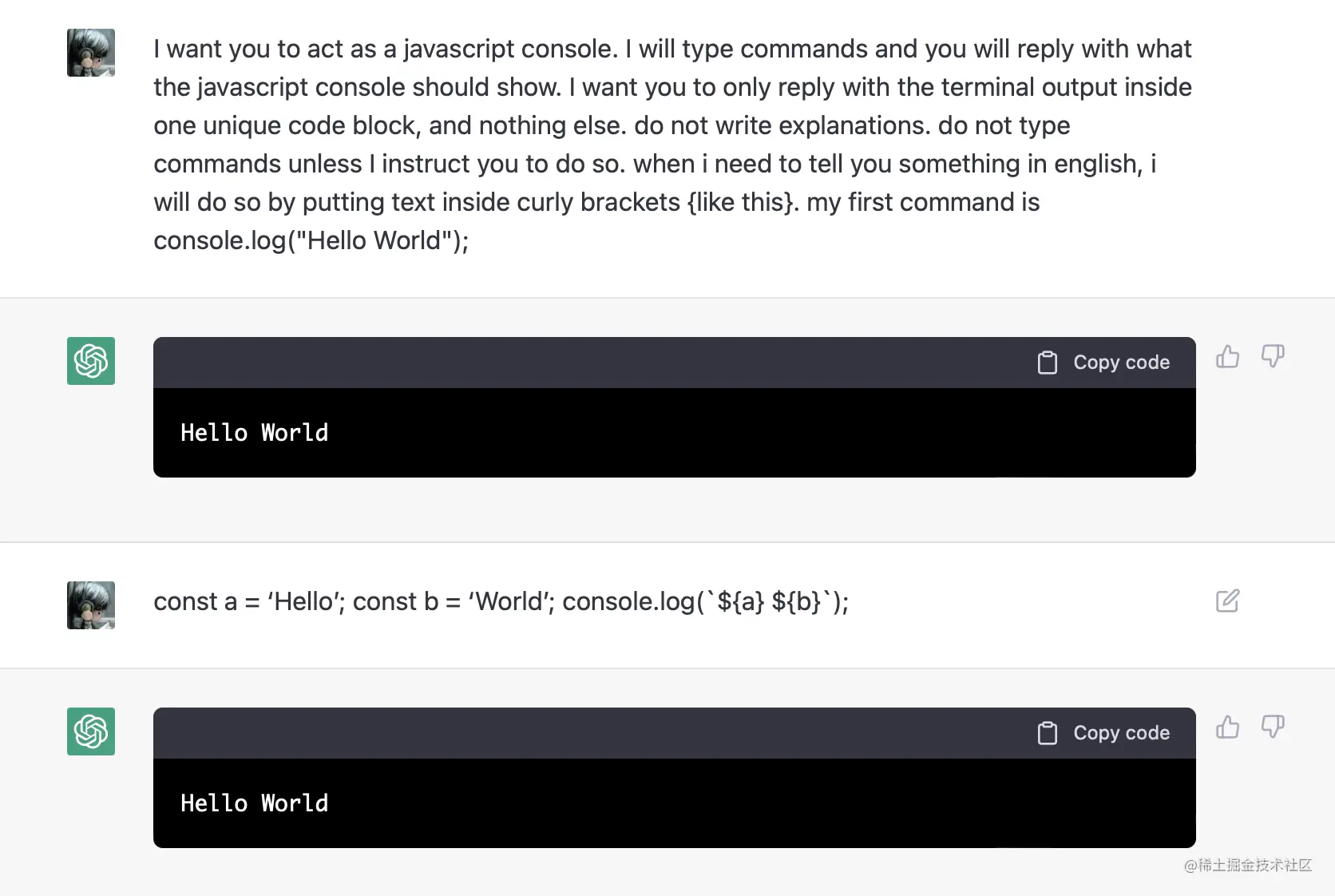
接着,由于 ChatGPT 有记忆功能,它能知道刚才我们让它干了什么。
所以接下来,我们就可以接着让它干事情了。
接着继续输入第二段代码,它就能接着继续输出了:

是的,就是这个流程。
还有很多其他的功能,比如输入 /poem 作诗:

接着我们输入新的作诗要求就可以了:

OK,这下大家应该理解了吧,我们利用了 ChatGPT 的上下文记忆功能,结合一些快捷键,就能快速让 ChatGPT 帮我们完成想要的事情了。
那所以,如果我们把想要 ChatGPT 做的工作都收录整理下来,那么以后是不是就能直接调用了。
比如说,我输入一个中文类别的命令 /汇总周报,然后描述好要让它帮我们做什么,接着就可以让它帮我们汇总周报了。
想的挺好,ChatGPT 客户端可以做到吗?可以!
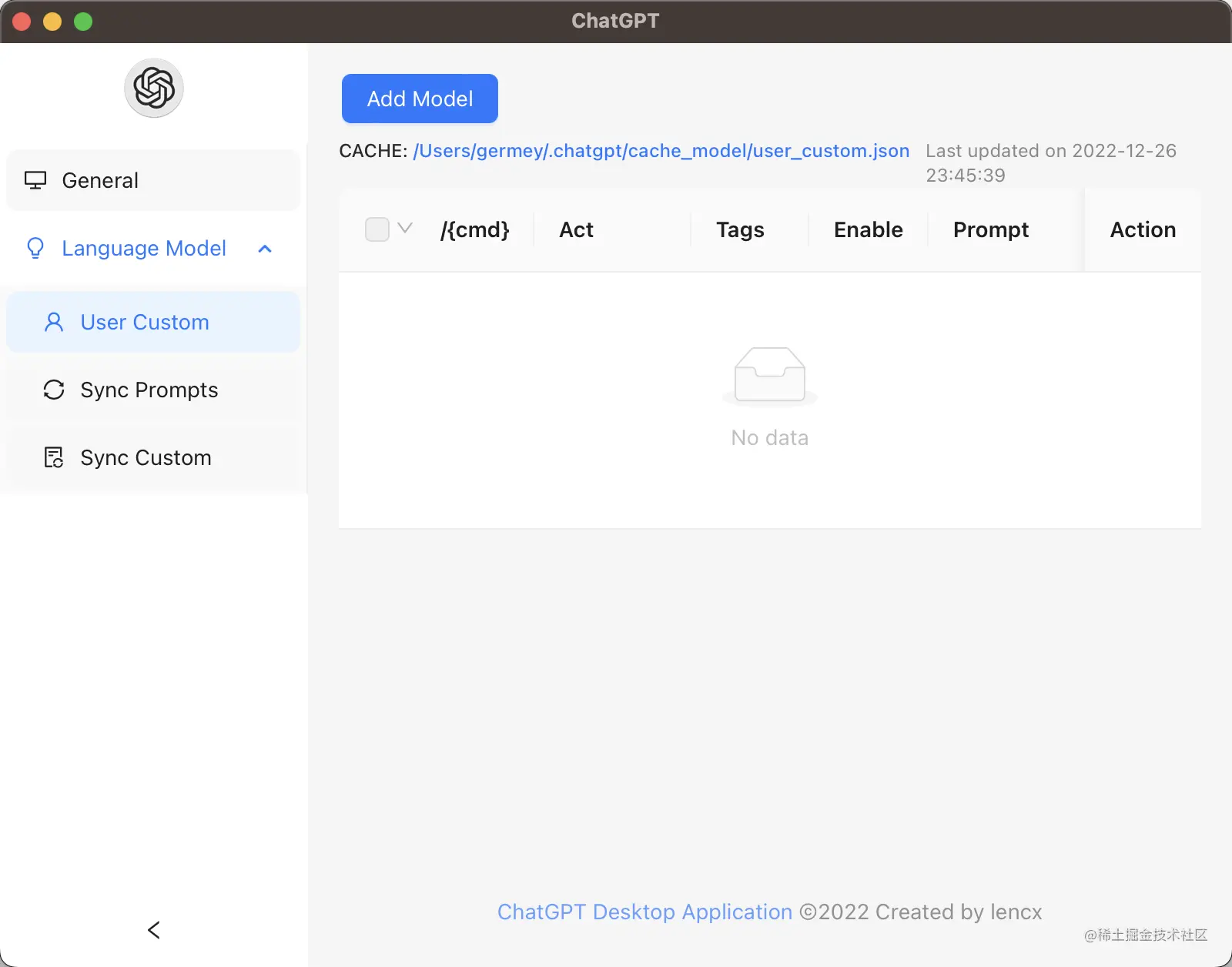
我们通过 ChatGPT 的菜单里面打开 'Control Center',就可以看到这样的一个配置界面:

我们可以切换到 Language Model - User Custom 部分,这里我们就可以添加一些自定义指令了。
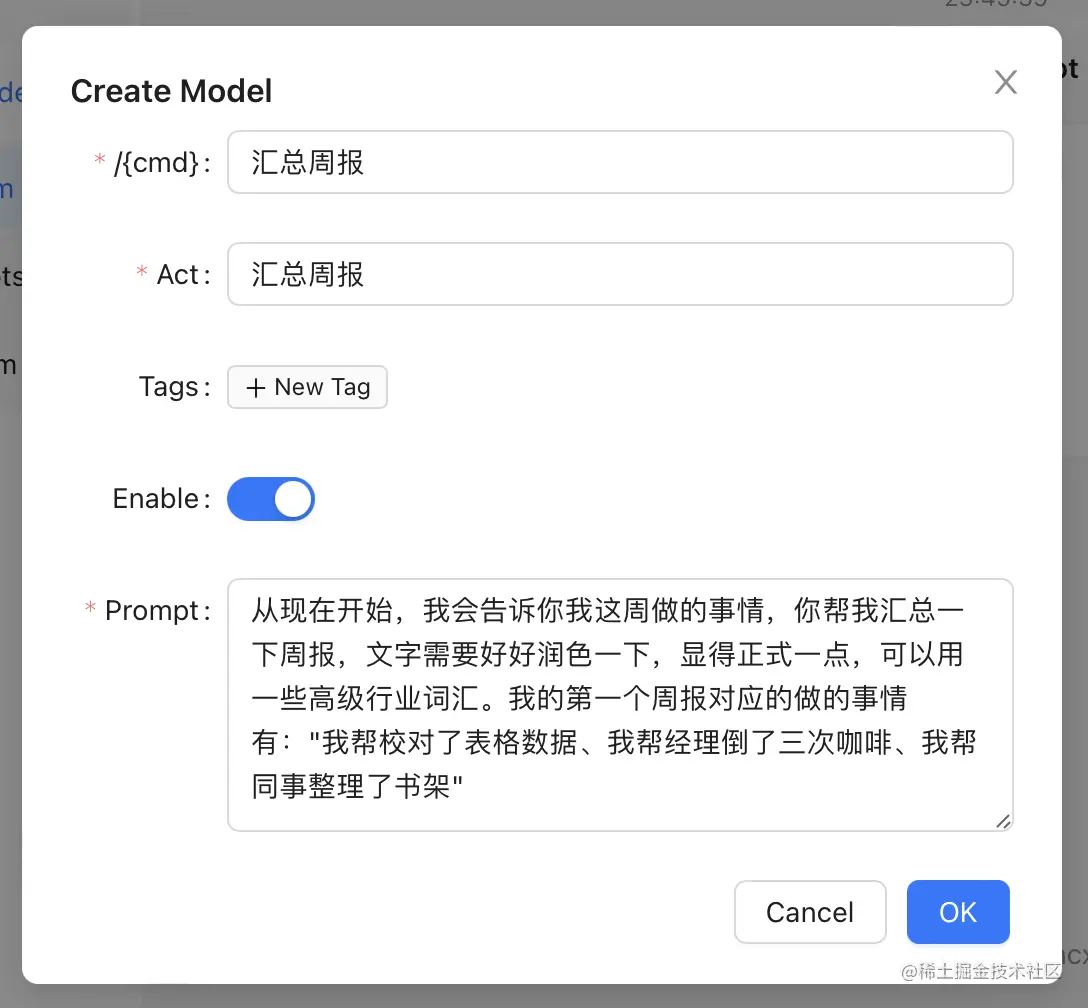
比如我这里点击 Add Model 按钮,添加这样的一个指令:

这里第一个 /{cmd} 就是我们到时候实际敲的命令,Act 就是对命令的一个描述,会出现在命令的描述里面,Prompt 就是告诉 ChatGPT 的话,这里我们需要详细描述一下需要 ChatGPT 做的事情,并给出一个示例。
编辑好了之后点击保存。
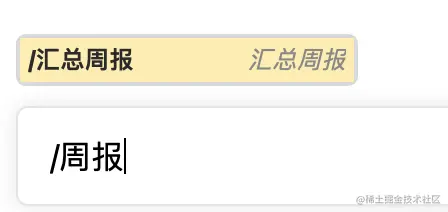
然后重启下 ChatGPT,这时候我们就可以输入 /汇总周报 命令了:

然后点击空格转换为实际的文字,然后发出去:

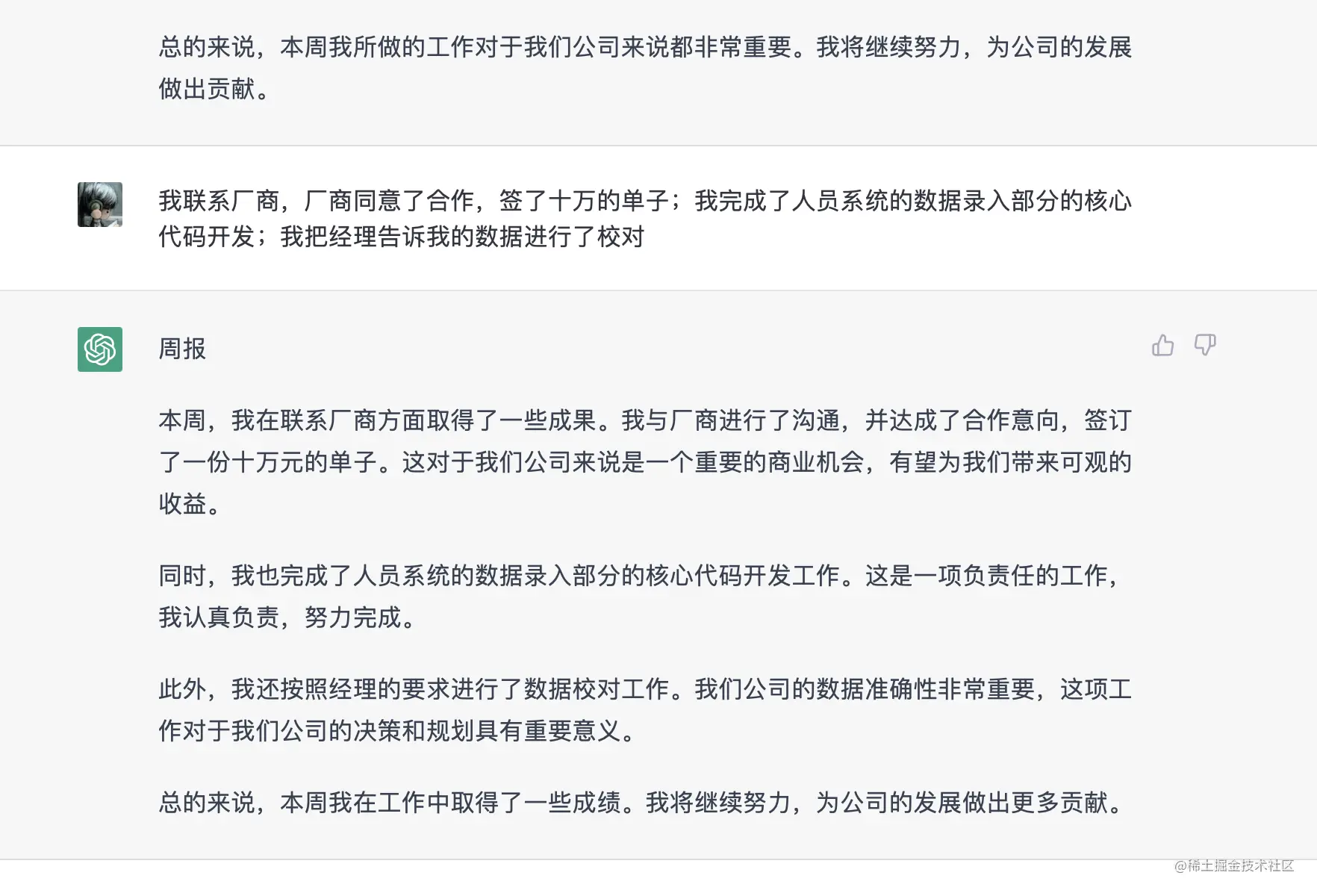
OK,接下来我们就可以让它帮我们整理第二份周报了,而且第二次也不需要告诉他那么多前提了。

所以,到现在大家能体会到这个快捷指令的便捷用途了吧,我们可以提前录入好一些要求,然后第二次我们就无需赘述那么多要求,直接输入最直接的要求,ChatGPT 就可以帮我们完成其中的操作了。当然第一次的时候,我们也可以自行替换想要替换的输入文本,同样也可以达成想要的效果。
有人说?那我应该整理一些什么命令呢?都行呀,比如整理周报、起草邮件、写 Python 代码,都行。
这里给大家介绍一个资源,叫 awesome-chatgpt-prompts,GitHub 地址是: github.com/f/awesome-c…,这里面汇总了各种快捷命令,大家也可以到里面寻找些灵感,也可以贡献命令到这个 Repo,这样命令就会被自动收录到 ChatGPT 这个客户端里面。
总结
好了,这次给大家介绍了 ChatGPT 客户端的基本使用,想必 ChatGPT 网页来说,会有如下的几个优点:
独立的窗口运行,不用每次单独打开浏览器,也不会迷失在茫茫的 TAB 里面。
带了额外的转换分享功能,比如生成图片、生成 PDF、分享链接等,这是网页所不具备的功能。
带了便捷的快捷命令功能,利用它我们可以快捷输入想要的命令,并且可以自己管理一些命令,已备后续之需。
大家可以试用哈,希望这次分享对大家有帮助!
非常感谢你的阅读,更多精彩内容,请关注我的公众号「进击的 Coder」和「崔庆才丨静觅」。