被玩坏的ChatGPT之初体验:VS Code上的ChatGPT插件
ChatGPT持续火爆,随着使用的人越来越多,其被挖掘的使用场景也越来越多,现在已经有许多开发者尝试使用ChatGPT用于编程协助。而VS Code上,也出现多款chatGPT插件。

在今天的文章中,我们就来看看有这些插件的表现,是否值得我们安装。
插件基本分析
国外插件:
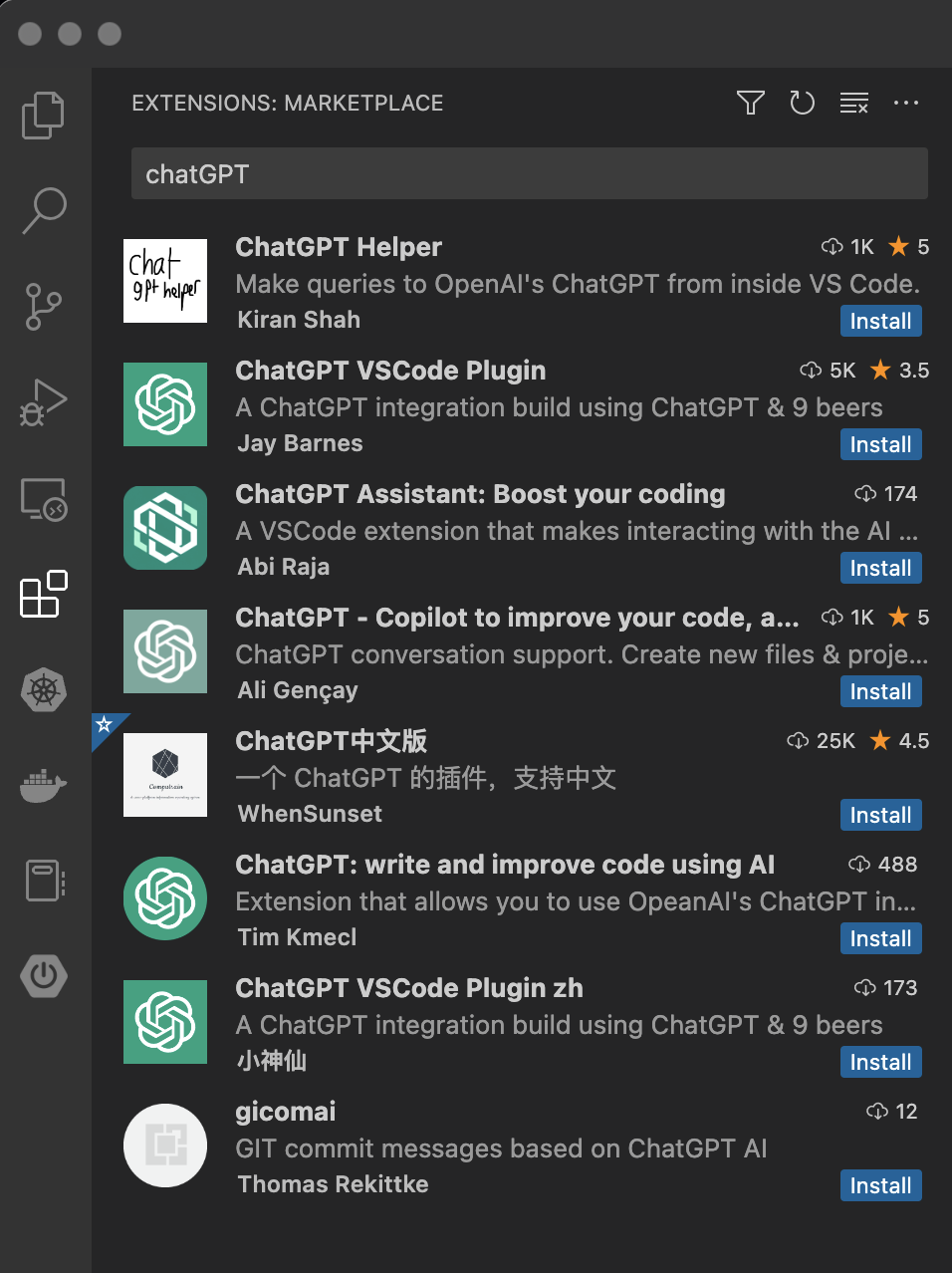
这些插件中,最早被发布的是下面两个:

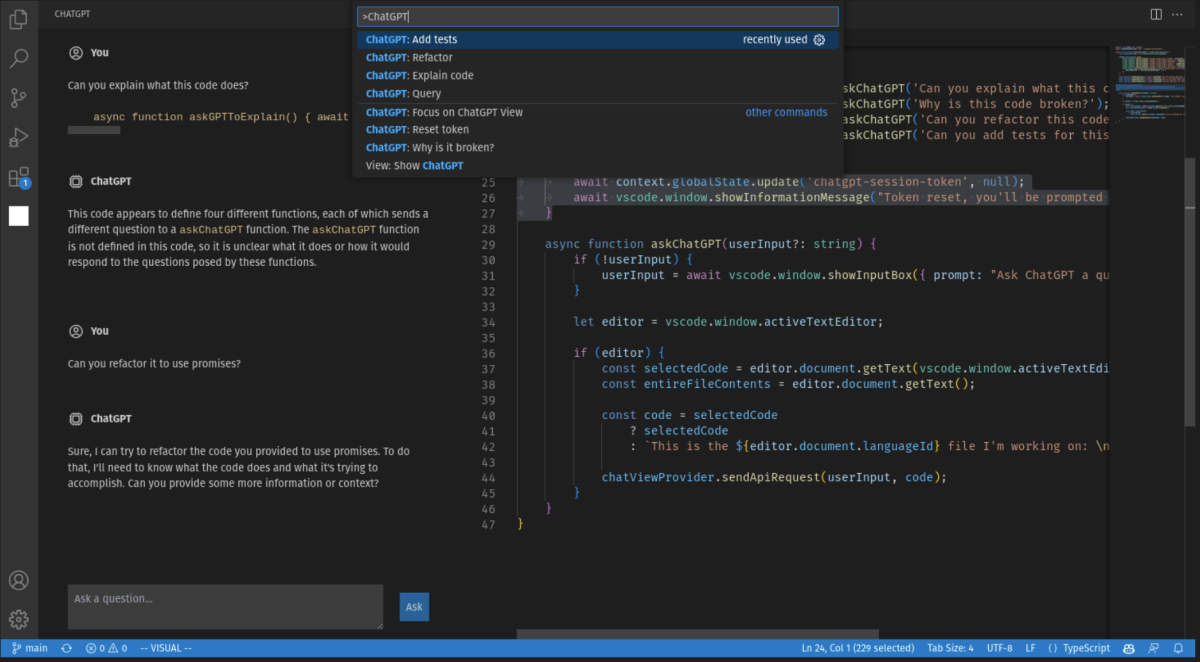
其基本操作都包含:
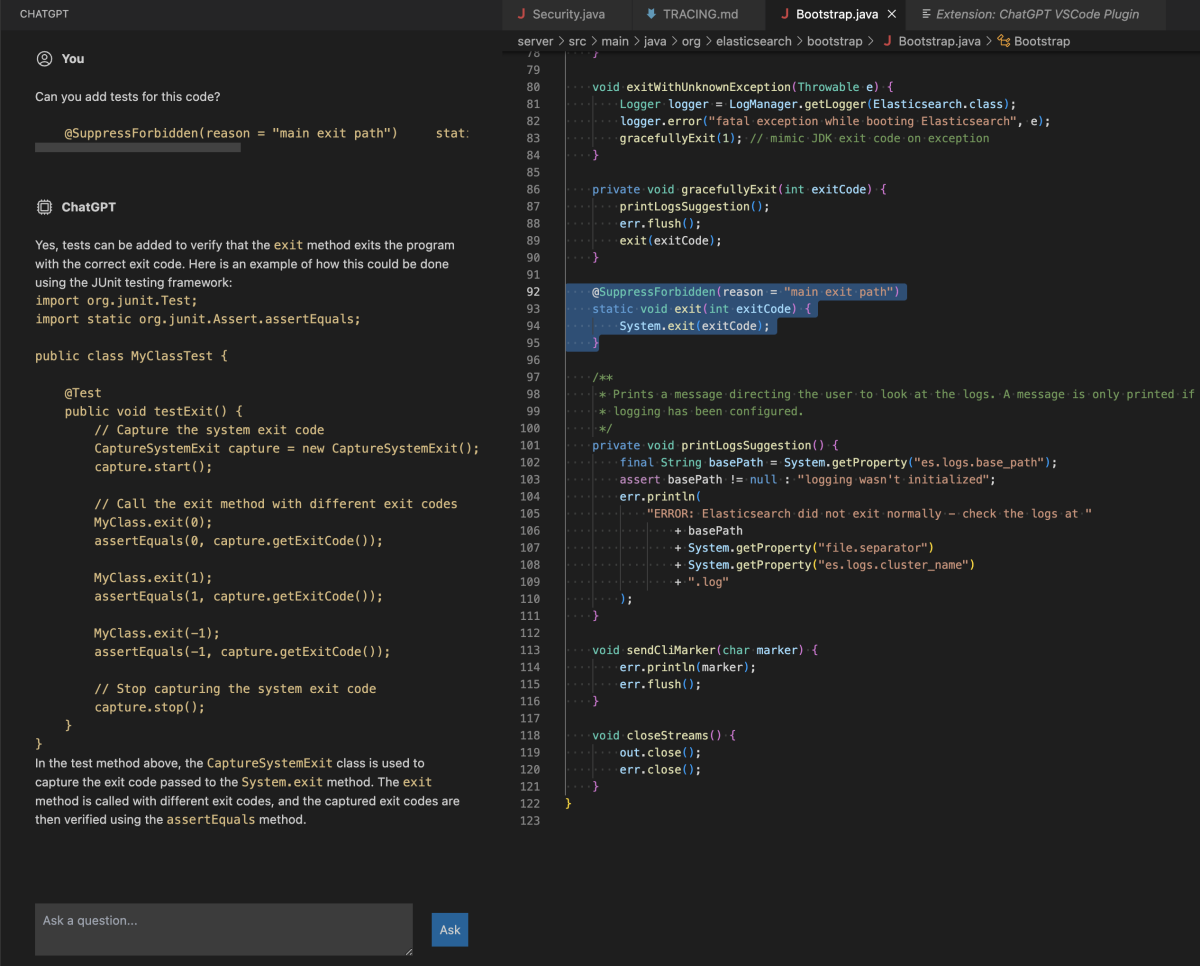
ChatGPT: Query(will provide a prompt for you to ask a question)ChatGPT: Add tests(generates tests based on file/text selection)ChatGPT: Why is my code broken?(analyses your code to highlight any logic/syntax errors)ChatGPT: Explain codeChatGPT: RefactorChatGPT: Reset token(clears access token if expired or having issues)
也就是,我们可以对ChatGPT 进行都提问,(query),也可以使用ChatGPT来分析代码。 包括代码的问题在哪,解析代码以及重构代码。
关于代码的部分都是我们只需要通过鼠标划选对应的代码,然后选择对应的功能即可:


这两个早期插件,需要自己提供session-token, 也就是说如果你自己没有Open AI的帐号不能够使用chatGPT的话,是无法使用这两个插件。
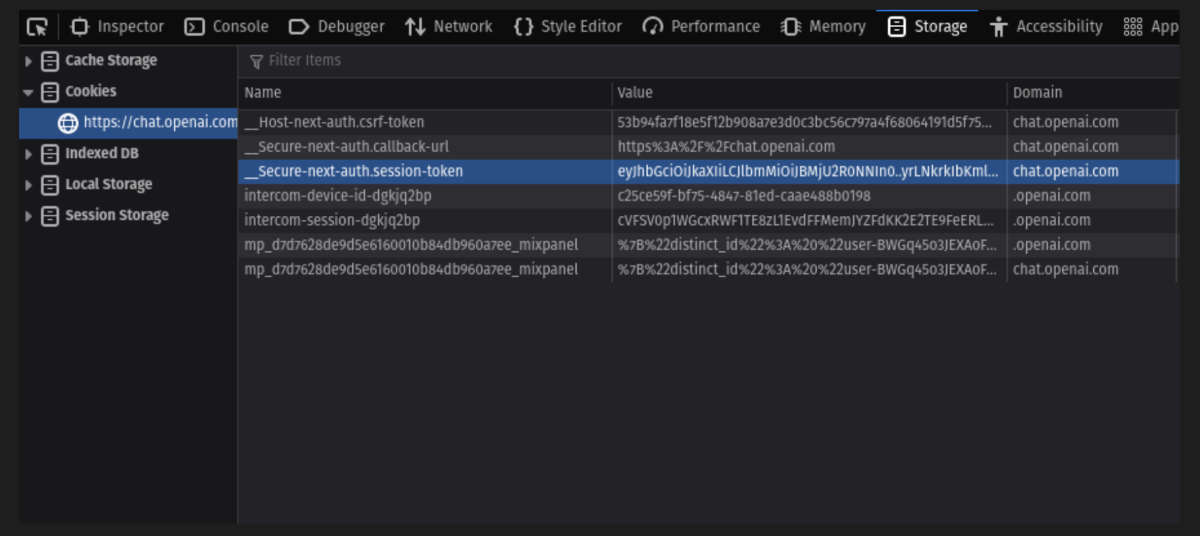
token可以从浏览器中获取:

使用前通过ChatGPT: Login命令输入即可。
国内插件:

国内插件在基本功能上和国外插件大同小异:
用法
可以打开命令面板(ctrl+shift+p 或者 command+shift+p),输入 "ChatGPT" 来查看插件目前支持的命令
ChatGPT:能解释一下这部分代码的含义吗?:选中一块代码 或者 将整个文件作为输入,然后向 ChatGPT 询问这段代码的含义。ChatGPT:可以重构这部分代码,然后说一下与重构前的区别吗?:选中一块代码 或者 将整个文件作为输入,然后让 ChatGPT 进行重构,并解释原因。ChatGPT:为什么这部分代码出错了?:选中一块代码 或者 将整个文件作为输入,然后让 ChatGPT 找出这段代码的问题。ChatGPT:请输入问题:直接向 ChatGPT 提问ChatGPT:然后呢?:追問上一個問題ChatGPT: 切换成国内/国外模式:切换模式
但之所以在VS code上这么受欢迎的原因,是因为它无需Open AI的帐号即可进行体验。其背后的实现逻辑应该是类似于:
https://gpt.chatapi.art/上做的,通过反向代理,为受限于 OpenAI 限制访问区域的人提供服务。
这样在带来便利的同时,却也带来比较差的用户体验,主要就是过于缓慢的访问速度(多重网络跳转,并受限于私人代理的带宽与排队人数)

插件普遍存在的问题
这些插件应该是能够帮助我们在开发时,更好的借助chatGPT的能力的。但最遗憾的是,他们都没有办法做到交互模式,在自由询问时,无法上下文衔接:

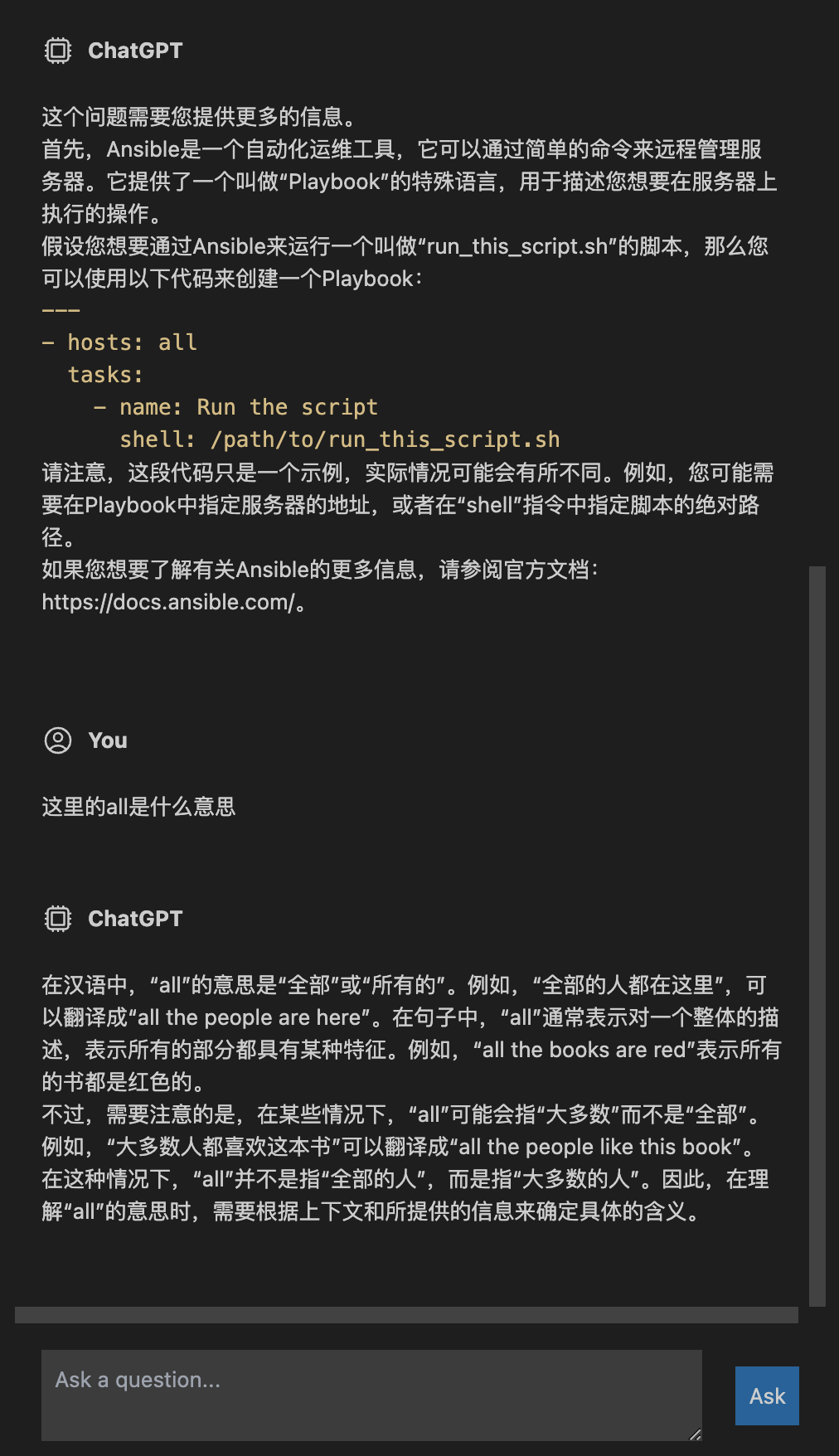
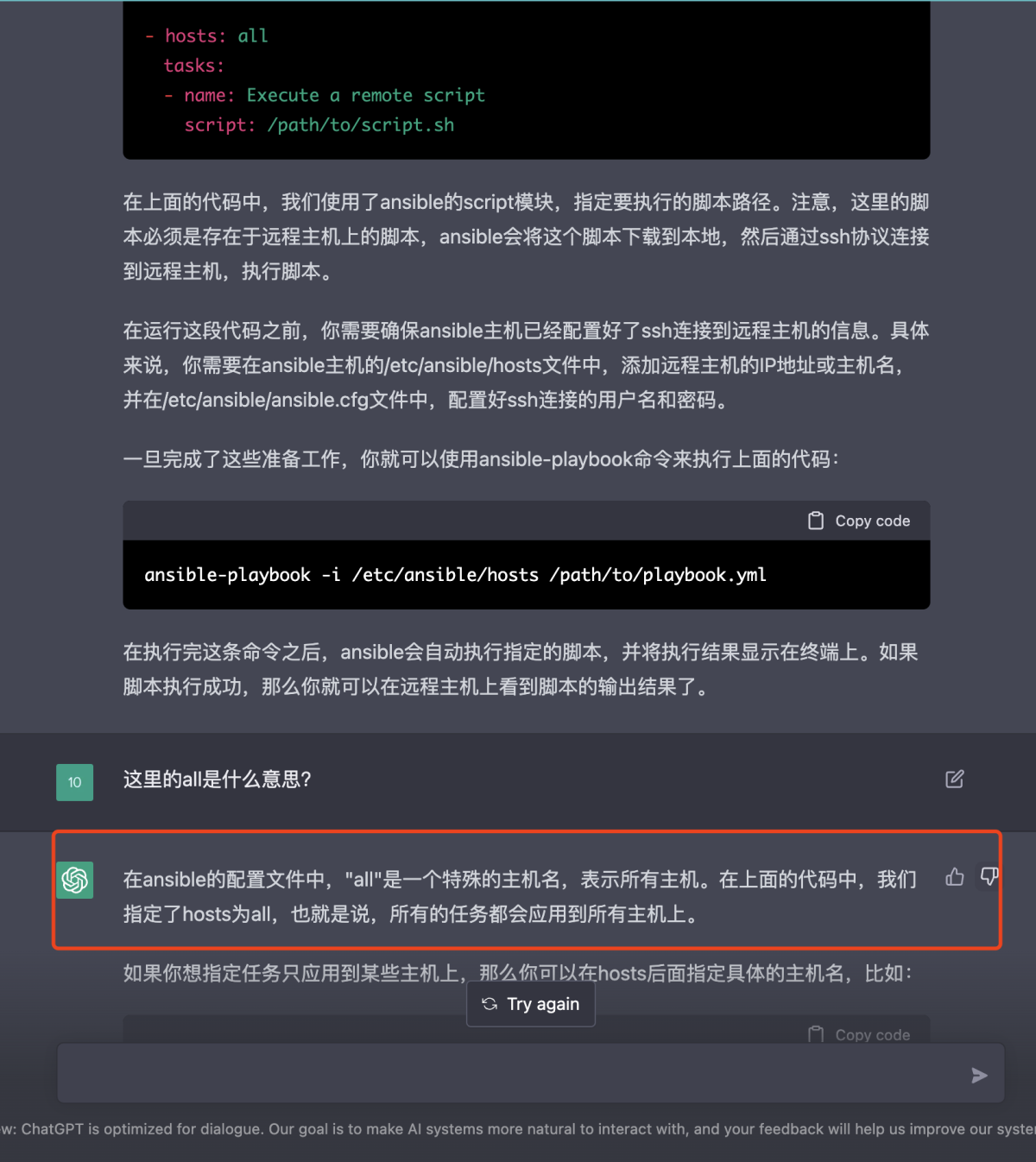
比如,我提了个问题:帮我写一个ansible的程序,可以远程执行脚本,给出的程序中有all,我想知道这个all是设么意思。但明显,插件里答非所问。
而网页版则不会:

总结
插件的作用差强人意,但相信随着使用的人数的增加,会持续改进其用户体验。而没有办法注册ChatGPT的同学,可以在闪电发卡直接进行购买成品号或APIKEY:https://www.chatgptzh.com/post/305.html。而如果大家对其提供的功能有更多的想法,其实可以自己修改插件代码,封装适合自己的功能:https://github.com/barnesoir/chatgpt-vscode-plugin。比如,对于选定的代码,可以自由提问,而不是限定固定的问题